1、在微信公众平台下载微信开发者工具;

2、打开cocoscreator,选择Cocos Creator --> 偏好设置 --> 原生开发环境,配置WechatGame程序路径,点击保存并关闭。
3 点击构建 构建成功后
4、打开小程序项目
微信扫描二维码登录 ,该微信账号将作为调试的账号
如果你是第一次打开,会看到下面的界面:

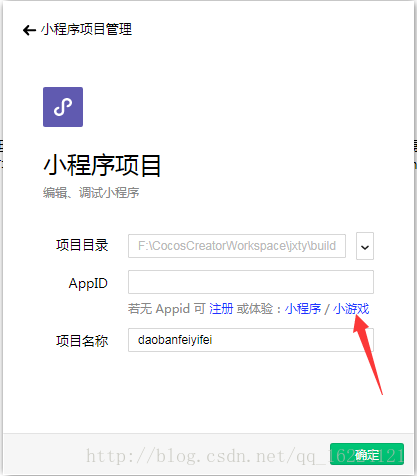
选择小程序项目,进入下面的界面

选择项目目录 appid 为cocos creater 构建版本时的生成的id 填写完成点击确定
5、进入微信开发工具
点击工具上的编译按钮,可以在工具上的左侧模拟器界面看到这个小游戏的运行。
点击预览,可以通过微信的扫一扫在手机上体验你的第一个小游戏
但是有一个需要注意的地方,如果按照这个教程来走的话,你可能会遇到这个问题(
代码包大小为 xxxx kb,上限为 4096 kb,请删除文件后重试 ),如果运气好,包体大小正好小于4096kb,那就可以用手机玩玩了。好了,别着急,现在来填坑。
根据官方文档介绍,在小游戏的环境中,资源管理是最特殊的部分,其中就有一条,
小游戏的包内体积不能够超过 4mb,包含所有代码和资源,额外的资源必须通过网络请求下载。这就有点尴尬了,只有4m,那就只能使用网络下载了,不要担心,处理起来很简单,因为cocoscreator已经给我们封装好了,可以直接调用。
具体操作步骤如下:
- 在构建时,勾选md5Cache,上文已经勾选了,如果没有勾选,请重新build一下。
- 将小游戏发布包中的res文件夹完整的上传到服务器。
- 删除发布包中的res文件夹。
- 在 main.js 中,找到对应代码段并添加 REMOTE_SERVER_ROOT 的设置
require('libs/wx-downloader.js');// 添加这行代码,将 URL 修改为正确的 res 远程路径。wxDownloader.REMOTE_SERVER_ROOT = 'https://www.xxx.com/remote-res/';boot();
PS:如果你不太了解在哪里加,在main文件搜索boot();找到 else if ( true ) ,就在这儿加。另外,网络地址指向的是res的父目录,即res的上一层。不过,后面发现在game.js下面也有这个路径,我直接在那里写入了网址,也是ok的,具体情况不太清楚,总之两处写一处就好。 - 对于测试阶段来说,可能你无法部署到正式服务器上,需要用本地服务器来测试,那么请在微信开发者工具中打开详情页面,勾选项目设置中的 不检验安全域名、TLS 版本以及 HTTPS 证书 选项。
8、预览成功,会生成一个二维码,使用微信扫一扫,打开小游戏,这时候,你可能看到有编译异常,不用太在意,先看下运行效果。你可能看到的是全黑的一屏,点击右上角的...选择打开调试,重新扫一下二维码,这时候手机上就可以运行了。
至此,小游戏的开发部署算是完成了。


