学习内容
- 老师对Markdown语法做了详细的讲解。
- 对我们写学习心得的格式提了几点要求。
- -讲解了 表格、列表、表单、布局标签。
学习感悟
- 对于Markdown语法我目前使用还是不多。具体对它方便在哪里感受并不大,当然确实是很便捷,只是自己应用到的太少。
- 心得体会的格式,并没有多大的感受。因为在这点上,我更倾向于写的自己看得懂就行了,毕竟不是写给别人看的。一开始就没把他当作业写,只是记录一下。格式方面改动就改动吧,我也不少块肉,最多看着别扭。对于更方便阅读,我不反对也不认同吧,比如你拿鲁迅的文章按照这个格式写出来,我看该看不懂的人照样看不懂。
- 表格、列表、表单这些因为是有预习过,而且确实不是太复杂。老师讲解的时候还是能听懂的。布局就有点云里雾里了。
作业
- 预习复习和一些资料参考就不说了,先仔细看看。
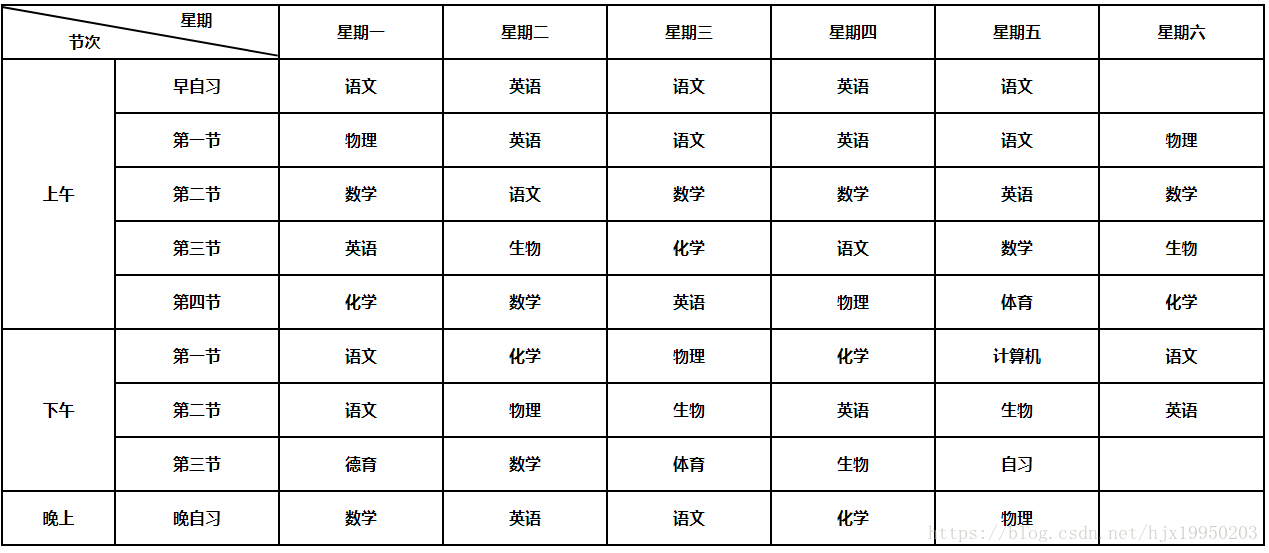
- 对于课程表,那个斜杠实在是让我脑袋疼,好在百度是个好东西。
- 然后就是参考两个网页的布局,这个实在让我无从下手,太抽象了。望着那两个网址的部分的代码发呆怎么着也有个半小时吧!
- 最后的最后就是要我写一个有感情的学习心得。我语文学的那是太差了(其实我没什么学得好的)所以我还没能赋予文字感情,仅以图片表达我此刻的心情。

作业完成情况
- 课程表
<!DOCTYPE html>
<html>
<head>
<title>课程表</title>
<style type="text/css">
table,td,th{border: 2px solid black;}
table{border-collapse:collapse;width: 100%}
th{height: 50px}
th[class=first]:before{
content: "";
position: absolute;
width: 2px;
height:280px;
top:11px;
left:8px;
background-color: black;
display: block;
transform: rotate(-80deg);
transform-origin: top;}
.first b {
position:relative;
left:-40px;
top:10px;}
.first strong{
position: relative;
left: 40px;
top: -12px;}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th class="first" colspan="2"><b>节次</b><strong>星期</strong></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
</tr>
<tr>
<th rowspan="5">上午</th>
<th>早自习</th>
<th>语文</th>
<th>英语</th>
<th>语文</th>
<th>英语</th>
<th>语文</th>
<th> </th>
</tr>
<tr>
<th>第一节</th>
<th>物理</th>
<th>英语</th>
<th>语文</th>
<th>英语</th>
<th>语文</th>
<th>物理</th>
</tr>
<tr>
<th>第二节</th>
<th>数学</th>
<th>语文</th>
<th>数学</th>
<th>数学</th>
<th>英语</th>
<th>数学</th>
</tr>
<tr>
<th>第三节</th>
<th>英语</th>
<th>生物</th>
<th>化学</th>
<th>语文</th>
<th>数学</th>
<th>生物</th>
</tr>
<tr>
<th>第四节</th>
<th>化学</th>
<th>数学</th>
<th>英语</th>
<th>物理</th>
<th>体育</th>
<th>化学</th>
</tr>
<tr>
<th rowspan="3">下午</th>
<th>第一节</th>
<th>语文</th>
<th>化学</th>
<th>物理</th>
<th>化学</th>
<th>计算机</th>
<th>语文</th>
</tr>
<tr>
<th>第二节</th>
<th>语文</th>
<th>物理</th>
<th>生物</th>
<th>英语</th>
<th>生物</th>
<th>英语</th>
</tr>
<tr>
<th>第三节</th>
<th>德育</th>
<th>数学</th>
<th>体育</th>
<th>生物</th>
<th>自习</th>
<th> </th>
</tr>
<tr>
<th>晚上</th>
<th>晚自习</th>
<th>数学</th>
<th>英语</th>
<th>语文</th>
<th>化学</th>
<th>物理</th>
<th> </th>
</tr>
</table>
</body>
</html>- w3school
`
w3school在线教程
w3school
HTML/CSS JavaScript
领先的web技术教程-全部免费
在 w3school,你可以找到你所需要的所有的网站建设教程。
- 渡课首页
<!DOCTYPE html>
<html>
<head>
<title>渡课IT教育</title>
</head>
<body>
<!--头部开始-->
<div id="header">
<img src="图片地址">
<a href="链接">首页</a>
</div>
<!--头部结束-->
<!--导航链接部分开始-->
<div id="nav">
<table>
<th>软件开发</th>
</table>
<table>
<th>编程类</th>
<th>大数据</th>
</table>
</div>
<!--导航链接部分结束-->
<!--中间部分开始-->
<div id="connect">
<a href="链接"><img src="图片地址"></a>
</div>
<!--中间部分结束-->
<div id="footer">
<a href="">开班信息</a>
</div>
<!--尾部结束-->
</body>
</html>