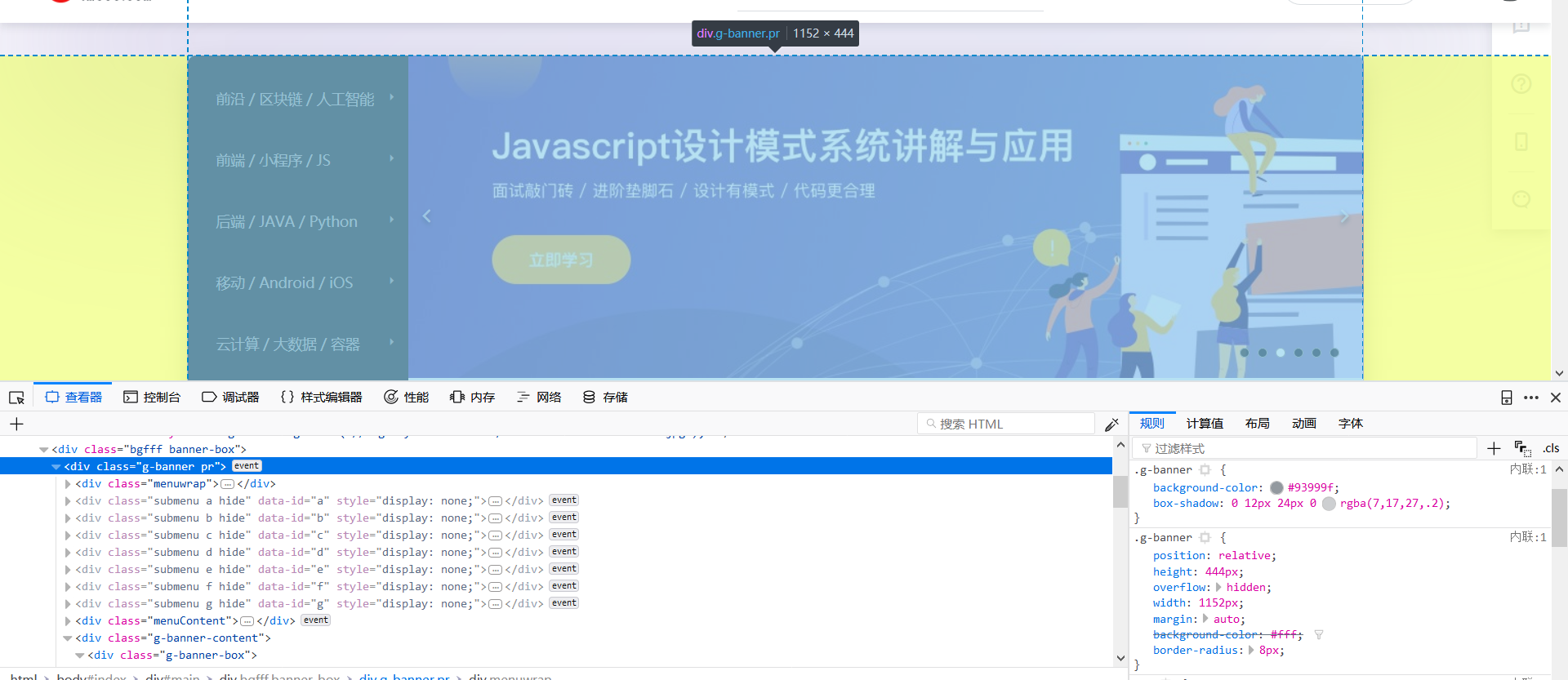
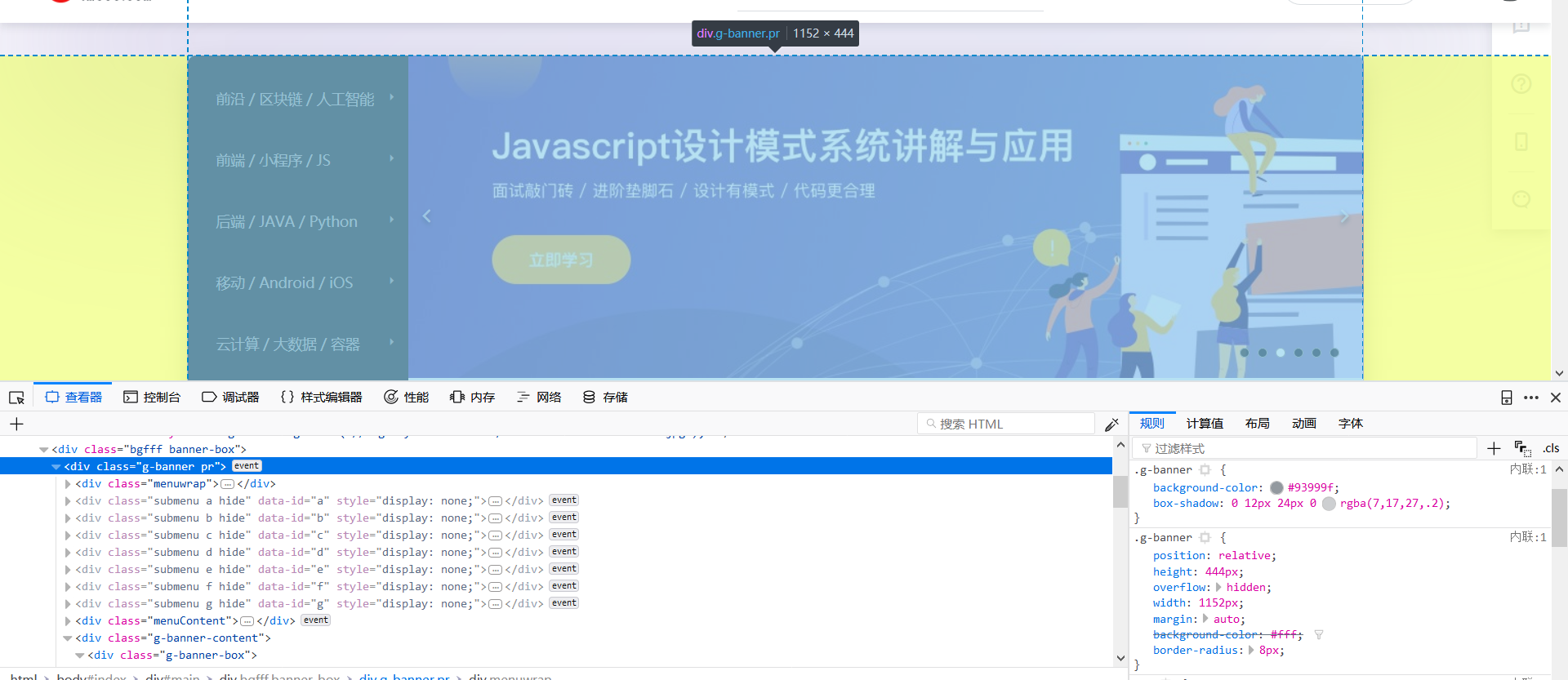
