前言:
记得自己大二时(2017年),想搭建一个后台管理系统,当时头脑想的是用原生JS写的。我肯定干不出来,后来乖乖用了当时比较流行的layui,就算现在也真的难以做下去。
这几天,有了需要后端管理系统的需求,我本想接着随便找一个框架改改算了。后来又改变主意了,决定自己从头搭建一个。
(1)长期考虑,以后确实很多时候,都需要一个干净的、简单的后端管理系统
(2)理解UI框架的搭建过程,尤其是知道细节,我讨厌模模糊糊的感觉
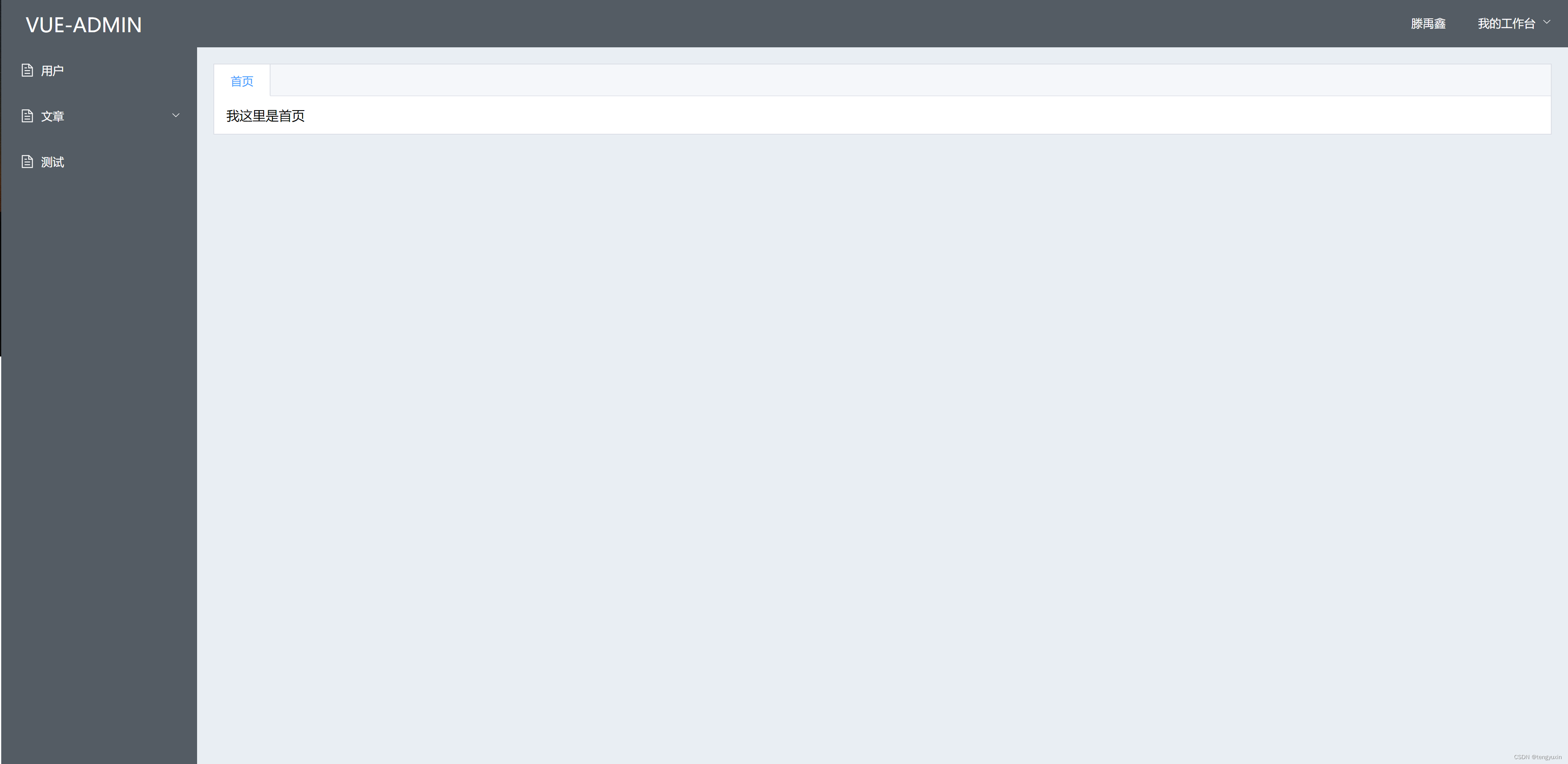
一、下图就是系统首页框架结构:跟主流后台管理系统框架结构差不多

二、项目完整代码在gitee上已经公开
下面连接就是项目源码地址
https://gitee.com/tyx_0/open-back-manage![]() https://gitee.com/tyx_0/open-back-manage
https://gitee.com/tyx_0/open-back-manage
三、具体搭建过程
现在我们从零开始,讲如何来搭建这样的一个前端页面框架,主要用到 VUE3 + Element-plus
1. 生成项目
这里使用 vite生成项目,理由就是vite比webpack编译项目更快
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue2. 导入Elment-plus
这里是官网地址:Element-plus 官网地址
npm install element-plus --save然后我们打开修改/src/main.js文件,引入 element-plus
import { createApp } from 'vue'
import App from './App.vue'
//导入路由
import router from './router/index'
