任务要求
学会使用HTML/CSS编辑器EditPlus编辑一份简历页面
(EditPlus下载使用博客:
https://blog.csdn.net/qq_42446456/article/details/80795301)
学习准备
可以参照学习W3School网站中的HTML和CSS教程进行学习,HTML详细教程见链接。
HTML的本质
(1)它是超文本。首先它与本文有联系,其次它不仅仅是文本,还可以有图片、音频、视频、动画、超链接等更丰富的元素,超越了传
统文本的限制。因此它可以被看做是传统文本的一个扩展或者电子化,当然它也具有区别于传统媒体的特点。
(2)它是标记语言。标记语言是一套标记标签,HTML用标记标签来描述网页。它不是一种编译型语言,所以不需要编译器,它以一系列
标记标签为基础,客户端只是要有浏览器就可以对标记标签进行分析解析,从而还原发布者的源内容。
Editplus工具
EditPlus是一款由韩国 Sangil Kim 出品的小巧但是功能强大的可处理文本、HTML和程序语言的Windows编辑器,你甚至可以通过设置用户工具将其作为C,Java,Php等等语言的一个简单的IDE。
HTML 标题
HTML 标题(Heading)是通过 <h1>-<h6> 等标签进行定义的,指的是打开网页时浏览器的标签。
HTML 段落
HTML 段落是通过 <p> 标签进行定义的。
eg.<p>This is a paragraph.</p>
<p align="left">This is a paragraph.</p>//其中,align="left"为段落属性HTML 文档
HTML文档的通用结构如下:
<html>
<head>
<title>The Game of Thrones</title>
</head>
<body>
<p>This is my first paragraph.</p>
</body>
</html>HTML 表格
本案例中使用了2x5的表格,每个表格单元放置了一张图片链接。表格由 <table> 标签来定义。 每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。 字母 td 指表格数据(table data),即数据单元格的内容。 数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>在浏览器显示如下:
row 1, cell 1 row 1, cell 2
row 2, cell 1 row 2, cell 2HTML 样式
当单个文件需要特别样式时,就可以使用内部样式表,通过
<style>
body{ margin:0; padding:50px; }
div{ height:100%; width:80%; margin:0 auto;}/*这里的width height 大于图片的宽高*/
table{ height:100%;width:100%; padding:50px; }
</style>HTML 背景
背景可以通过RGB 值或者图片来设置
<body bgcolor="#000000">
<body bgcolor="rgb(0,0,0)">
<body bgcolor="black">
<body background="http://www.w3school.com.cn/clouds.gif">也可直接在代码正文用图片设置背景,方法如下:
<div>
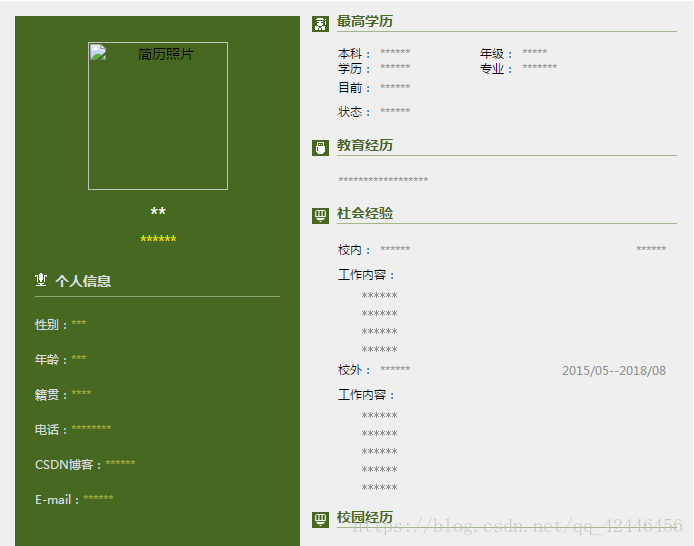
<img style="position:absolute;left:0px;top:0px;width:100%;height:100%;z-Index:-1; border=none; solid blue" src="./bg.jpg" />制作展示
简历代码下载提取:
链接: https://pan.baidu.com/s/1z0UafzqUqVqeKkeT6fxKhQ 密码: x1wm


要多加学习其中的各种标签,学海无涯,大家一起来学习和讨论!