p5.js简介
前一段时间偶然了解到一个觉得很好玩儿的东西p5.js,于是就去了解了一下,发现可以自己设计一些有趣的动画效果,设计出来的动画可以放置到页面当中,而且也是简单易学的。
下面是一段官方的介绍:
p5.js是一个以 Processing语言(java的图形化语言)为基础的
JavaScript 库,经常用于互联网数据可视化和互动艺术创作。它继承了Processing语言的初衷,通过简单的编程即可表达数字创意
home | p5.js (p5js.org),这个是p5.js的教程网站,配套的有远程的p5编辑器链接。但是,由于p5的编译器需要翻外网才能使用,因此,为了服务于大多数群众,本篇博客将使用vscode来实现p5.js的动画效果。
使用vscode来在本地跑p5.js的项目
前期准备
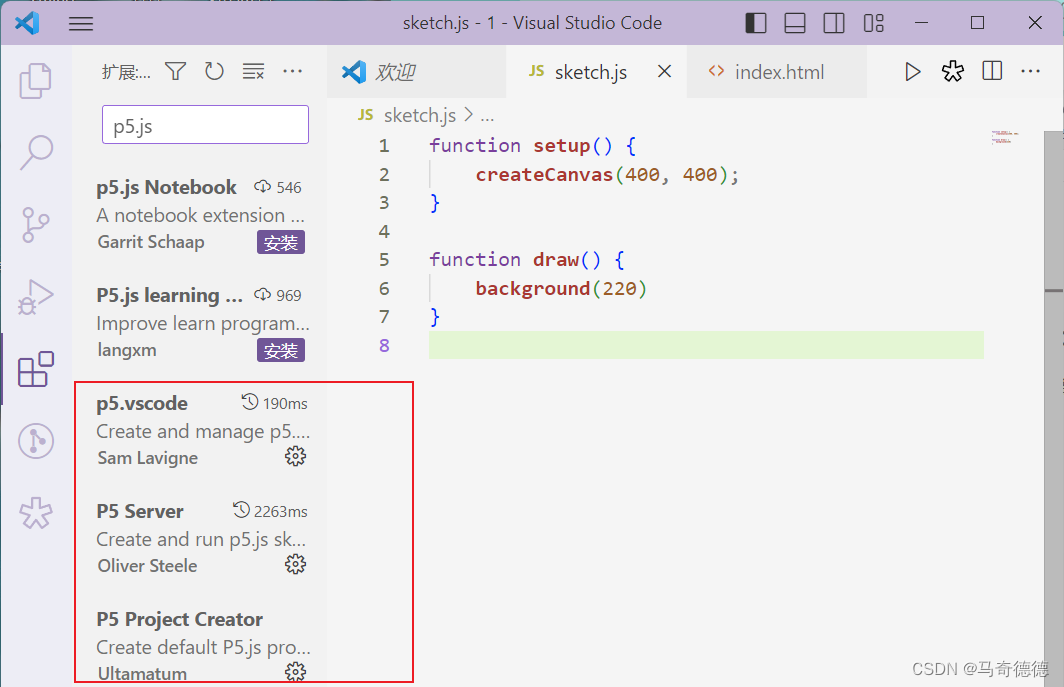
1.去vscode扩展里面搜索p5.js,下载下面这几个拓展应用并且下载

2.新建个文件夹,使用快捷键,shift+ctrl+p,快速创建一个 p5 project

3.给自己创建的p5 project 起个项目名字,(这里,我的名字是windMill,因为我们即将要做一个风车动画)

4.此时,我们可以看到默认创建的index.html和sketch.js两个文件

5.点击侧边栏的雪花按钮,可以看到自己在该文件夹下创建的p5 项目,点击运行按钮,可以在vscode自带的浏览器看到运行的情况

当然也可以直接将html使用浏览器打开查看效果,由于在sketch.js里面,有创建画布
function setup() {
createCanvas(400, 400);
}
//在js代码中,setup()函数主要用于设置程序初始状态的代码(比如画布大小,刷新频率,色彩模式等等)
//draw()函数主要用户图形绘制的功能代码(色彩填充,绘制图像)通过F12键进行检查,直接就可以看到有一个400*400的画布

核心代码
sketch.js
function triangleWave(x, t, a, p = 0) {
const temp = (x + p) / t * 2
const integer = Math.trunc(temp)
const fraction = temp - integer
if (integer % 2 === 0) {
return a * (fraction - 0.5)
} else {
return a * (0.5 - fraction)
}
}
const speed = 0.01
const period = 1.5
let t = 0
let windmillTower
let windmillFan
function preload() {
windmillTower = loadImage('asset1/windmill_tower.svg')
windmillFan = loadImage('asset1/windmill_fan.svg')
}
function setup() {
createCanvas(500, 500, WEBGL)
}
function draw() {
background(249, 145, 190)
scale(1, 1 - triangleWave(t += speed, period, 0.3))
shearX(PI / 12 * triangleWave(t += speed, 2 * period, 1))
// rect(-50, -100, 100, 100)
image(windmillTower, -50, -100, 100, 100)
push()
translate(0, -90)
rotate(10 * t)
image(windmillFan, -50, -50, 100, 100)
pop()
}风车风叶的svg格式代码
<svg xmlns="http://www.w3.org/2000/svg" width="701.1049" height="701.0992" viewBox="0 0 701.1049 701.0992">
