题目1
首先,小试牛刀,请看第一道题。
let a = {
x: 10
}
let b = a
a.x = 20
console.log(b.x)
a = {
x: 30
}
console.log(b.x)
a.x = 40
console.log(b.x);
那么上述代码输出结果是多少呢?
答案揭晓:

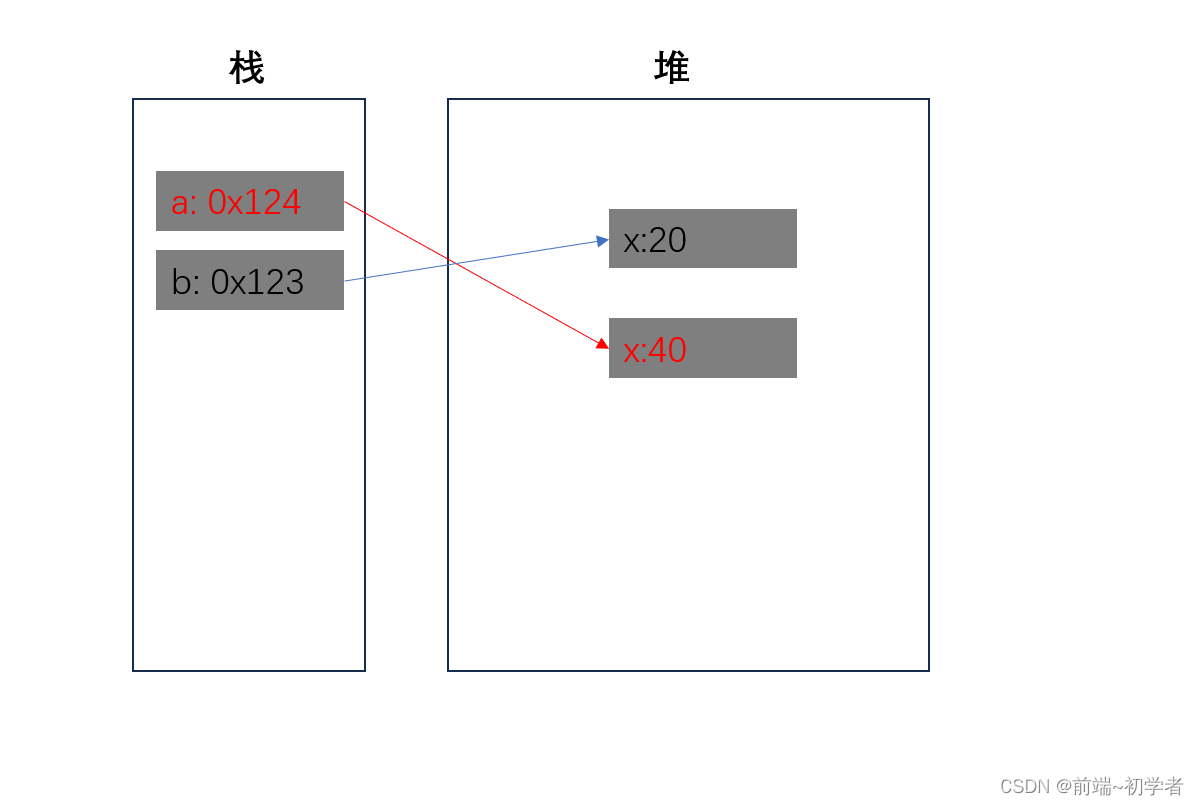
