SpreadJS 表格控件——V11.2 新特性
SpreadJS 是一款基于 HTML5 的纯 JavaScript 电子表格和网格功能控件,以“高速低耗、纯前端、零依赖”为产品特色,被开发人员誉为“可嵌入系统的在线Excel”,同时满足 .NET、Java、响应式 Web 应用及移动跨平台的表格数据处理和类 Excel 的表格应用开发,为用户提供更快捷、更安全、更熟悉的表格数据处理方式和更友好的类 Excel 操作体验。 日前,SpreadJS 的最新版本 V11.2 已经正式推出,全面支持 React 和 Vue 。此外,SpreadJS 还可作为 NPM 包公开发布,开发人员无需手动重新下载和替换即可轻松更新软件包。
特性一:SpreadJS 全面支持 React 和 Vue
SpreadJS 现在支持与 React 和 Vue 框架一起使用,包括特定标签及使两者结合使用的元素和事件。随着 SpreadJS 在 NPM 上发布,您可以使用传统的 HTML 或 NPM包将其与框架一起使用。

特性二:SpreadJS 可作为 NPM 包公开发布
SpreadJS 现已作为 NPM 包公开发布。该软件包可以在您的应用程序中下载和使用,无需手动重新下载和替换即可轻松更新软件包。要安装 SpreadJS NPM 软件包,只需使用命令行安装它:npm install @grapecity/spread-sheets 您还可以在 Visual Studio 2017 中使用程序包管理器并搜索“grapecity”。
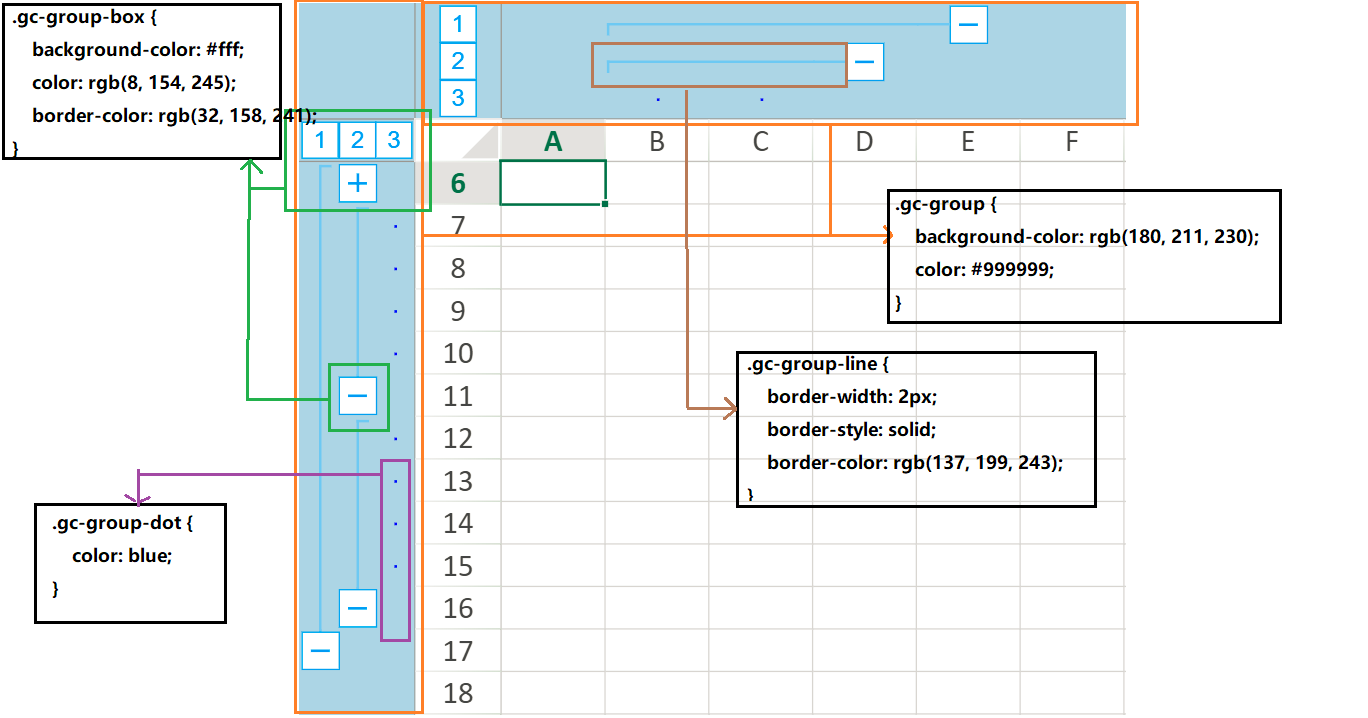
特性三:使用 CSS 自定义分组界面
您现在可以使用 CSS 类自定义分组界面的外观,包括:图标,线条,分组点和轮廓区域。

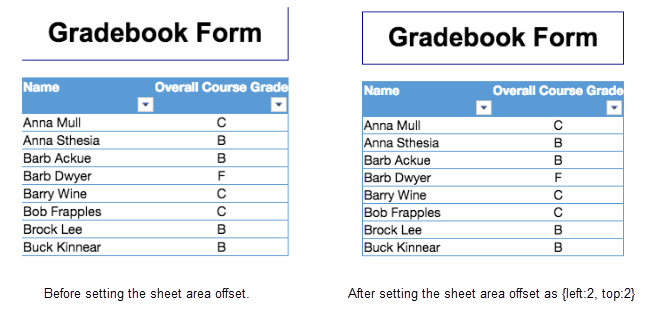
特性四:工作表区域偏移功能
工作表区域现在有一个偏移量,可以解决边框未显示的问题。在之前的 SpreadJS 版本中,如果行头/列头被隐藏,则边框不会显示在最顶行和最左列。工作表区域偏移功能现在完美地解决了这个问题。

其他功能增强
本次发布版本也包括其他功能增强,关于发布更新的更多细节,请参考发布说明。