<title>windmill_fan</title>
<g id="å¾å±_2" data-name="å¾å± 2">
<g id="Layer_1" data-name="Layer 1">
<g>
<rect x="24.5277" y="562.2764" width="148.6931" height="28.7276" transform="translate(-378.7375 238.7392) rotate(-44.9917)" fill="#d3f0e1"/>
<polygon points="120.977 483.047 141.286 503.365 246.434 398.223 226.113 377.905 120.977 483.047" fill="#d3f0e1"/>
<rect x="-1.0611" y="536.6855" width="148.693" height="28.7317" transform="translate(-368.1873 213.2198) rotate(-45)" fill="#d3f0e1"/>
<polygon points="146.558 508.641 166.88 528.953 272.016 423.808 251.706 403.496 146.558 508.641" fill="#d3f0e1"/>
<rect x="135.6935" y="-1.0702" width="28.7203" height="148.7007" transform="translate(-7.8672 127.5672) rotate(-45)" fill="#d3f0e1"/>
<polygon points="61.732 56.456 166.88 161.598 187.201 141.283 82.047 36.132 61.732 56.456" fill="#d3f0e1"/>
<rect x="246.1119" y="109.351" width="28.7214" height="148.6975" transform="translate(-53.604 237.9907) rotate(-45.0008)" fill="#d3f0e1"/>
<polygon points="580.133 218.052 559.819 197.74 454.664 302.885 474.986 323.203 580.133 218.052" fill="#d3f0e1"/>
<polygon points="172.158 166.868 277.3 272.019 297.621 251.701 192.473 146.556 172.158 166.868" fill="#d3f0e1"/>
<rect x="553.4721" y="135.6839" width="148.7008" height="28.7264" transform="translate(77.843 487.9787) rotate(-45.0097)" fill="#d3f0e1"/>
<polygon points="488.323 585.403 593.464 690.548 613.78 670.236 508.625 565.085 488.323 585.403" fill="#d3f0e1"/>
<polygon points="513.911 559.807 619.058 664.958 639.373 644.643 534.219 539.498 513.911 559.807" fill="#d3f0e1"/>
<rect x="417.4539" y="220.5136" width="148.7064" height="28.7343" transform="translate(-22.0241 416.5968) rotate(-45.0047)" fill="#d3f0e1"/>