思路:在内存中,基本数据类型保存在栈中,而引用数据类型是保存在堆中的。
下面详细解释一下:
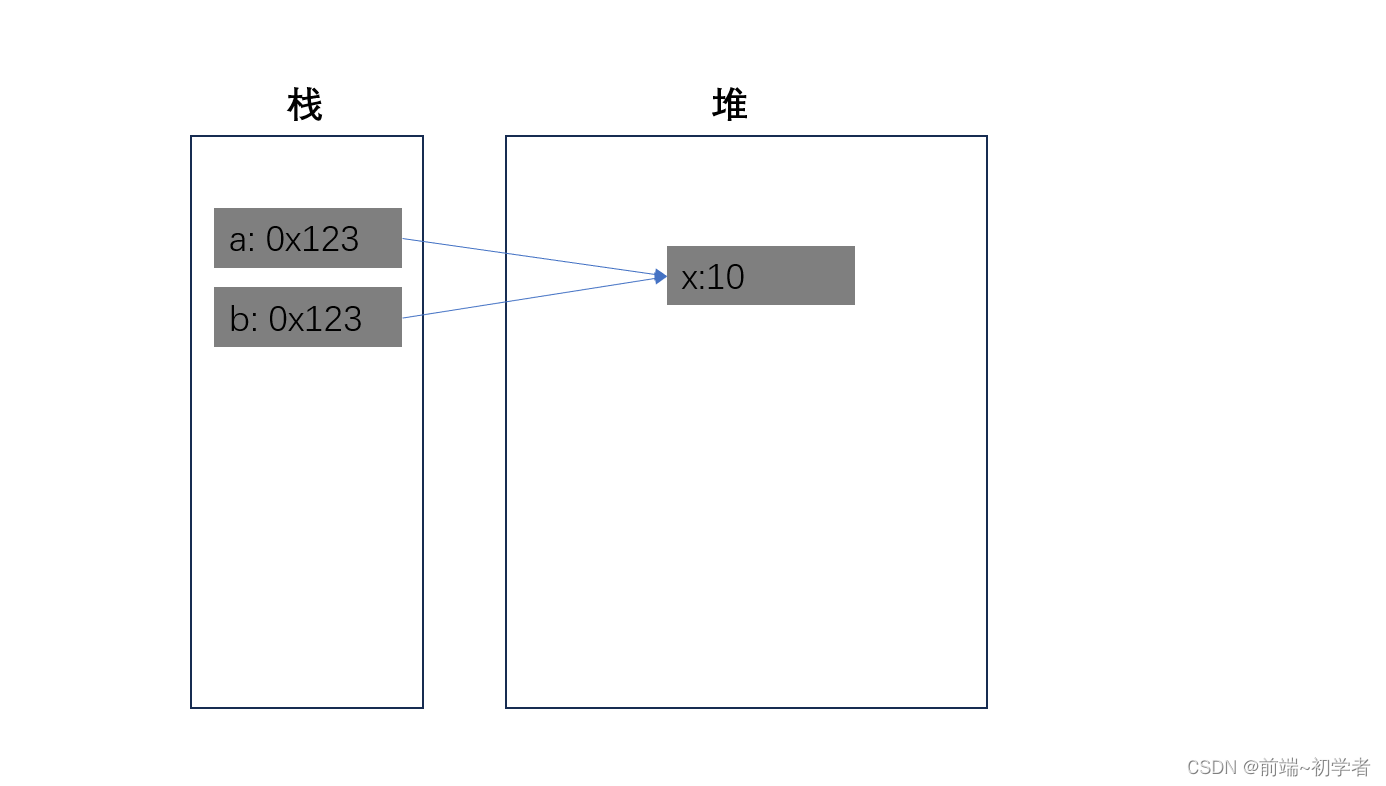
- 首先定义一个对象a,有一个属性x,值为10,接着b=a,让a和b指向了同一个对象;

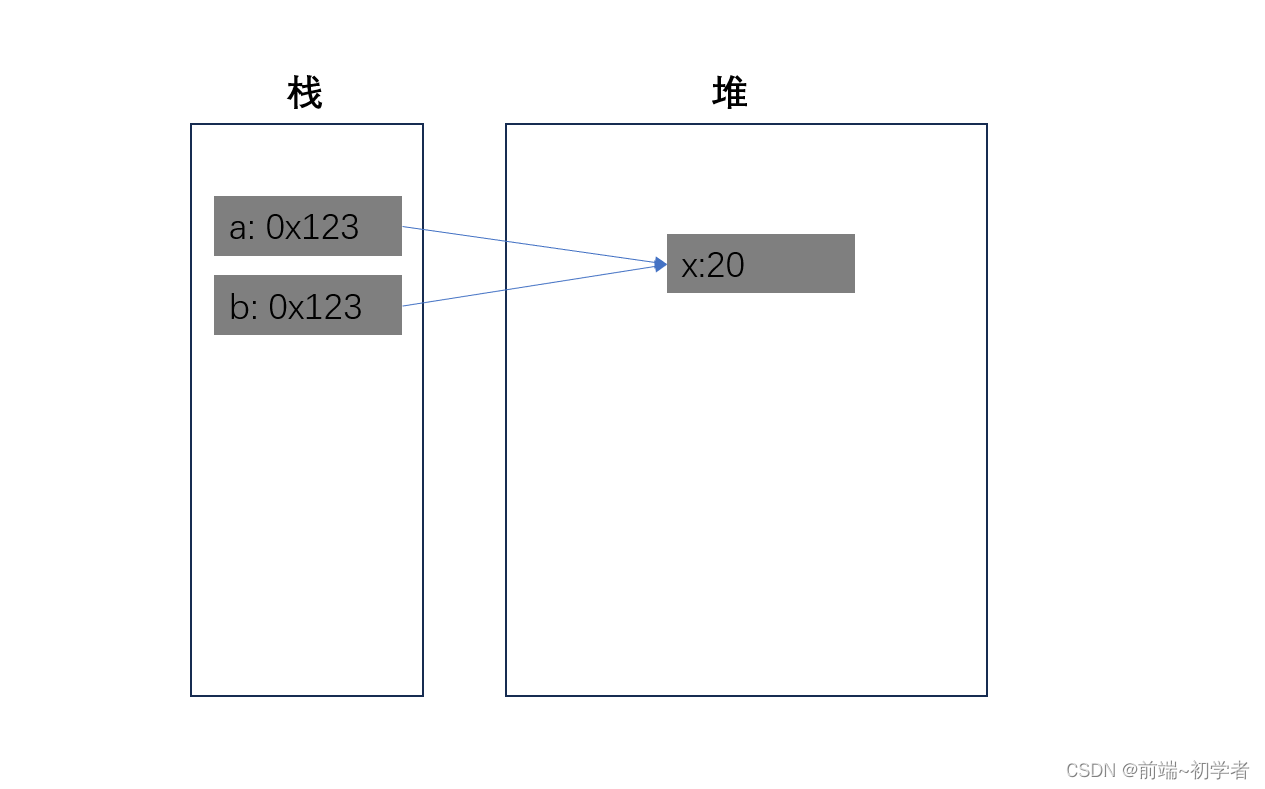