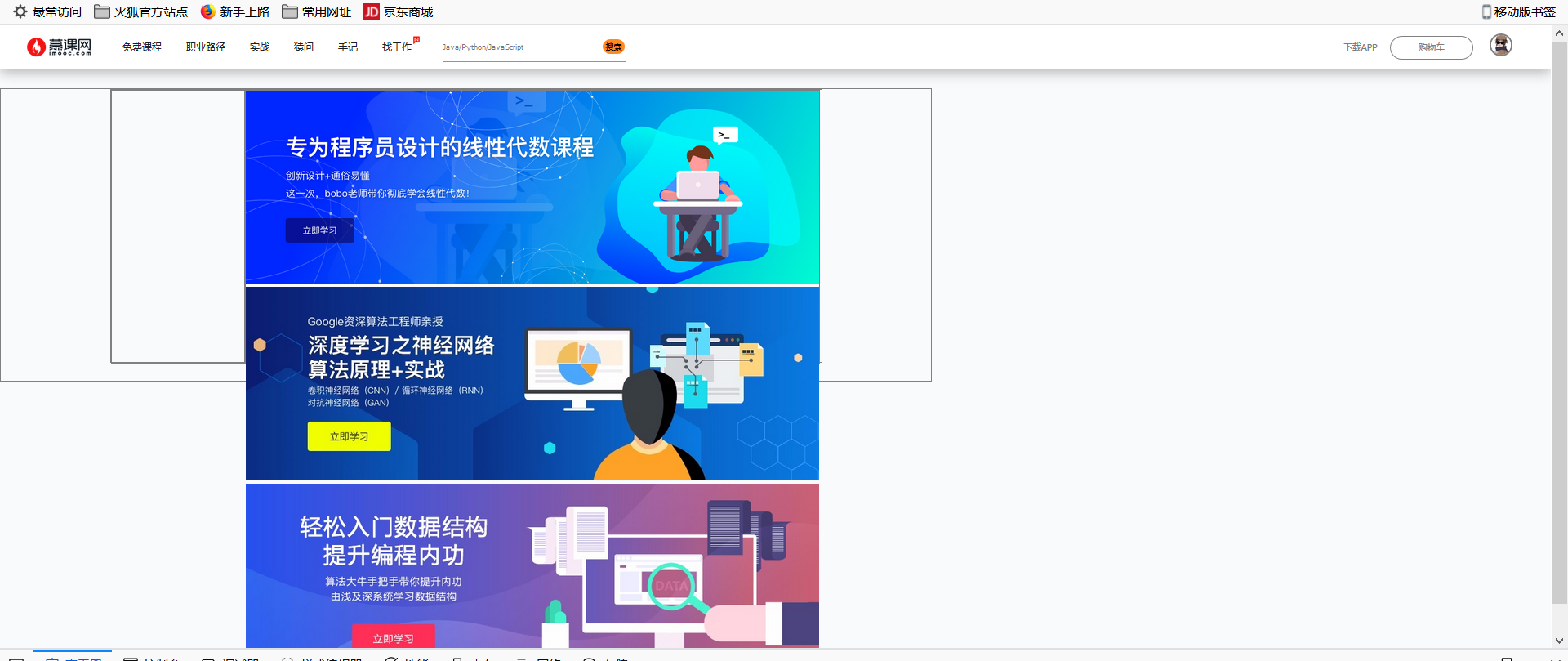
慕课网的轮播图挺好看的