<rect x="451.8566" y="417.4547" width="28.7266" height="148.7006" transform="translate(-211.2058 473.7055) rotate(-44.9993)" fill="#d3f0e1"/>
<rect x="527.8843" y="110.0902" width="148.6956" height="28.734" transform="translate(88.3121 462.1838) rotate(-44.9876)" fill="#d3f0e1"/>
<rect x="426.2633" y="443.0435" width="28.7286" height="148.7006" transform="translate(-236.7975 463.1322) rotate(-45.0017)" fill="#d3f0e1"/>
<path d="M474.9858,333.7535,585.4057,223.33l5.2783-5.2754L701.1049,107.628,675.517,82.0406l-5.2783-5.2725L644.6518,51.1749,534.2251,161.5982l-5.2725,5.27L421.1684,274.6548l-2.6416,2.6426-45.6387,45.6411,5.2725,5.2783,45.6445-45.644L444.12,302.8877l5.2724,5.2754ZM670.2387,87.3194l20.3155,20.3086L585.4057,212.7764l-20.3144-20.312Zm-110.42,110.42,20.3145,20.312L474.9858,323.2027l-20.3213-20.3179ZM449.392,297.6153l-20.3212-20.3179L534.2251,172.146l20.3154,20.3184ZM559.8188,187.1919l-20.3154-20.3242L644.646,61.7256,664.96,82.0435Z" fill="#534b00"/>
<path d="M328.2226,322.9444l-45.65-45.65,20.3208-20.3208,5.2725-5.2725,25.5815-25.5815-110.42-110.42-5.2725-5.2754L107.622,0,82.0468,25.5845,76.7744,30.857l-25.6,25.5991L161.601,166.8736l5.2788,5.2754L274.6577,279.93l2.6367,2.6363L322.95,328.2256ZM166.88,161.5982,61.7319,56.4561,82.0468,36.1324,187.2006,141.2833Zm25.5933-25.59L87.3251,30.86l20.3091-20.3061,105.148,105.145ZM277.3,272.0186,172.1582,166.8677l20.3149-20.312L297.621,251.7007Zm25.5933-25.59L197.7456,141.2833l20.309-20.3121L323.1967,226.1163Z" fill="#534b00"/>