//全局导入Element plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.use(router);
app.use(ElementPlus);
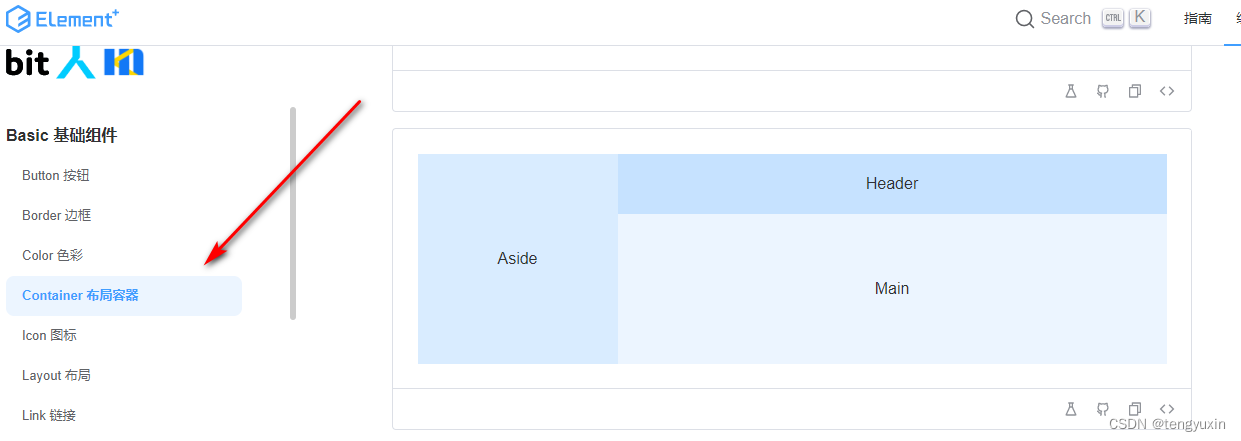
app.mount('#app'3. 使用Container布局组件(element-plus里面的)
使用Container组件搭建结构

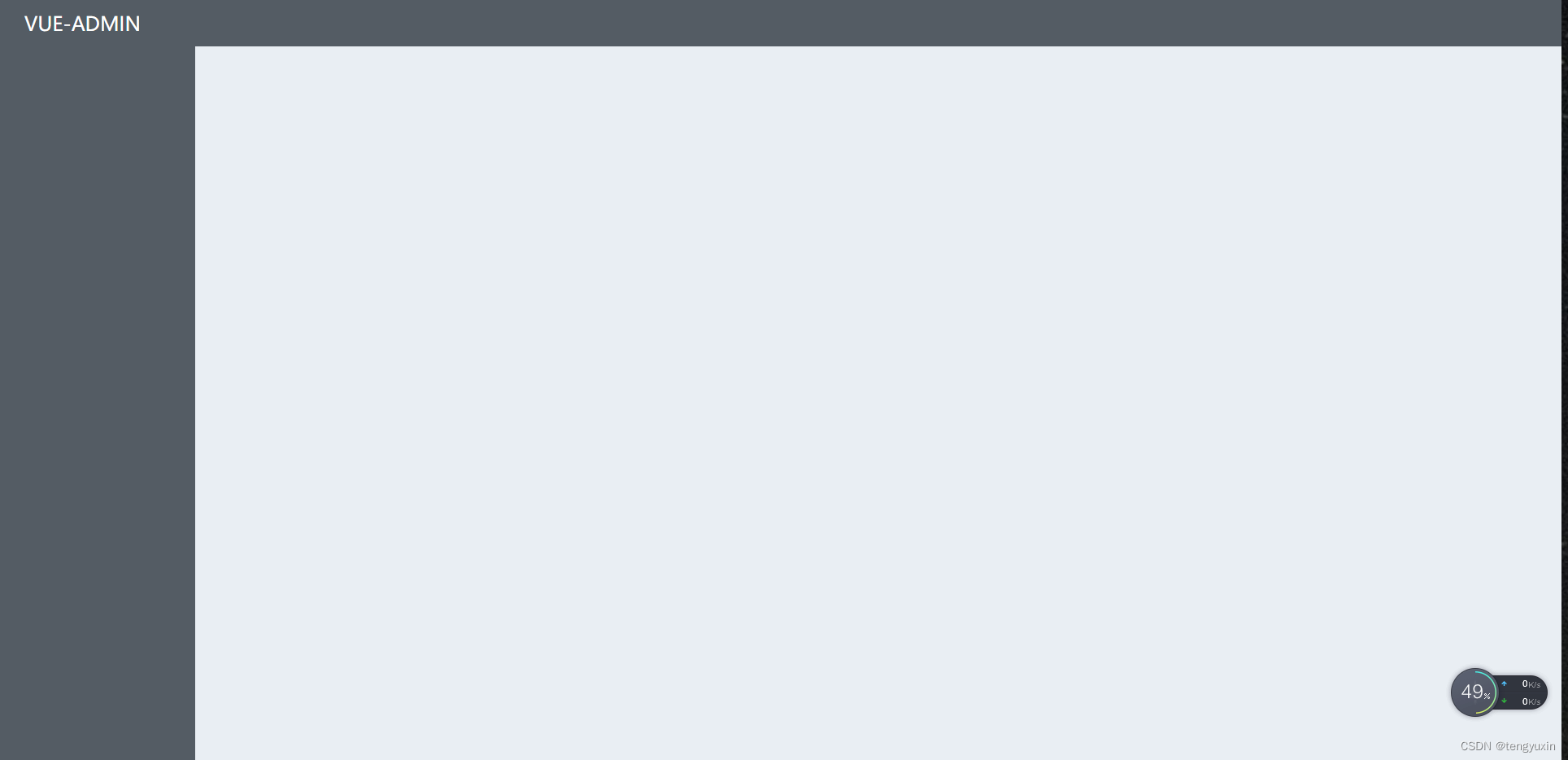
最后,具体搭建成的如下图

具体代码如下
<template>
<div class="common-layout">
<el-container class="box">
<!-- 左侧菜单栏 -->
<el-aside class="el-aside">
<h1 class="logoBox">VUE-ADMIN</h1>
</el-aside>
<el-container>
<!-- header头部菜单 -->
<el-header class="header"> </el-header>
<!-- main主体模块:标签页 + 当前路由内容 -->
<el-main class="el-main"> </el-main>
</el-container>
</el-container>
</div>
</template>
<style scoped>
.logoBox {
position: absolute;
top: 18px;
left: 30px;
font-size: 24px;
color: #fff;
}
.box {
width: 100vw;
height: 100vh;
}
.header {
padding: 0;