- 接下来,a修改了对象的x属性值为20;

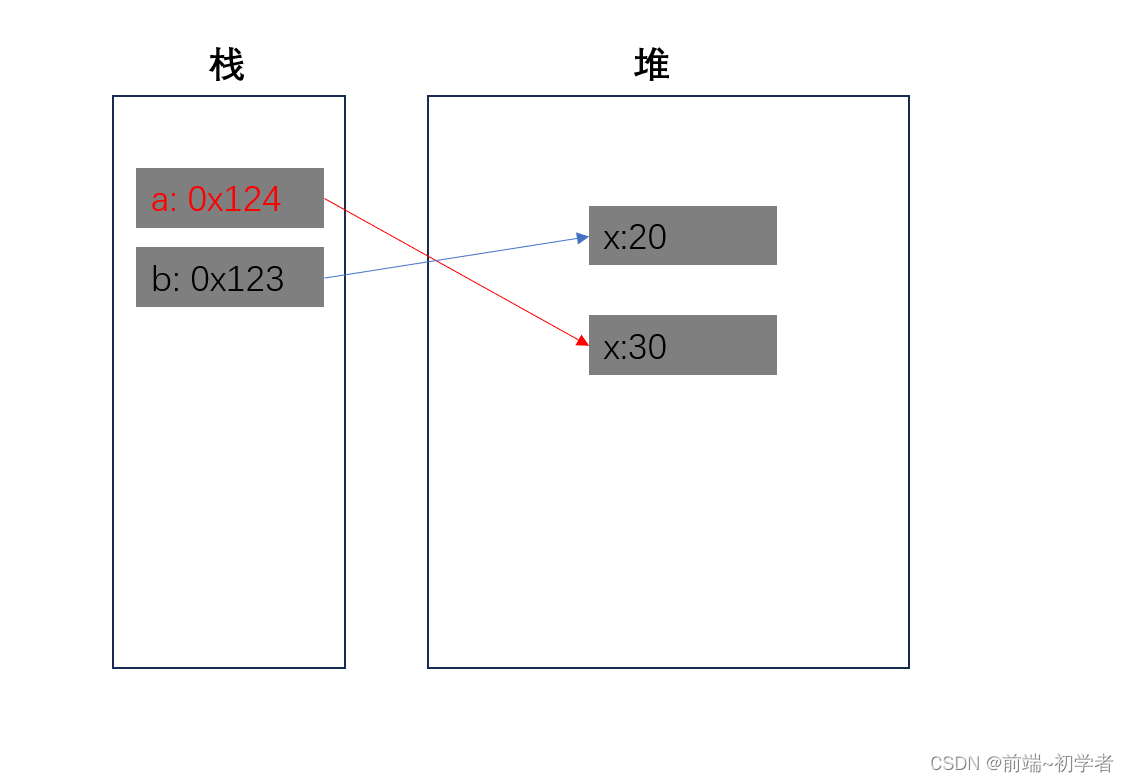
- 然后,为a赋值了一个新的对象{ x: 30 };

- 最后,修改了a的x属性为40。

到这里,相信大家对于输出的结果就一目了然了吧!接下来看第二道题。
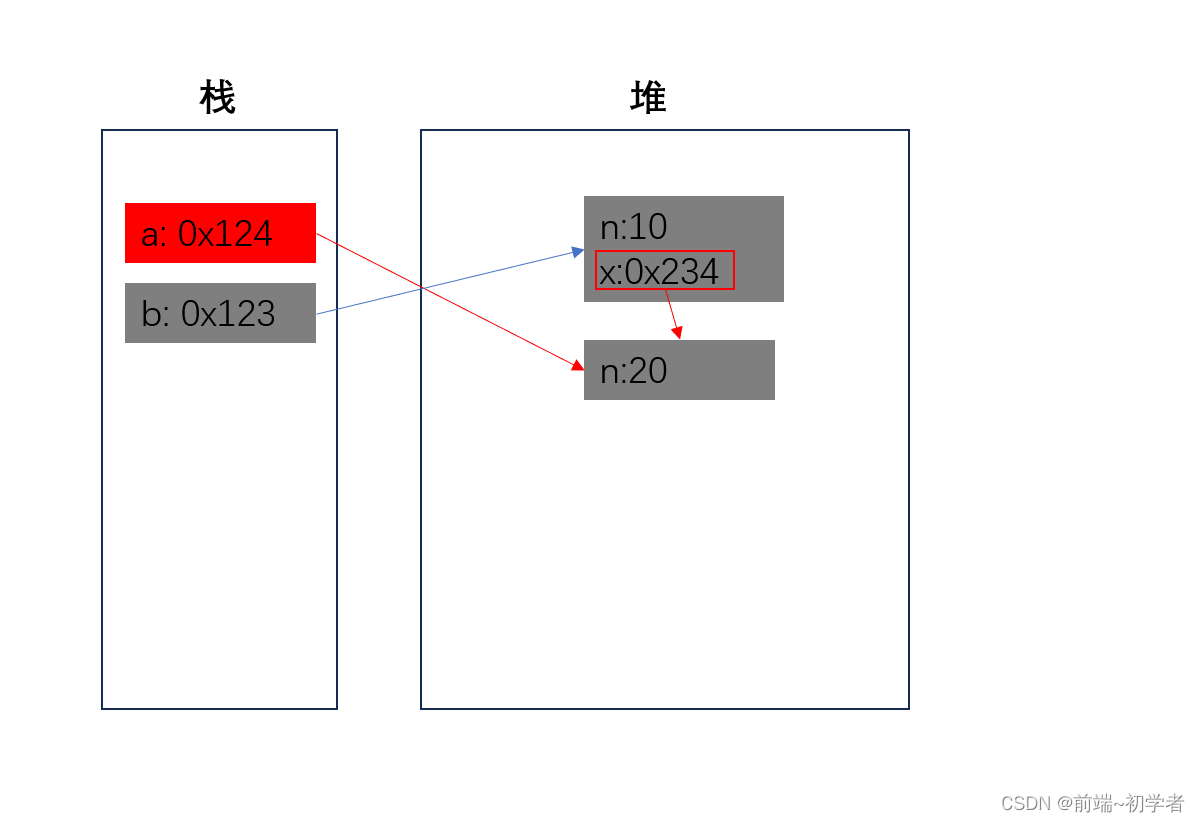
题目2