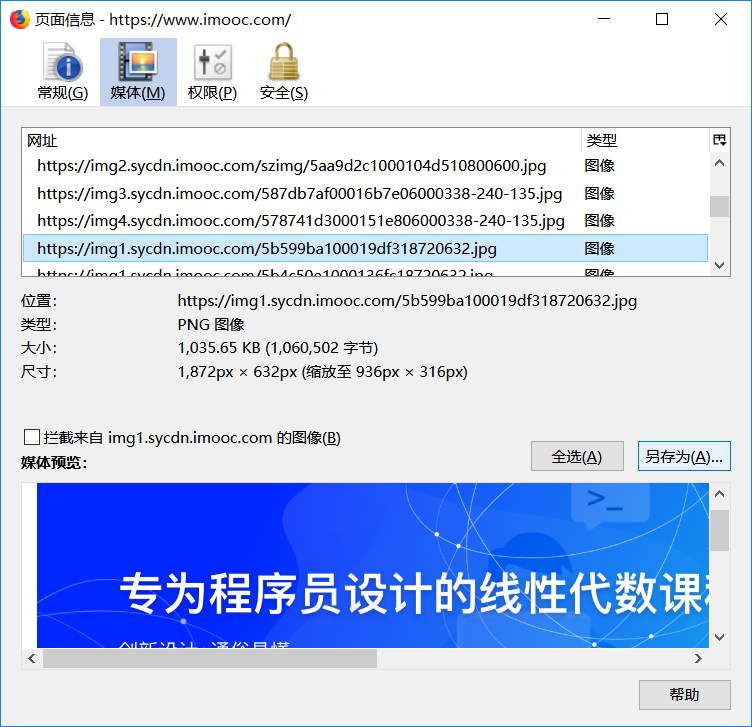
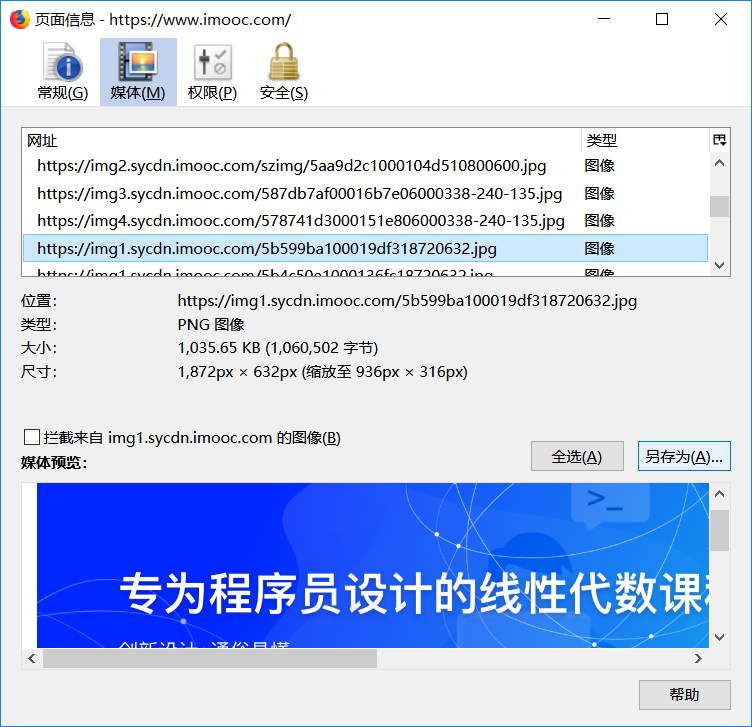
火狐拿图片真的方便


