一 环境的搭建
1.1常见前端开发ide
1.2 安装vs.code
1.下载地址:Visual Studio Code - Code Editing. Redefined

2.进行安装

1.2.1 vscode的中文插件安装
1.在搜索框输入“chinese”

2.安装完成重启,如下变成中文

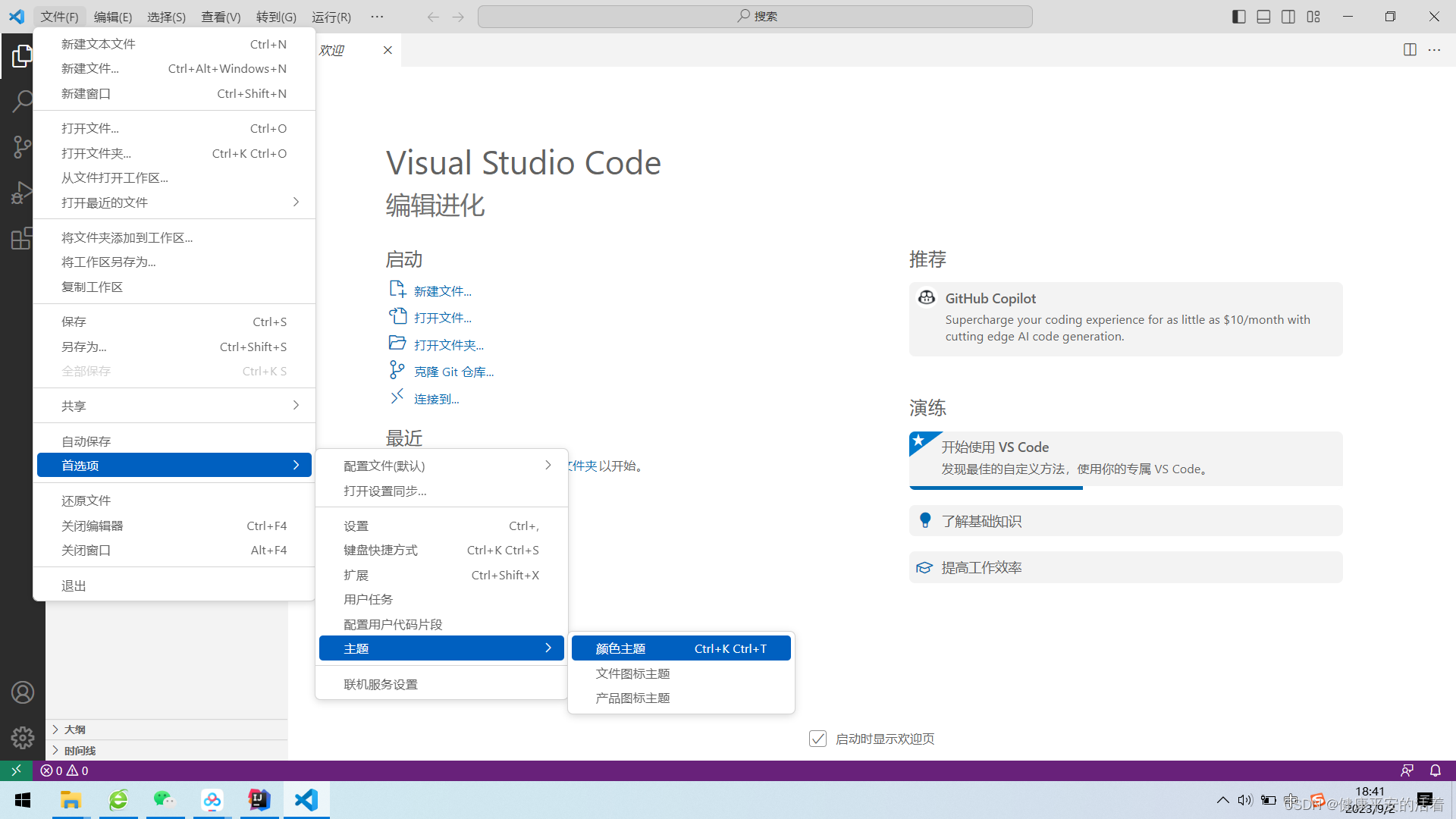
1.2.2 修改工作区的颜色

选中[浅色]