let a = {
n: 10
}
let b = a
a.x = a = {
n: 20 }
console.log(a.x)
console.log(b.x);
废话不多说,直接上答案。

接下来,我们来一起分析具体过程:
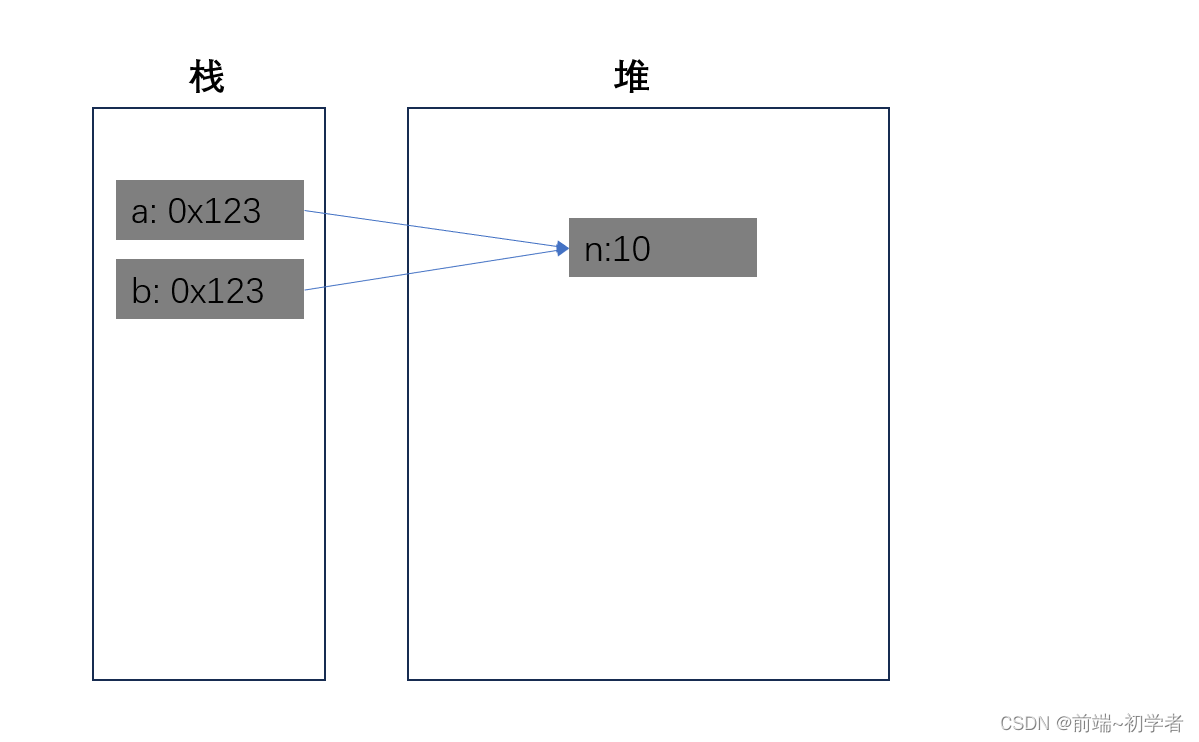
- 首先,a指向一个对象{n:10},将a赋值给b,此时a和b都指向同一个对象;

- 接下来来看最重要的一行代码:
a.x = a = {
n: 20 }
.运算符优先于 = 号运算符,此时先执行.操作,即在a的地址内放入x属性(此处不同人有不同理解,我暂时理解为属性名不是变量,没有开辟新的空间),此时才进行赋值运算,赋值从右往左,一次赋值,即把{n:20}赋值给a及a.x,此时a指向新地址{n:20},而a.x也指向新地址{n:20}。