手绘vs码绘
使用P5.js画一幅图
程序员的世界可不仅仅只有一串串的代码,有时候代码也可以绘制出一幅幅美丽的作品。这篇文章就用来记录我的第一篇码绘作品。
准备工作
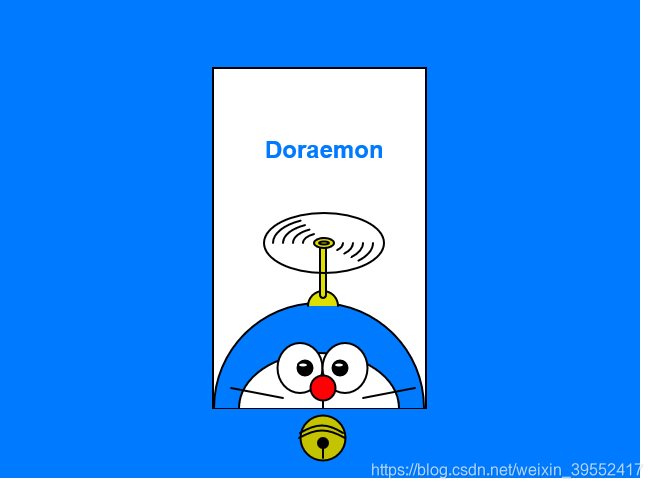
相信大多数程序员像我一样,在动手写代码码绘之前不知道该画些什么。于是我在一些网站上找了一些素材。在寻找素材过程中,我更偏向于线条简单、图形规整的图片。这样绘制起来可能更容易上手。最后,我决定试试用代码实现下图。

开始绘画
1、不管是手绘还是码绘,我们首先需要的是一张画布。手绘时找到一张纸即可,而码绘则需要几行代码创建一个画布。
function setup() {
createCanvas(640,480); }
2、画布找好了我们就要开始绘制了。这一步是在draw中进行。
首先要把背景填充好。
background('rgb(0,123,255)');
在我们手绘时,一般是先画好线条然后进行上色。而P5.js有所不同,它允许我们提前设置好颜色,在形状确定后直接将颜色填充进去。
fill('rgb(255,255,255)');//填充白色
quad(213,70,426,70,426,410,213,410)
在整个绘制过程中,涉及到p5.js中一些图形绘制函数的调用。大都很简单,可以通过官方案例很快上手。具体的绘制部位我就不详细说明了,直接贴代码。
fill('rgb(0,123,255)');// 填充蓝色
arc(319, 410, 210, 210, PI , TWO_PI, OPEN);
fill('rgb(255,255,255)');//白色脸颊及眼白
arc(319, 410, 160, 110, PI , TWO_PI, OPEN);
ellipse(300,370,45,50);
ellipse(345,370,45,50);
fill('rgb(0,0,0)');//黑色眼珠
ellipse(305,370,15,15);
ellipse(340,370,15,15);
fill('rgb(255,255,255)');//局部白色眼睛
ellipse(303,367,10,5);
ellipse(339,367,10,5);
strokeWeight(2);
line(323,401,323,410);//胡须
line(363,400,415,390);
line(283,400,231,390);
fill('rgb(255,0,5)');//红色鼻子
ellipse(323,390,25,25);
fill('rgb(223,223,0)');//黄色竹蜻蜓
arc(323, 308, 30,30, PI , TWO_PI, OPEN);
rect(320,240,6,60,20);
ellipse(324,245,20,10);
ellipse(324,245,10,3);
noFill();
ellipse(324,245,120,60);
arc(323, 245, 40,20, PI, PI + QUARTER_PI);
arc(323, 245, 60,30, PI, PI + QUARTER_PI);
arc(323, 245, 80,40, PI, PI + QUARTER_PI);
arc(323, 245, 100,50, PI, PI + QUARTER_PI);
arc(323, 245, 40,20, TWO_PI, TWO_PI + QUARTER_PI);
arc(323, 245, 60,30, TWO_PI, TWO_PI + QUARTER_PI);
arc(323, 245, 80,40, TWO_PI, TWO_PI + QUARTER_PI);
arc(323, 245, 100,50, TWO_PI, TWO_PI + QUARTER_PI);
在绘制过程中,一定要考虑到图层覆盖的问题。我们手绘时可以将多余的部分擦去,而码绘却只能一层层覆盖。所以不能被遮挡的部位最后绘制。
3、自由发挥阶段。在将临摹图中大致复刻好后,我想加一点别的东西进去。
文字
fill(0,123,255)
textSize(24);
textStyle(BOLD);
text('Doraemon',265,160)
哆啦A梦的小铃铛
translate(200,50);
ling();
function ling(){
fill('rgb(195,195,0)');
ellipse(123,390,45,45);
bezier(100, 385, 117, 375, 127, 375, 143, 385);
bezier(99, 390, 117, 380, 127, 380, 145, 390);
fill(0,0,0)
ellipse(123,395,10,10);
line(123,400,123,410); }
大功告成
好啦,这样一个简单可爱的哆啦A梦就在屏幕上显示出来了。
我们的题目是手绘VS码绘,按道理是应该也有手绘作品的。但由于博主的手绘功底实在太差就不放出来让大家看笑话了。
总而言之,虽然绘制过程中寻找合适的参数非常痛苦,但在最后看到图片绘制出来的时候成就感还是有的。我们可以看到,码绘作品的线条更规范。但规范到底好不好呢?这个就看个人想法啦。像博主这种手残党能够码绘出规整不难看的图片已经心满意足。而博主的大佬室友肯定会嫌弃线条太过于生硬死板,不如自己手绘来得痛快美观。
好啦,不多说了,继续搬砖去了!下篇博客见~