<path d="M277.3,418.5352l-20.3149-20.3179-5.2725-5.2724-25.6-25.5962L115.6928,477.772l-5.2724,5.27L0,593.4649l25.5932,25.5962,5.2725,5.2695,25.5937,25.59,110.42-110.42,5.2784-5.2754L279.9365,426.4439l2.6362-2.6392,45.65-45.65-5.2725-5.2754ZM30.872,613.78,10.5571,593.4649,115.6987,488.32l20.3149,20.3208ZM141.2861,503.3653,120.977,483.0474,226.1132,377.9053l20.3208,20.3179ZM56.4594,639.37,36.15,619.0552,141.2861,513.91l20.3149,20.3149ZM166.88,528.9527l-20.3213-20.312,105.148-105.145,20.3091,20.312Z" fill="#534b00"/>
<path d="M539.5034,534.2193l-5.2783-5.2754L426.4409,421.16l-2.6358-2.6362-45.6445-45.65-5.2842,5.2754,45.65,45.6533-20.3154,20.312-5.2725,5.2754L367.351,474.98,477.7719,585.4029l5.2725,5.2695,110.42,110.4268,25.5938-25.5908,5.2724-5.2813L649.9243,644.64Zm-56.459,45.9023L377.896,474.98l20.3154-20.3178L503.3588,559.8125Zm25.5937-25.5844L403.49,449.3863l20.3154-20.312L528.9467,534.2222Zm84.8262,136.0112L488.3227,585.4029l20.3027-20.3179L613.78,670.2359Zm25.5938-25.5908L513.9106,559.8067l20.3086-20.3091,105.1543,105.145Z" fill="#534b00"/>
</g>
</g>
</g>
</svg>
风车塔身svg格式图片代码
<svg xmlns="http://www.w3.org/2000/svg" width="361.1963" height="622.5976" viewBox="0 0 361.1963 622.5976">
<title>windmill_tower</title>
<g id="å¾å±_2" data-name="å¾å± 2">
<g id="Layer_1" data-name="Layer 1">
<g>
<g>
<polygon points="180.601 127.207 136.212 127.207 104.463 622.598 180.601 622.598 250.674 622.598 218.919 127.207 180.601 127.207" fill="#e06d4e"/>
<polygon points="81.644 127.207 0 622.598 104.463 622.598 136.212 127.207 81.644 127.207" fill="#f57856"/>
<polygon points="279.558 127.207 218.919 127.207 250.674 622.598 361.196 622.598 279.558 127.207" fill="#d16649"/>
</g>
<rect x="125.8413" y="478.7353" width="101.2446" height="143.8623" fill="#43778e"/>
<polygon points="116.612 478.735 176.464 435.811 236.309 478.735 116.612 478.735" fill="#39657a"/>
<g>
<path d="M180.601,275.8588a24.26,24.26,0,0,0-24.2661,24.2662v71.13h48.5323v-71.13A24.2645,24.2645,0,0,0,180.601,275.8588Zm18.7173,89.8472H161.8838V300.125a18.7173,18.7173,0,1,1,37.4345,0Z" fill="#b85a40"/>
