原文链接: http://www.codingsoho.com/zh/blog/pgwslideshow/
今天介绍一个图片集轮播显示的库 pgwslideshow,使用起来非常简单。

下载
它的github库在https://github.com/Pagawa/PgwSlideshow,如果你想用本地css文件的话,可以下载到本地
或者我们可以用过得CDN来访问 https://www.bootcdn.cn/PgwSlider/
<link href="{% static 'codingsohodemo/css/pgwslideshow.min.css' %}" rel="stylesheet" type="text/css" /><script type="text/javascript" src="{% static 'codingsohodemo/js/pgwslideshow.min.js' %}"></script>模板
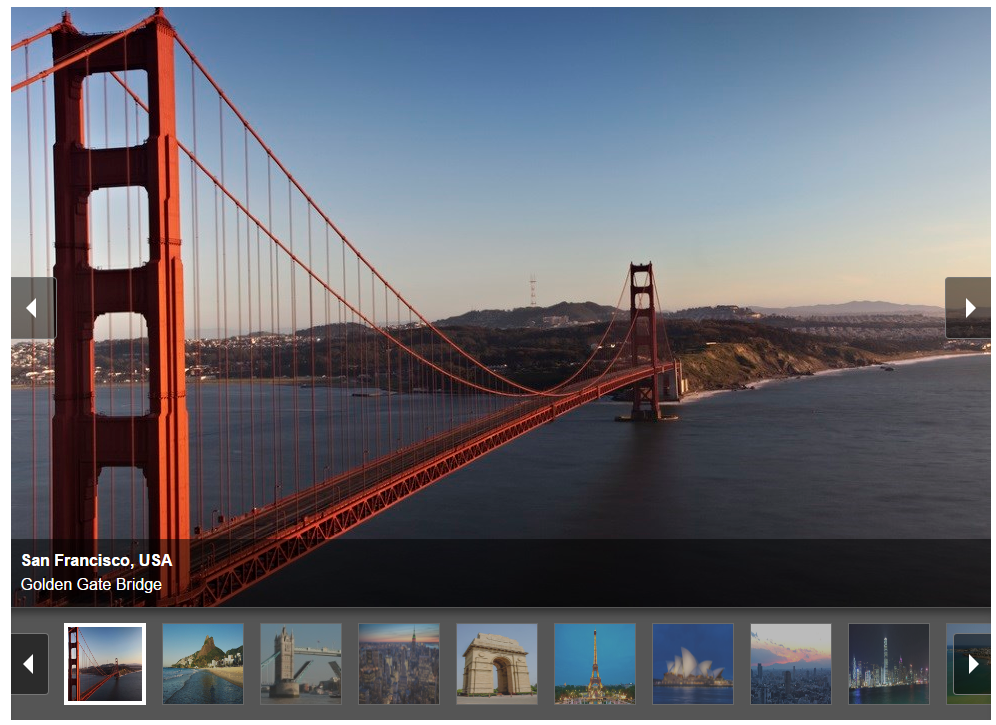
模板也非常简单,官网上提供了自定义的配置方式来选择你想要的访问,本例中最终使用的默认配置,结果如下:
注意:图片为了简化我直接用了官方demo的,你可以改成自己项目需要的。
<ul class="pgwSlideshow">
<li><img src="http://static.pgwjs.com/img/pg/slideshow/san-francisco.jpg" alt="San Francisco, USA" data-description="Golden Gate Bridge"></li>
<li><img src="http://static.pgwjs.com/img/pg/slideshow/rio.jpg" alt="Rio de Janeiro, Brazil"></li>
<li><img src="http://static.pgwjs.com/img/pg/slideshow/london_mini.jpg" alt="" data-large-src="http://static.pgwjs.com/img/pg/slideshow/london.jpg"></li>
<li><img src="http://static.pgwjs.com/img/pg/slideshow/new-york.jpg" alt=""></li>
<li><img src="http://static.pgwjs.com/img/pg/slideshow/new-delhi.jpg" alt=""></li>
<li><img src="http://static.pgwjs.com/img/pg/slideshow/paris.jpg" alt=""></li>
<li><img src="http://static.pgwjs.com/img/pg/slideshow/sydney.jpg" alt=""></li>
<li><img src="http://static.pgwjs.com/img/pg/slideshow/tokyo.jpg" alt=""></li>
<li><img src="http://static.pgwjs.com/img/pg/slideshow/honk-kong.jpg" alt=""></li>
<li><img src="http://static.pgwjs.com/img/pg/slideshow/dakar.jpg" alt=""></li>
<li><img src="http://static.pgwjs.com/img/pg/slideshow/toronto.jpg" alt=""></li>
<li>
<a href="http://en.wikipedia.org/wiki/Monaco" target="_blank">
<img src="http://static.pgwjs.com/img/pg/slideshow/monaco.jpg" alt="Monaco">
</a>
</li>
</ul>
最后,记得调用下面的JS来触发
$(document).ready(function() { $('.pgwSlideshow').pgwSlideshow(); });
结果
效果图见 http://demo.codingsoho.com/demo/pgwshow/
代码可以在github获取 https://github.com/hordechief/mydemo
官方链接
http://pgwjs.com/pgwslideshow/
扫描二维码关注公众号,回复:
1965307 查看本文章