1.2.3 vscode的live server插件安装

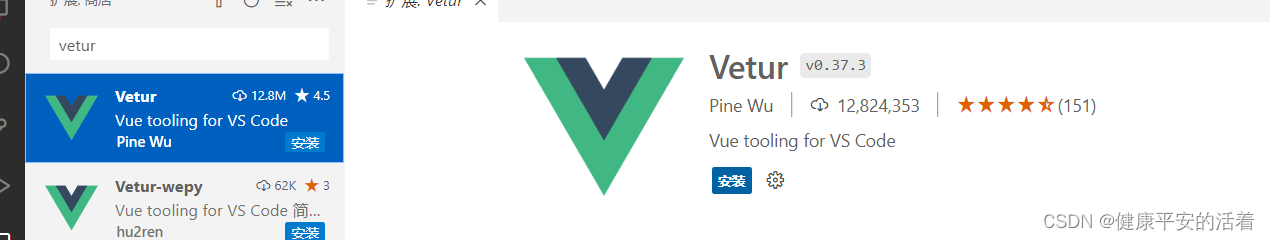
1.2.4 vscode的vetur插件安装

1.2.5 vscode的vue-helper插件安装

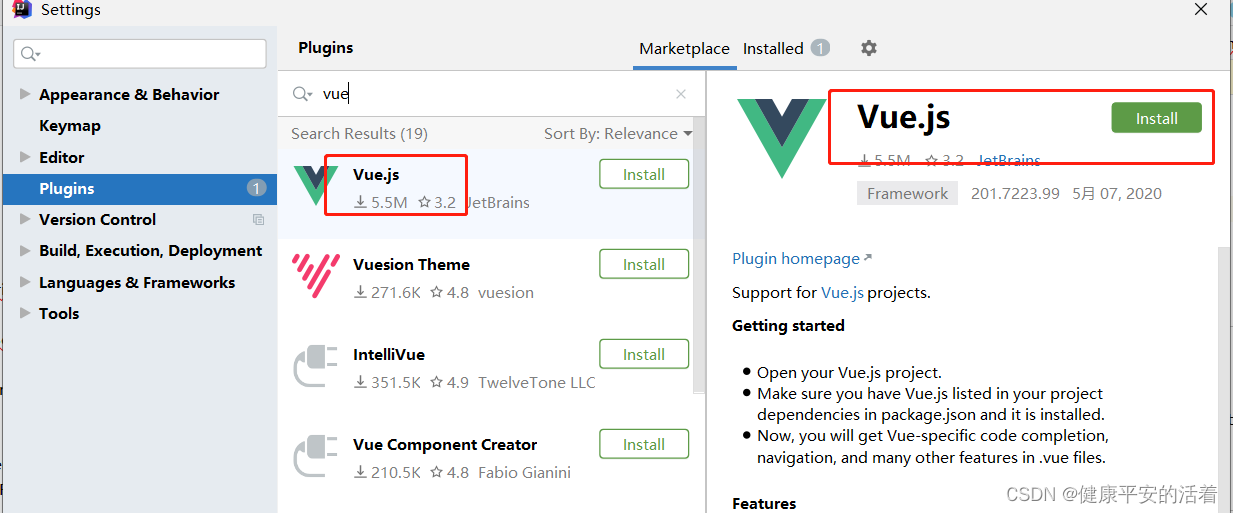
1.3 idea中安装vue.js
1.在idea中的plugins区域搜索“vue” 开始进行安装
 2.安装效果
2.安装效果
 二 vscode搭建项目
二 vscode搭建项目
2.1 创建项目
1.在本地新建一个文件夹
