最近一段时间又学习了一遍angular 2 和 ionic 2 主要和1的差别个人认为主要在于typescript这种语法的差异,typescript是一种OOP编程语言,是js的超集,
他将js面向对象编程弱的特点给完全放大出来而解决 所以我们看到angular 中一个界面就是一个类 component 在这个类中的数据绑定 按钮点击事件等都是
在这个类中实现的
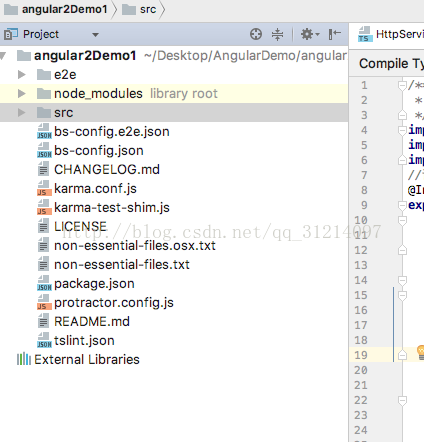
首先看一下这个项目的目录结构
在src下使我们主要工作的目录
app.module.ts是真个项目的入口文件
import { BrowserModule } from '@angular/platform-browser';
import {CommonModule} from '@angular/common';
import {FormsModule} from '@angular/forms';
import { AppComponent } from './app.component';
import {UserComponent} from './component/user.component'
import {AboutComponent} from './component/about.component'
import {HttpModule,JsonpModule} from '@angular/http';
import {routing} from './app.routing';
import {HttpService} from './service/HttpService'
@NgModule({
imports: [ BrowserModule,FormsModule,CommonModule,HttpModule,routing,JsonpModule],
declarations: [ AppComponent,UserComponent,AboutComponent],
//根视图的 只有根视图才能被视为boostrap
bootstrap: [ AppComponent ],
providers:[HttpService]
})
export class AppModule { }
declararions 表示 我们需要用到的界面 这里有AppComponet,UserComponent等这些界面 \
boostrap表示根界面 只能有唯一的一个 这里便是用AppComponent
providers 表示用到的服务 这里HttpService表示可以用到全局服务当中去
再来要看看一个个单个的界面
以user为例
在user.component.ts中 定义了一个界面应有的一些行为等
import { Component,Input,
trigger,
state,
style,
transition,
animate} from '@angular/core';
import {HttpService} from './../service/HttpService'
import {Router} from "@angular/router";随后是页面的声明,
@Component({
//为与模块相关的url
moduleId:module.id,
selector: 'user',
//providers表示服务的创建者
templateUrl:'user.component.html',
styles: [`
.hero {
background-color: #CFD8DC !important;
color: white;
}
`]
})随后selector 表示可以在其他界面引用该界面的hrml标签 这里用到了user
providers 表示相关用到的协议,templateURL 表示html页面 同时也可以用template来直接写html标签
这里还可以使用styles 来声明相关属性
export class UserComponent {
name = 'Angular';
address: address;
divHtml = "<p>caokaiqqq</p>";
inputtext:any
hobb:string[]
constructor(private HttpService:HttpService,private router:Router) {
this.address = {
street:"cangqian",
state:"hangzhou"
}export表示将这个方法暴露出去 可供外部的其他界面引用该界面等
constructor表示构造器,在一个类中可声明相关的属性 例如name address等
私有的httpService协议等
整体的代码如下
import { Component,Input,
trigger,
state,
style,
transition,
animate} from '@angular/core';
import {HttpService} from './../service/HttpService'
import {Router} from "@angular/router";
@Component({
//为与模块相关的url
moduleId:module.id,
selector: 'user',
//providers表示服务的创建者
templateUrl:'user.component.html',
styles: [`
.hero {
background-color: #CFD8DC !important;
color: white;
}
`]
})
export class UserComponent {
name = 'Angular';
address: address;
divHtml = "<p>caokaiqqq</p>";
inputtext:any
hobb:string[]
constructor(private HttpService:HttpService,private router:Router) {
this.address = {
street:"cangqian",
state:"hangzhou"
}
this.hobb = ["mo","read"];
this.HttpService.getPost().then(
post => {
alert("成功");
console.log(post);
}
).catch(error => {
alert(error);
})
//编码成base64
var dic = {
name:"cao",
age:12
}
var base64 = btoa(JSON.stringify(dic));
console.log(atob(base64));
//解码成base64
}
addHobby(hobby:string){
alert(hobby);
this.router.navigate(['/about',{}]);
}
alert(){
}
}
//定义接口
export interface address {
street:string,
state:string
}
路由的使用
在app下创建一个app.routing.ts
import {ModuleWithProviders} from '@angular/core';
import {Routes,RouterModule} from '@angular/router';
import {AboutComponent} from './component/about.component';
import {UserComponent} from './component/user.component';
import {AppModule} from "./app.module";随后是路由appRoutes的定义
const appRoutes:Routes = [
{
path:'',
component:UserComponent
},
{
path:'about',
component:AboutComponent
}
];随后将这个appRoutes定义的export出去即可 全部的代码如下
/**
* Created by hcnucai on 2017/3/2.
*/
import {ModuleWithProviders} from '@angular/core';
import {Routes,RouterModule} from '@angular/router';
import {AboutComponent} from './component/about.component';
import {UserComponent} from './component/user.component';
import {AppModule} from "./app.module";
const appRoutes:Routes = [
{
path:'',
component:UserComponent
},
{
path:'about',
component:AboutComponent
}
];
export const routing:ModuleWithProviders =RouterModule.forRoot(appRoutes); <body>
<base href="/">
<my-app>Loading AppComponent content here ...</my-app>
</body>import { Component } from '@angular/core';
@Component({
moduleId:module.id,
selector: 'my-app',
template:'<ul><li><a routerLink = "/">home</a> </li>' +
'<li><a routerLink="/about">about</a> </li></ul>' +
'<router-outlet></router-outlet>'
})
export class AppComponent {
}
在代码中也可以进行跳转
this.router.navigate(['/about',{}]);关于httpService的学习
import {Injectable} from '@angular/core';
import {Http,JsonpModule} from '@angular/http';
import 'rxjs/add/operator/toPromise';//记下本服务的元数据
@Injectable()
export class HttpService {
constructor(private http:Http) {
console.log("Post Service init");
}
//发起请求的方法
getPost():Promise<any[]> {
var param = {
authtoken: "0B849459E30161BE5A5E302F257022FA1FCF5D09E7BD2A2D",
count: 100,
page: 1
}
return this.http.post("http://dodo.hznu.edu.cn/apiteach/courselist",param,{})
.toPromise()
.then( response => {
let res = response.json();
if(res.retcode != 0){
return Promise.reject(res.message);
}else
return Promise.resolve(JSON.stringify(response.json().items));
})
.catch(error => {
return Promise.reject(error);
});
}
}传进参数即可
返回promise 这个参数 @injectable来表示引用相关的元数据
以上就是对angular2的相关总结
ionic 也是和angular2差不多
在app.module.ts中
imports: [
IonicModule.forRoot(MyApp,{
menuType: 'push',
platforms: {
ios: {
menuType: 'overlay',
}
},
})
],其他大致如此 可以在theme的variables.scss中改变相关的默认属性
例如$color等属性