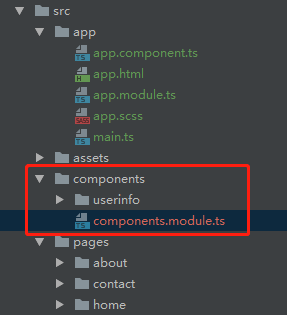
1、新增一个模块
使用命令ionic g component userinfo
新增一个userinfo模块

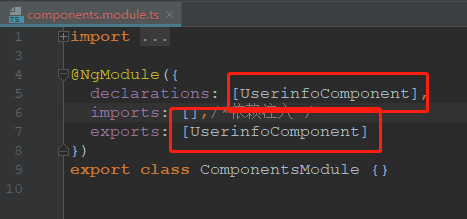
components.module.ts 自动生成UserinfoComponent

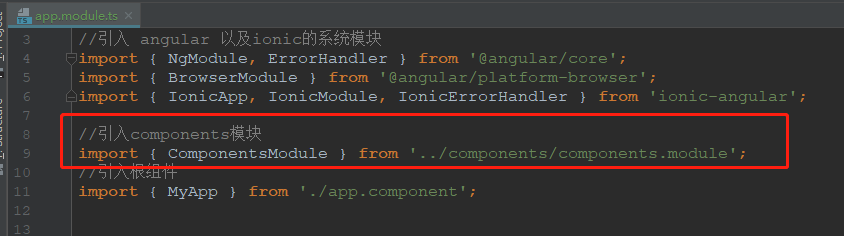
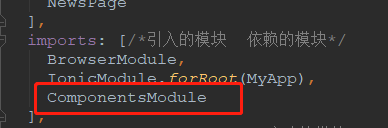
app.module.ts 需要引入ComponentsModule


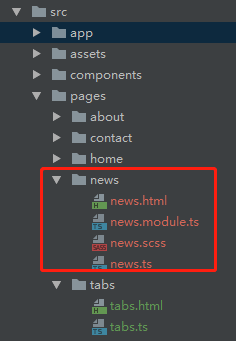
2、新增一个页面page
使用命令:ionic g page news

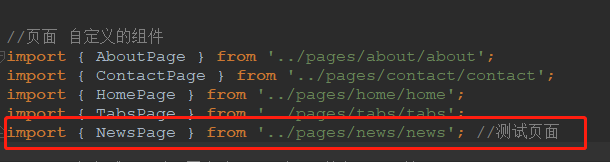
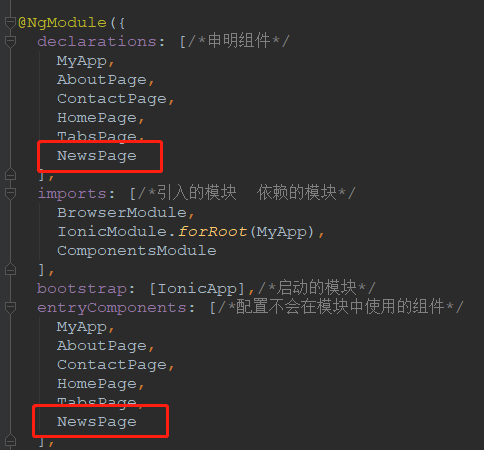
app.module.ts 需要引入NewsPage组件


如果需要跳转到这个页面组件,可以在其他地方使用,需要导入页面组件
this.navCtrl.push(NewsPage);
import {NewsPage} from "../news/news";