vscode本身没有新建项目的选项,所以要先创建一个空的文件夹,如project_xxxx。
然后打开vscode,再在vscode里面选择 File -> Open Folder 打开文件夹,这样才可以创建项目。
 2.在vuecode中打开此文件夹
2.在vuecode中打开此文件夹
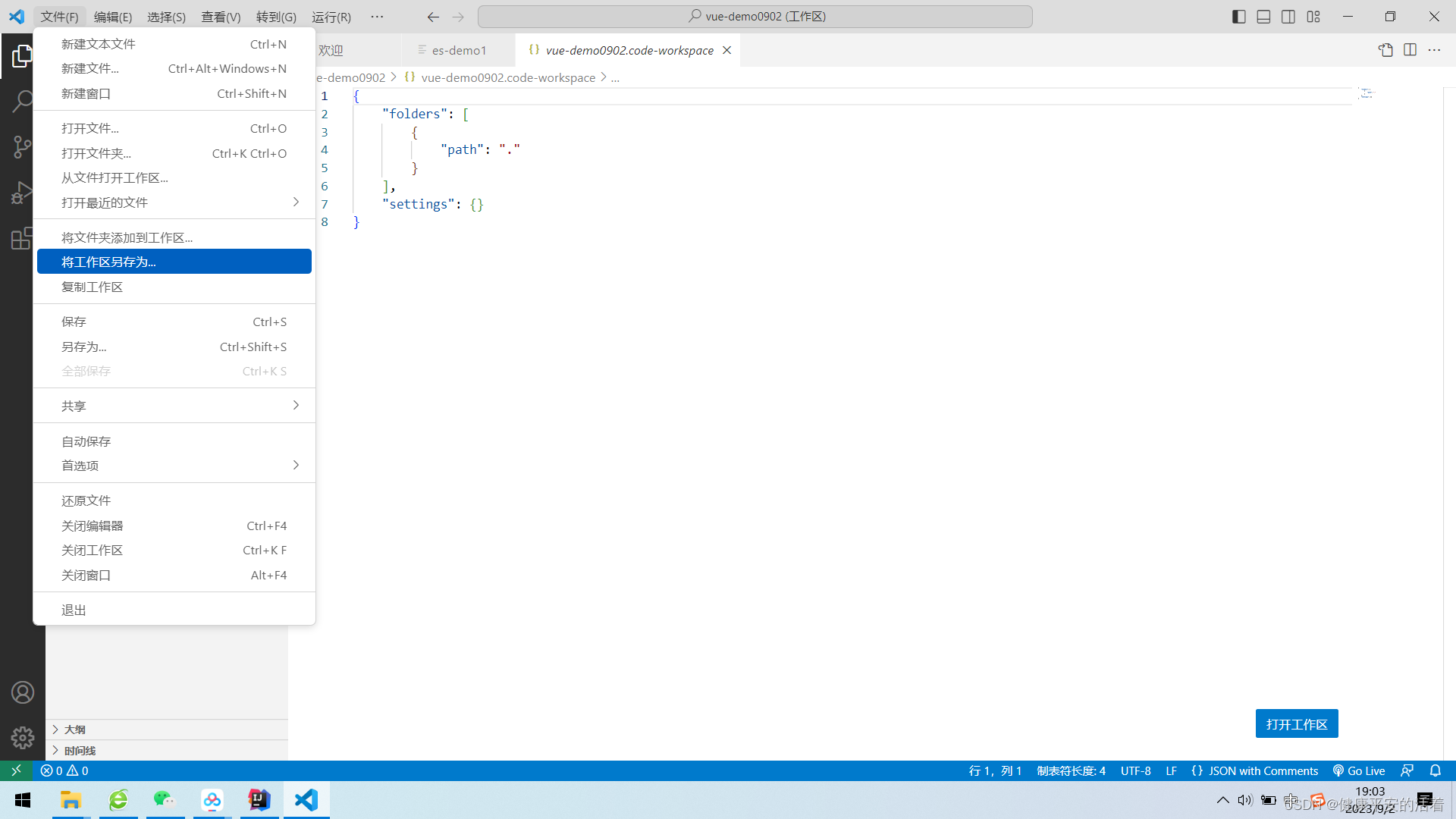
打开文件夹后,选择“文件 -> 将工作区另存为...”,为工作区文件起一个名字,存储在刚才的文件夹下即可

打开工作空间
 3.将文件夹设置为工作区
3.将文件夹设置为工作区

2.2 创建文件
1.创建hello.html

2.3 运行访问