1.先检查自己电脑的环境
看看有没有node 的环境
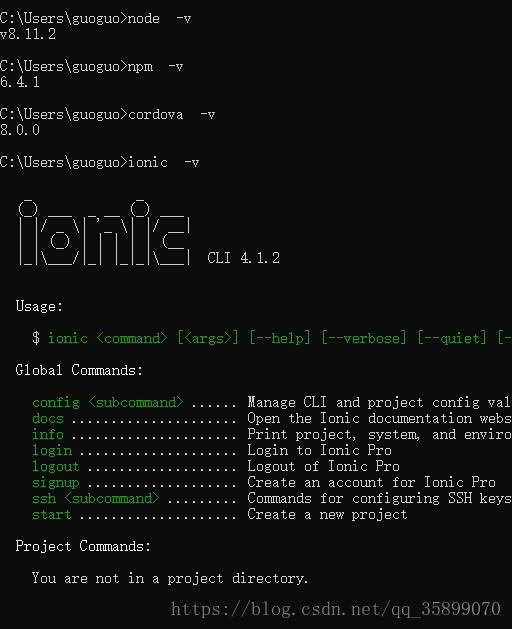
window+R 进入 输入node -v 查看是否有node
如果出现版本号 的话证明电脑中有node的环境,就不需要另行安装 直接使用就行了
如果没有node 环境的话 ,请先安装node (ionic angular cordova是基于node环境的 请参照https://blog.csdn.net/qq_35899070/article/details/81739118)
这些环境都具备了之后就可以创建项目了
1.安装好node之后
2.安装淘宝镜像 安装淘宝镜像命令 npm install -g cnpm --registry=https://registry.npm.taobao.org
3.
设置全局的npm从国内源加载 npm config set registry https://registry.npm.taobao.org
或者:修改配置文件(安装的node路径下nodejs\node_modules\npm\npmrc文件)npmrc,
在文件的尾部添加配置registry=http://registry.cnpmjs.org
4. 安装 npm install -g cordova ionic
1.如果这一项报错了的话,可以重新将node删除 重新添加
2.或者是跳过 直接执行下一步 npm install -g ionic
5. 安装ionic命令: npm install -g ionic
6.在项目文件运行ionic环境服务命令:ionic serve