整个区域大小

设置大致轮廓
为什么会这样呢。因为左侧div沾满了一行了,下一个div肯定换行
既然父元素制定了高度了,子元素全部浮动即可

浮动了还是不行

果然是父元素容不下了
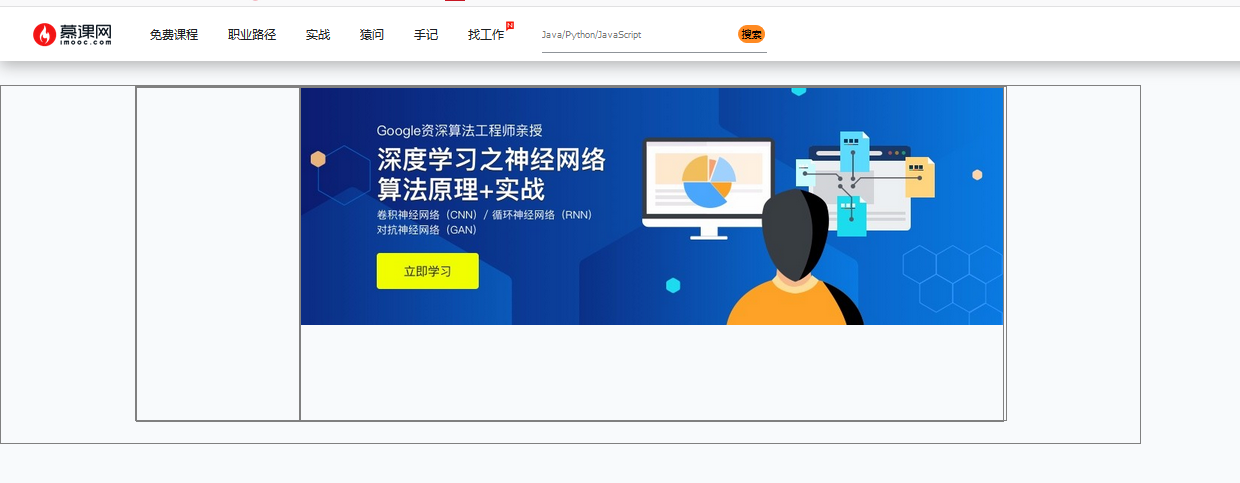
现在好了

大致轮廓出来了
再把图片放上去

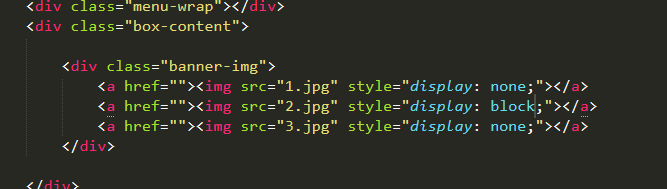
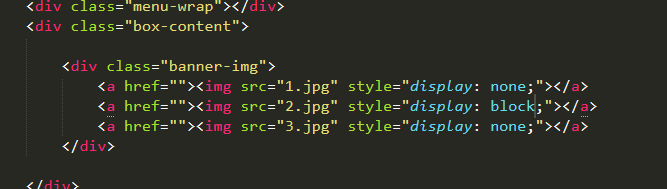
经典的轮播实现方式!

一个div,放多张图片。
第一张,是在合适的位置的。
第二张开始就在下一行了,因为位置被占。
只要在js里面定时,轮流将他们设置block 和 none即可
这里设置第二张显示


快凌晨1点了。休息了
慕课网的轮播图挺好看的

火狐拿图片真的方便


整个区域大小

设置大致轮廓
为什么会这样呢。因为左侧div沾满了一行了,下一个div肯定换行
既然父元素制定了高度了,子元素全部浮动即可

浮动了还是不行

果然是父元素容不下了
现在好了

大致轮廓出来了
再把图片放上去

经典的轮播实现方式!

一个div,放多张图片。
第一张,是在合适的位置的。
第二张开始就在下一行了,因为位置被占。
只要在js里面定时,轮流将他们设置block 和 none即可
这里设置第二张显示


快凌晨1点了。休息了