<path d="M180.601,281.4072a18.7366,18.7366,0,0,0-18.7172,18.7178v65.581h37.4345V300.125A18.74,18.74,0,0,0,180.601,281.4072Z" fill="#ffe8a1"/>
</g>
<path d="M207.8818,550.6582a7.6084,7.6084,0,1,1-7.6084-7.6026A7.6113,7.6113,0,0,1,207.8818,550.6582Z" fill="#ffe8a1"/>
<g>
<path d="M259.081,186.0087c-5.7051.3272-10.2685,7.4043-10.2685,16.1417v47.5h14.5439V201.4087A31.8933,31.8933,0,0,0,259.081,186.0087Z" fill="#f5de9b"/>
<path d="M270.166,202.15c0-8.9537-4.7862-16.211-10.6768-16.211-.1445,0-.27.06-.4082.0693a31.8933,31.8933,0,0,1,4.2754,15.4V249.65h6.81Z" fill="#b85a40"/>
</g>
<g>
<path d="M79.8247,432.7763c0-9.8008-4.9541-17.7451-11.0552-17.7451a5.3977,5.3977,0,0,0-.8887.1475c-1.5615,2.999-4.6,9.7822-4.6,16.9218v52.7276H79.8247Z" fill="#f5de9b"/>
<path d="M67.8808,415.1787c-5.6865.7353-10.1723,8.2871-10.1723,17.5976v52.0518h5.5727V432.1005C63.2812,424.9609,66.3193,418.1777,67.8808,415.1787Z" fill="#b85a40"/>
</g>
<path d="M296.3906,114.9961a115.807,115.807,0,0,0-231.6084,0Z" fill="#0080ab"/>
<rect x="69.0576" y="114.9961" width="223.0566" height="12.2114" fill="#d16649"/>
<path d="M225.7529,61.059A41.6118,41.6118,0,1,1,184.144,19.4414,41.607,41.607,0,0,1,225.7529,61.059Z" fill="#007096"/>
<path d="M218.6425,57.5009a38.0566,38.0566,0,1,1-38.06-38.0595A38.0565,38.0565,0,0,1,218.6425,57.5009Z" fill="#534b00"/>
<path d="M206.8066,61.6923a23.1612,23.1612,0,1,1-23.1611-23.1582A23.1635,23.1635,0,0,1,206.8066,61.6923Z" fill="none"/>
</g>
</g>
</g>
</svg>
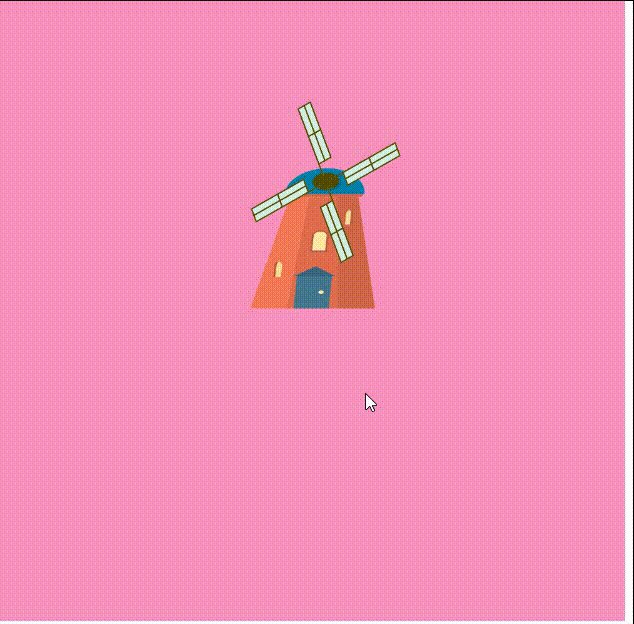
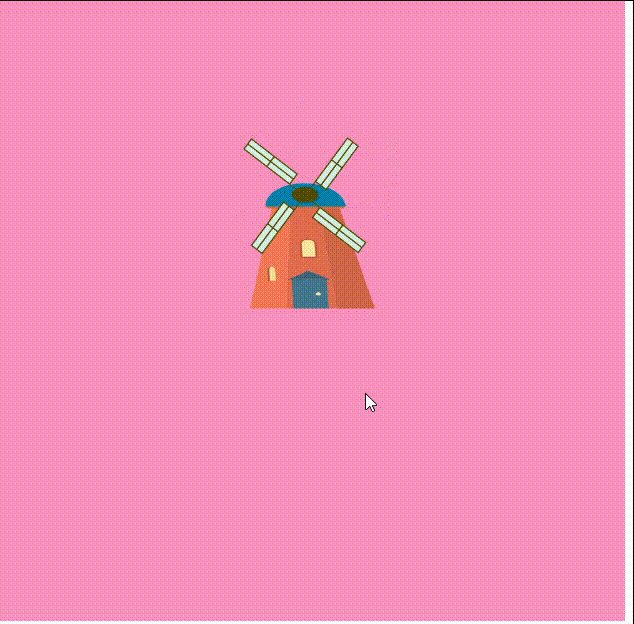
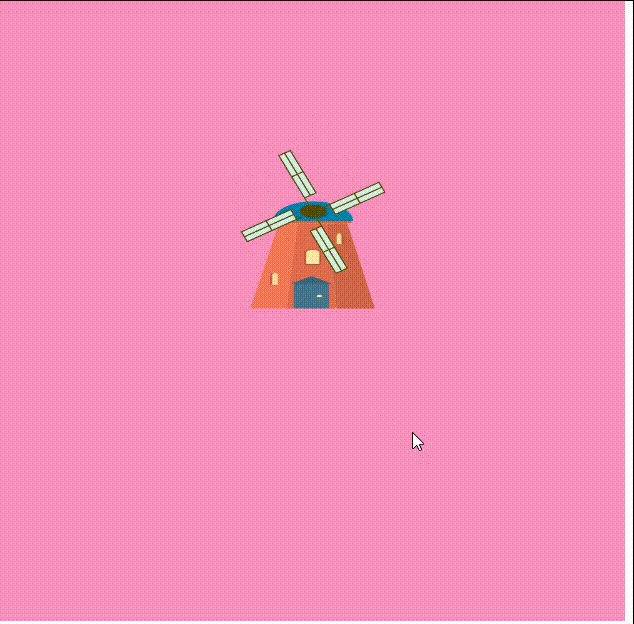
最后的效果
鼠标右键,使用Live Server进行打开


总之,p5.js可以帮助我们自己平时设计一些好玩儿的动画,增加一些趣味性,对于刚学编程的人来说,也是很友好的