代码
index.wxml
<!--index.wxml-->
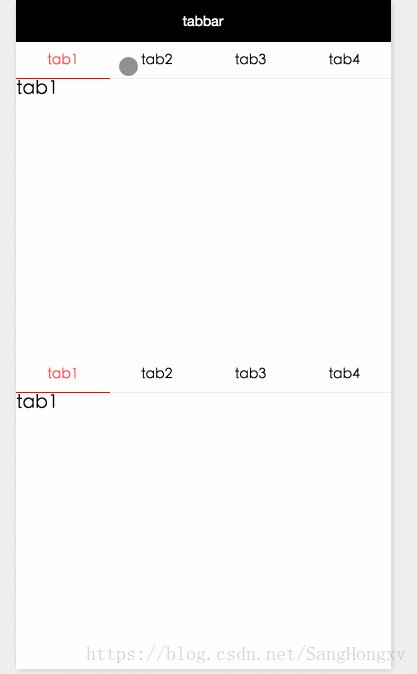
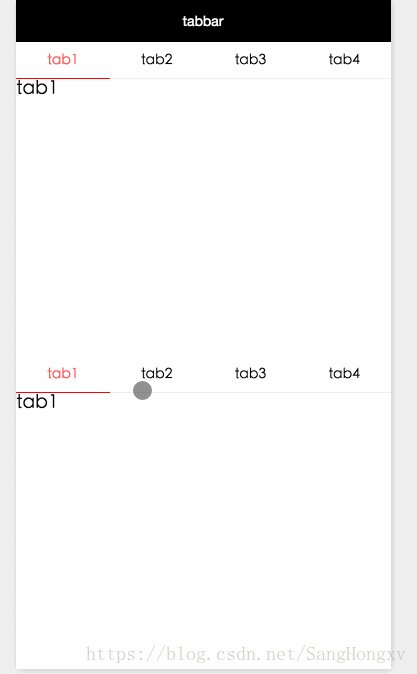
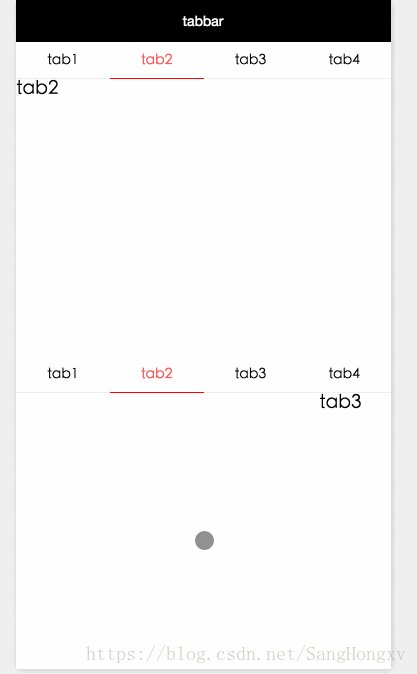
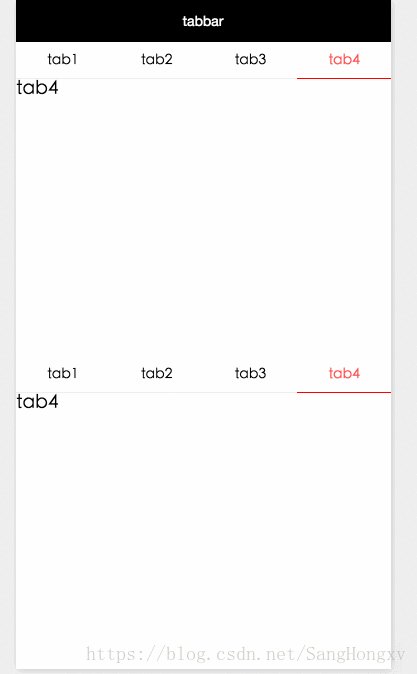
<!--不可滑动切换tabbar-->
<view class="nav-tabs">
<view class="tab-list {{currentTab == idx?'active':'default'}}" wx:for="{{tabArray}}" wx:for-index="idx" wx:for-item="itemName" data-current="{{idx}}" bindtap="swichNav">{{itemName}}</view>
</view>
<view class="{{currentTab == idx?'show':'hidden'}} tab-content" wx:for="{{tabArray}}" wx:for-index="idx" wx:for-item="itemName">{{itemName}}</view>
<!--可滑动切换tanbar-->
<view class="nav-tabs">
<view class="tab-list {{currentTab == idx?'active':'default'}}" wx:for="{{tabArray}}" wx:for-index="idx" wx:for-item="itemName" data-current="{{idx}}" bindtap="swichNav">{{itemName}}</view>
</view>
<swiper current="{{currentTab}}" class="tab-content" duration="300" bindchange="bindChange">
<swiper-item wx:for="{{tabArray}}" wx:for-index="idx" wx:for-item="itemName" class="">
<view class="">{{itemName}}</view>
</swiper-item>
</swiper>
index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
currentTab:0,
tabArray:["tab1", "tab2", "tab3", "tab4"]
},
//事件处理函数
bindChange: function( e ) {
var that = this;
that.setData( { currentTab: e.detail.current });
},
swichNav: function( e ) {
var that = this;
console.log(e.target)
if( this.data.currentTab === e.target.dataset.current ) {
return false;
} else {
that.setData( {
currentTab: e.target.dataset.current
})
}
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss
/**index.wxss**/
page{
display: flex;
flex-direction: column;
height: 100%;
}
.nav-tabs{
width: 100%;
height: 75rpx;
display: flex;
}
.tab-content{
flex: 1;
}
.default{
line-height:75rpx;
text-align:center;
flex:1;
border-bottom:1px solid #eee;
color:#000;
font-weight:bold;
font-size:28rpx;
}
.active{
line-height:75rpx;
text-align:center;
color:#fc5558;
flex:1;
border-bottom:1px solid red;
font-weight:bold;
font-size:28rpx;
}
.show{
display:block;
flex: 1;
}
.hidden{
display:none;
flex: 1;
}