在萨摩还是一个前端小白的时候,上网过程中经常无意中点了不知道什么键导致网页一下变得陌生:

无端出现的多行难以辨认的代码,让人束手无措。直到学习了html5和css3之后,终于了解到,这就是客户端网页前端制作过程中必不可少的工具——检查器。
不同的浏览器对于检查器有不同的菜单选项,比如谷歌浏览器为“检查”,搜狗浏览器为“审查元素”等等,使用不同的浏览器可以留心找到检查器,当然神奇的IE并没有这个功能。
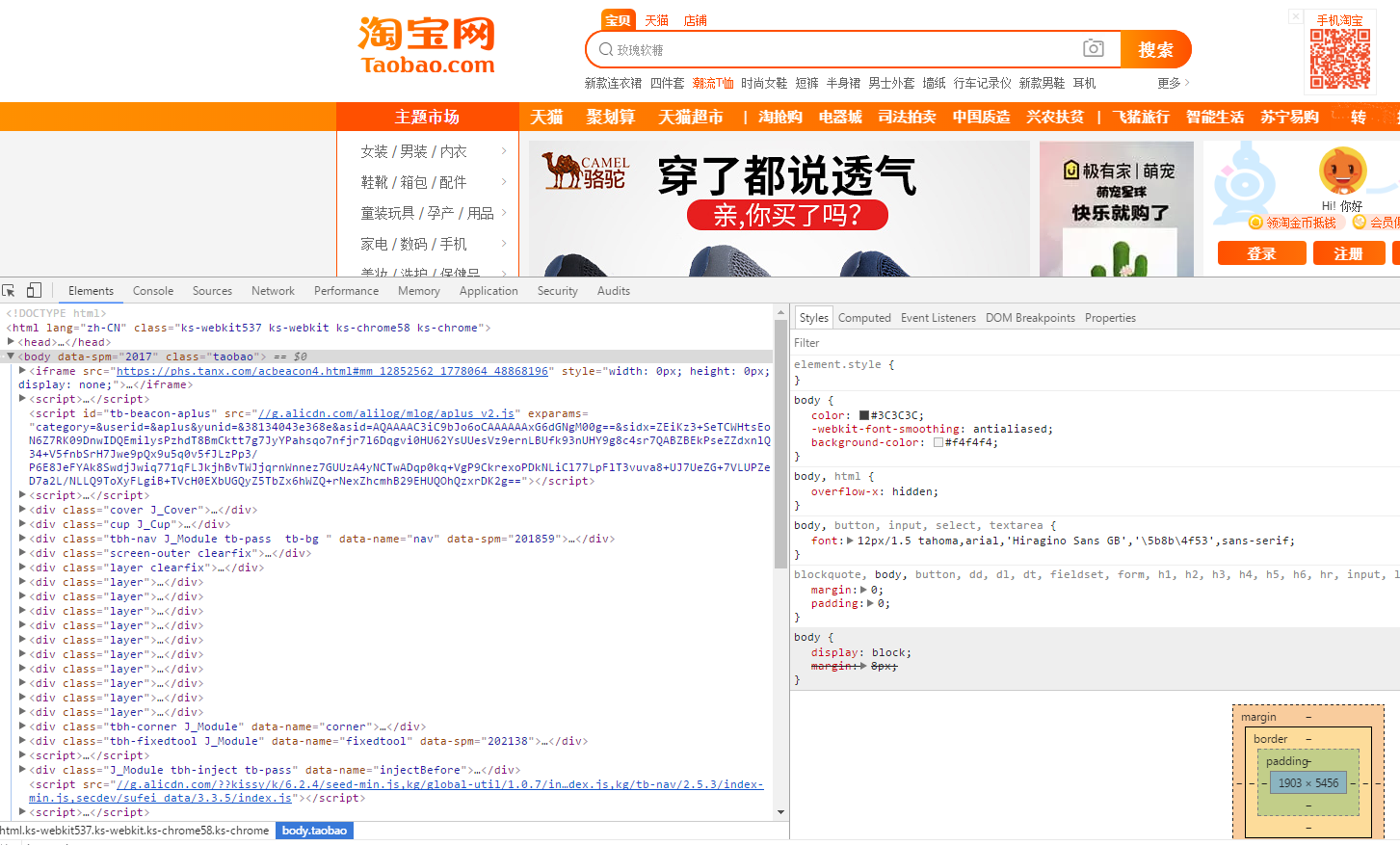
那么,检查器到底有什么作用呢?总的来说,检查器提供了非常方便快捷和直观的机会让我们来检查编写的CSS样式是否正确引入html并实现了预期的效果,也可以具体逐条核对每一项代码来找到问题所在。同时,还有相当方便的功能在于,如果想对某条样式进行改变来对比效果,可以直接在检查里修改并即时实现效果,而且并不会改变实际样式代码,经过刷新即可恢复原样,而不用反复回到编译软件修改源代码再刷新对比,节省了大量宝贵的时间,可以大大提高程序员效率。
需要注意的是,检查器中若出现代码语句添加了删除线,则表示该条样式没有生效。而造成这种情况的原因有两个:
1.该条样式语句被注释
2.该条样式语句出现了声明冲突被淘汰
所以当产生该情况时,应当检查代码,排除意外中的声明冲突,实现预定效果
另外,当样式代码显示为灰色时,则表示该样式无法被继承。
检查器的强大功能给程序开发者提供了优良的开发条件,了解习惯并熟练掌握检查器的使用将作为开发者必不可少的基本要求。