height: 58px;
background-color: #545c64;
}
/* 去除默认的边框样式 */
.el-header .el-menu {
border-bottom: none;
}
.el-aside .el-menu {
border-right: none;
}
.el-main {
background-color: #e9eef3;
}
.el-aside {
width: 240px;
background: #545c64;
padding-top: 58px;
}
</style>
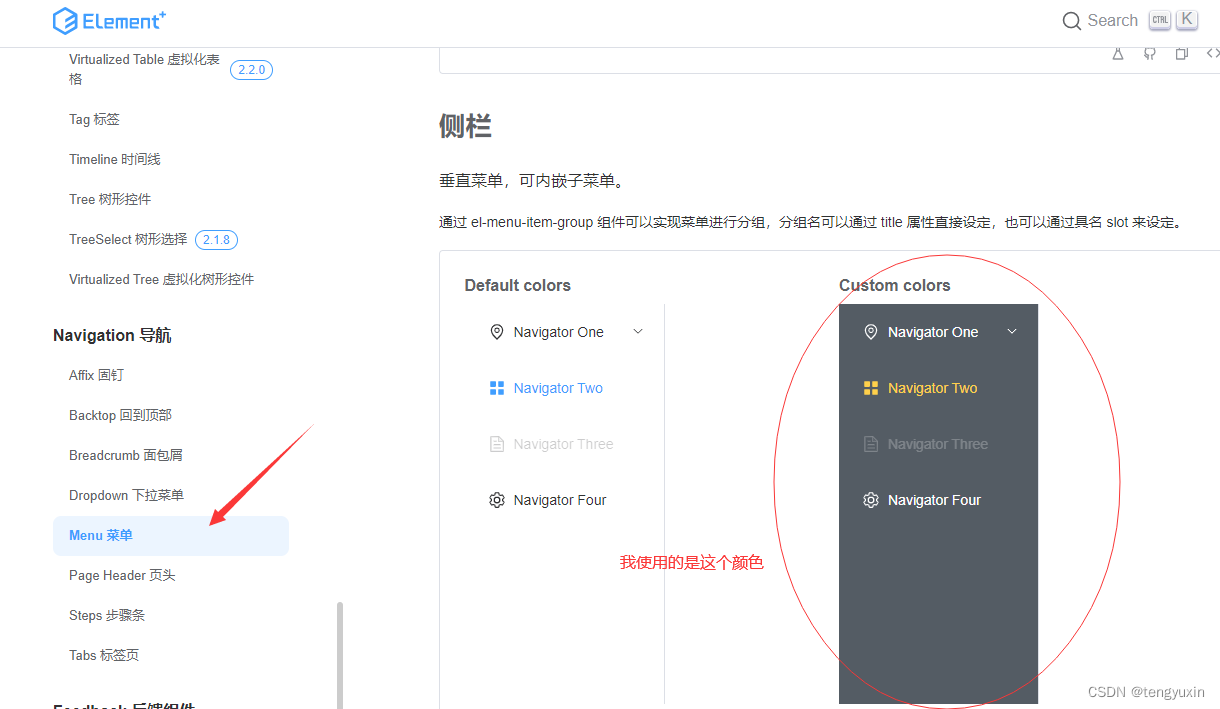
4. 在Aside左侧部分添加 导航菜单
具体在Element-plus里面,如下图

我做出来的效果图如下

思路:
1. 要自己配置一个菜单结构项目
//左侧菜单选项配置
asideMenu: [
{
title: "用户",
index: "user",
},
{
title: "文章",
subs: [
{
title: "文章列表",
index: "articleList",
},
],
},
{
title: "测试",
index: "test",
},
]
2. 根据菜单结构关键字,区分是否有二级菜单,,进行不同的渲染
代码如下(上面的代码我就不重复,只粘贴新增的)
<!-- 左侧菜单栏 -->
<el-aside class="el-aside">
<h1 class="logoBox">VUE-ADMIN</h1>
<el-menu
active-text-color="#ffd04b"
background-color="#545c64"
class="el-menu-vertical-demo"
default-active="2"
text-color="#fff"
:router="true"
>
<template v-for="item in asideMenu">
<!-- 两级菜单 -->
<template v-if="item.subs">
<el-sub-menu :index="item.title" :key="item.title">
<!-- 一级菜单标题 -->
<template #title>
<el-icon><document /></el-icon>
<span>{
{ item.title }}</span>
</template>
<!-- 二级菜单标题 -->
<template v-for="subItem in item.subs" :key="subItem.index">
<el-menu-item
:index="subItem.index"
@click="() => handleMenuItem(subItem)"
>{
{ subItem.title }}</el-menu-item
>
</template>
</el-sub-menu>
</template>
<!-- 一级菜单 -->
<template v-else>
<el-menu-item
:index="item.index"
:key="item.title"
@click="() => handleMenuItem(item)"
>
<el-icon><document /></el-icon>
<span>{
{ item.title }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</el-aside>5. main里面放标签页

思路,源代码里,我让首页是固定,就是不可删除的
6. 最关键的逻辑部分是 标签页和导航菜单 都可以 控制路由
详细的看完整的代码吧