1.单位和值
在css选择器中提到过,每一个CSS属性的值均有两种指定形式,一种是指定范围,如float属性,
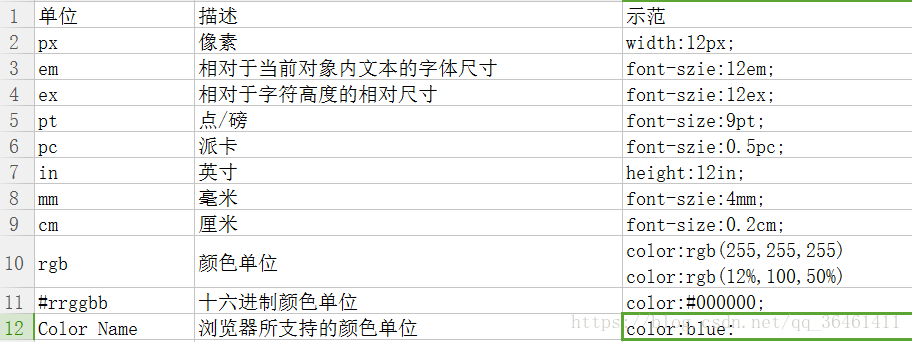
只可能应用left、right、none三种值;另外一种为数值,如width能够使用0~9999px或许其他数字单位来指定,除px(像素单位)之外,CSS提供了许多其他类型的数学单位帮助进行值定义,如下表:
CSS中的单位和值
在CSS样式中,绝对用于设置,主要有5种,分别是in、cm、mm、pt、pc。
1.通配选择器
在进行网页设计时,可以利用通配选择器设置网页所有的HTML标签使用同一样式,他对所有的HTML元素器作用。通配选择器的基本语法如下:
*{
属性:属性值;
}*:表示页面中的所有HTML标签
2.标签选择器
HTML文档是由多个不同标签组成的,标签选择器可以用来控制标签的应用样式。例如P选择器,可以用来控制页面所有<p>标签的样式风格。标签选择器的基本语法如下:
标签名:{
属性:属性值;
}3.派生选择器
例如下面的CSS样式代码:
h1 span{
font-weight://设置字体加粗
}当仅仅想对某一个对象中的“子”对象进行设置是,派生选择器就被派上用场,派生选择器指选择器组合中前一个对象包含后一个对象,对象之间使用空格做为分隔符,例如下面所示,对<h1>下面的<span>进行样式值派,最后应用到X HTML中则是如下格式:
<h1>只是一<span>段文</span>本文字</h1>
<h1>段问</h1>
<span>单独的</span>
<h2>被h2标签套用的文本这是<span>h2</span></h2>4.群选择器
对于单个HTML对象进行样式指定,同样可以对一组对象进行相同的样式指派。
h1,h2,h3,p,span{
font-size:12px;
font-family:"宋体";
}5.类别选择器
在网页中通过使用标签选择器,可以控制网页中所使用该标签显示的样式,但是根据网页设计过程中的实际需要,标签选择设置个别标签样式的能力有限。因此该标签需要使用(class)选择器,来达到特殊效果的设置。
类选择器用来为一系列的标签相同的显示样式,其基本语法如下:
.类名称{
属性:属性值;
}类名称表示类选择器的名称,器基本名称由CSS定义这来命名。在定义类选择器时,需要在类名称前面加一个英文句点(.)。
.font01{
clocr:#000000;
}
.font02{
font-size:16px;
}以上定义两个类选择器,分别是.font01和.font02。类的名字可以是任意英文字符串;也可以是以英文字母开头与数字组合的名称,通常情况下,这些名称都是其功效与功能的简要缩写。
可以使用HTML标签class属性来引用类选择器。
<p class="font01">段落样式</p>
<p class="font02">标题样式</p>6.ID选择器
ID选择器定义的是HTML页面中某一特定的元素,即一个网页只能有一个元素,某一个ID的属性值。ID选择器的基本语法如下:
#id名称{
属性:属性值;
}id名称表示id选择器的名称,其具体名称 由CSS定义者自己命名。具体HTML代码如下:
<body>
<div id="menu">
</div>
</body>接下来了解CSS具体代码。
#menu{
width:400px;
height:400px;
}在正常情况下,id的属性值在文档具有唯一性,只能具备id属性的标签,才可以使用id选择器定义样式,同时id CSS样式是网页中唯一的特定针对id名称的元素,尽量不要在网页中设置多次id名称先沟通的元素,id CSS样式的命名必须以井号开头(#),并且可以包含任何字母和数字组合。
7.伪类和伪类对象选择器
伪类也属于选择器的一种,包括:fist-child、:link、:visited、:hover、:active、:focus、和lang等,但是由于不同的浏览器支持不同类型的伪类,因此没有一个系统的标准,很多伪类并不常用。其中,有一组伪类是浏览器都支持的,即超链接伪类,包括:link、:visited、:hover和active。
利用伪类定义的CSS样式并不是作用在标签上而是作用在标签状态上的。其最常应用在<a>标签上,表示超链接4种不同的状态:link(未访问超链接的状态)、hover(鼠标停留在超链接的这状态)、active(激活状态)和visited(已访问超链接的状态)。但<a>标签可以是能具备一种状态,也可以同时具备2种或3种状态。可以根据具体的网页设计需要而设置。