创建vue项目
https://blog.csdn.net/qq_36940806/article/details/132920390?spm=1001.2014.3001.5502
axios安装
cnpm install axios
main.js 引入axios,配置后端服务地址
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
import 'font-awesome/css/font-awesome.min.css'
import axios from 'axios';
axios.defaults.baseURL = "http://localhost:9000"
Vue.prototype.$http = axios
Vue.config.productionTip = false
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App),
}).$mount('#app')
创建组件
- /src/components下创建User.vue,使用element-ui表格展示数据
<template>
<div>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="用户ID" width="180"> </el-table-column>
<el-table-column prop="name" label="用户名" width="180">
</el-table-column>
<el-table-column prop="passwd" label="用户密码"> </el-table-column>
<el-table-column prop="nickname" label="用户昵称"> </el-table-column>
<el-table-column prop="avatar" label="用户头像"> </el-table-column>
<el-table-column prop="mobile_phone" label="用户手机号">
</el-table-column>
<el-table-column prop="email" label="用户邮箱"> </el-table-column>
<el-table-column prop="create_time" label="注册时间"> </el-table-column>
<el-table-column prop="update_time" label="更新时间"> </el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
};
},
};
</script>
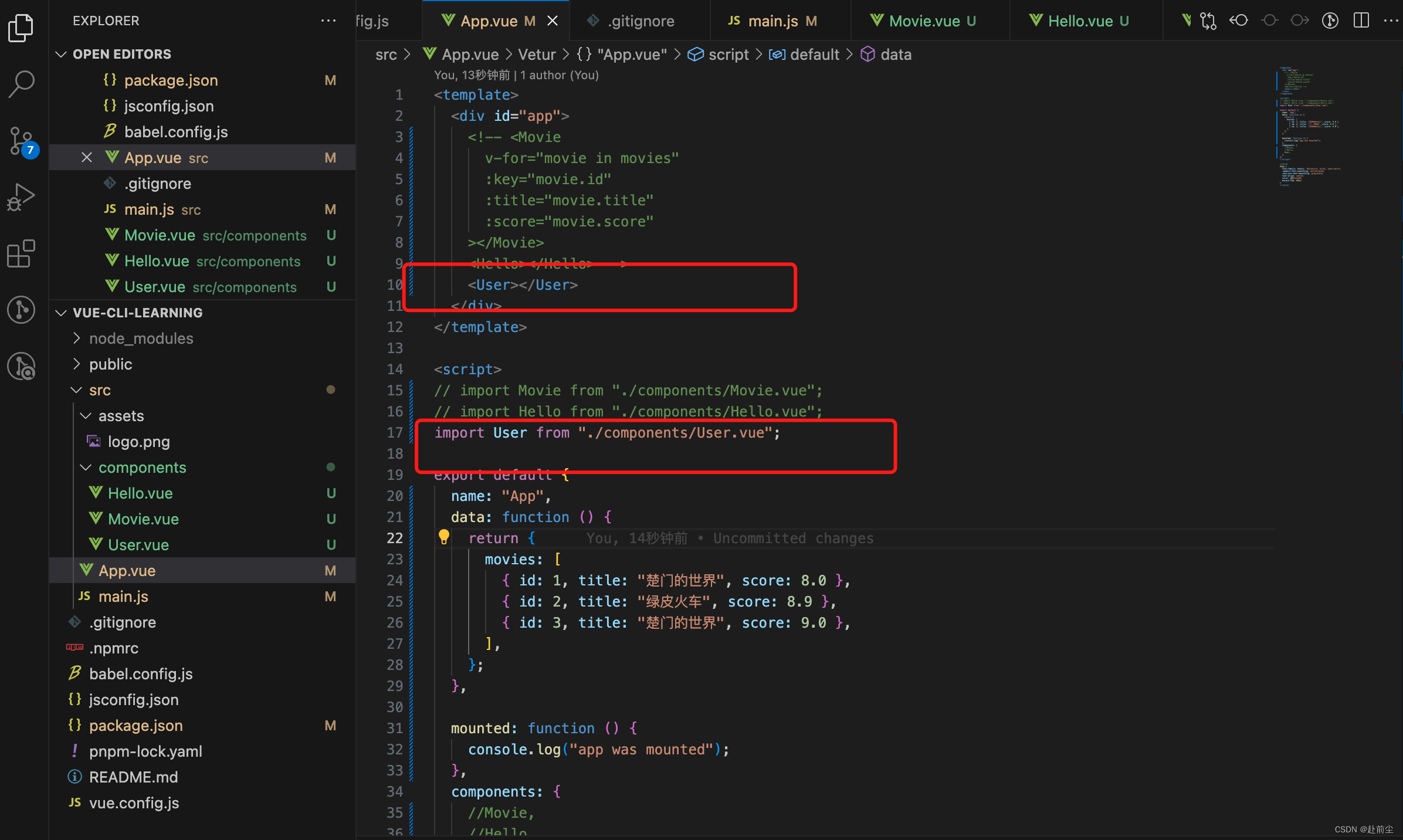
- /src/App.vue 引入User.vue组件

/src/components/User.vue 发送请求
- 使用axios发送get请求
<template>
<div>
<el-table :data="userList" style="width: 100%">
<el-table-column prop="id" label="用户ID" width="180"> </el-table-column>
<el-table-column prop="name" label="用户名" width="60"> </el-table-column>
<el-table-column prop="passwd" label="用户密码"> </el-table-column>
<el-table-column prop="nickname" label="用户昵称"> </el-table-column>
<el-table-column prop="avatar" label="用户头像"> </el-table-column>
<el-table-column prop="mobile_phone" label="用户手机号">
</el-table-column>
<el-table-column prop="email" label="用户邮箱"> </el-table-column>
<el-table-column prop="create_time" label="注册时间"> </el-table-column>
<el-table-column prop="update_time" label="更新时间"> </el-table-column>
</el-table>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
userList: [],
};
},
created: function () {
console.log("app was created");
this.$http("/user/list").then((response) => {
console.log(response);
this.userList = response.data.data;
});
},
};
</script>
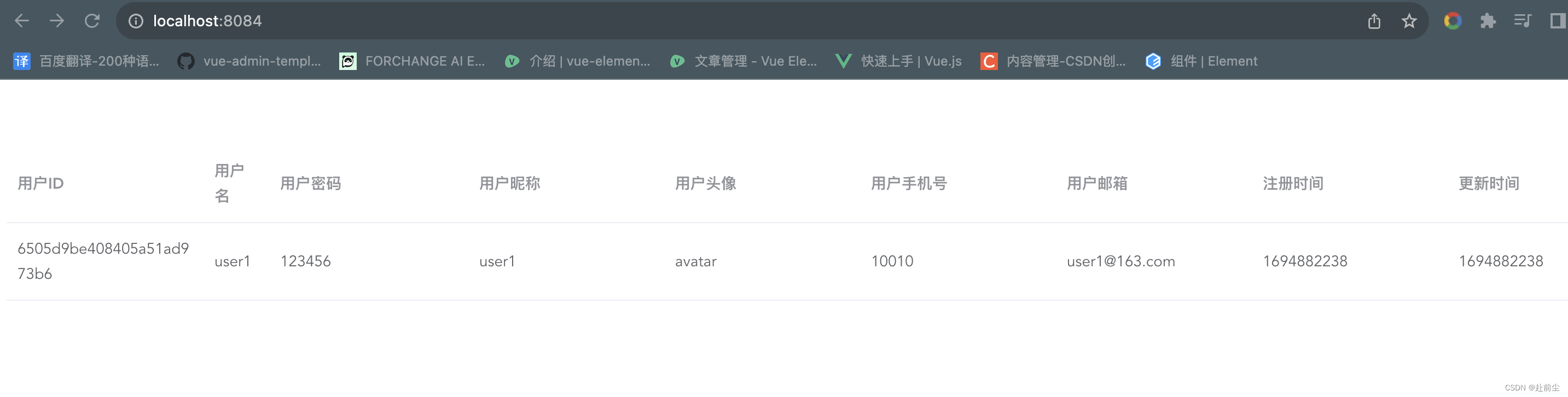
结果展示