认识<hr>标签,添加水平横线
语法:
html4.01版本 <hr>
xhtml1.0版本 <hr />
注意:
1. <hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。
2. <hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。
html标签
超文本标记语言(外国语简称:HTML)标记标签 通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一个应用)最重要的组成部分。
HTML标签的大小写无关的,例如“主体”<body>跟<BODY>表示的意思是一样的,推荐使用小写。-----------------------摘自百度百科
<address>标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以<address>标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
语法:<address>联系地址信息</address>
在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它<address>标签的默认样式。
加入一行代码使用<code>标签
在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用<code>标签了,如下面例子:<code>var i=i+300;</code>
注意:在文章中一般如果要插入多行代码时不能使用<code>标签了。
语法:<code>代码语言</code>
注:如果是多行代码,可以使用<pre>标签。
使用<pre>标签为你的网页加入大段代码
语法:
<pre>语言代码段</pre>
<pre> 标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。
在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入<br>签,空格需要输入 依然会被识别
&nbsp; 显示只显示nbsp
其中"&"是&的转义字符,即在html中人们把&用&来表示.
"<"是<">"是>
同理如果我想显示"<br>",就需要写成“<br>”
注意:<pre> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<pre>标签的一个常见应用就是用来展示计算机的源代码。
使用ul,制作无序列表
这些列表就可以使用ul-li标签来完成。ul-li是没有前后顺序的信息列表。
语法:<ul>
<li>信息</li>
<li>信息</li> ......
</ul>
HTML <a> 标签
实例
指向 w3school 的超链接:
<a href="http://www.w3school.com.cn">W3School</a>
属性
New : HTML5 中的新属性。
| charset | char_encoding | HTML5 中不支持。规定被链接文档的字符集。 |
| coords | coordinates | HTML5 中不支持。规定链接的坐标。 |
| download | filename | 规定被下载的超链接目标。 |
| href | URL | 规定链接指向的页面的 URL。 |
| hreflang | language_code | 规定被链接文档的语言。 |
| media | media_query | 规定被链接文档是为何种媒介/设备优化的。 |
| name | section_name | HTML5 中不支持。规定锚的名称。 |
| rel | text | 规定当前文档与被链接文档之间的关系。 |
| rev | text | HTML5 中不支持。规定被链接文档与当前文档之间的关系。 |
| shape |
|
HTML5 中不支持。规定链接的形状。 |
| target |
|
规定在何处打开链接文档。 |
| type | MIME type | 规定被链接文档的的 MIME 类型.。 |
全局属性
<a> 标签支持 HTML 中的全局属性。
事件属性
<a> 标签支持 HTML 中的事件属性。
HTML <a> 标签的 href 属性
实例
href 属性规定链接的目标:
<a href="http://www.w3school.com.cn">W3School</a>
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点
HTML <title> 标签
实例
一个简单的 HTML 文档,带有尽可能少的必需的标签:
<html>
<head>
<title>XHTML Tag Reference</title>
</head>
<body>
The content of the document......
</body>
提示和注释
提示:<title> 标签是 <head> 标签中唯一要求包含的东西。
HTML <a> 标签的 target 属性
定义和用法
<a> 标签的 target 属性规定在何处打开链接文档。
如果在一个 <a> 标签内包含一个 target 属性,浏览器将会载入和显示用这个标签的 href 属性命名的、名称与这个目标吻合的框架或者窗口中的文档。如果这个指定名称或 id 的框架或者窗口不存在,浏览器将打开一个新的窗口,给这个窗口一个指定的标记,然后将新的文档载入那个窗口。从此以后,超链接文档就可以指向这个新的窗口。
打开新窗口
被指向的超链接使得创建高效的浏览工具变得很容易。例如,一个简单的内容文档的列表,可以将文档重定向到一个单独的窗口:
| 值 | 描述 |
| _blank | 在新窗口中打开被链接文档。 |
| _self | 默认。在相同的框架中打开被链接文档。 |
| _parent | 在父框架集中打开被链接文档。 |
| _top | 在整个窗口中打开被链接文档。 |
| framename | 在指定的框架中打开被链接文档。 |
使用ol标签来制作有序列表
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,当当网上的书籍热卖排行榜,如下图所示。这类信息展示就可以使用<ol>标签来制作有序列表来展示。
语法:
<ol> <li>信息</li> <li>信息</li> ...... </ol>
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。div是一个块级元素,相当于一个盒子,用来装东西。
<div>信息.......</div>
给div命名,使逻辑更加清晰
我们把一些标签放进<div>里,划分出一个独立的逻辑部分。为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
<div id="版块名称">…</div>
div class=" "与div id=" "
- id是设置标签的标识 class属性用于指定元素属于何种样式的类。
- class是全局属性,id是局部属性。
- id用来表示标签的唯一性,class用来设置标签的样式
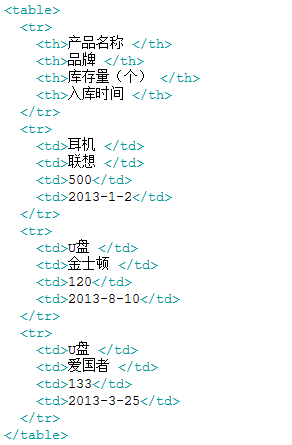
table标签,制作网页上的表格


创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。(块状元素)
2、<tbody>…</tbody>:如果不加<thead><tbody><tfooter> , table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。)
thead 表格的头 用来放标题之类的东西
tbody 表格的身体 放数据本体
tfoot 表格的脚 放表格的脚注之类
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
用css样式,为表格加入边框
Table 表格在没有添加 css 样式之前,是没有边框的。这样不便于我们后期合并单元格知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框。
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>上述代码是用 css 样式代码,为th,td单元格添加粗细为一个像素的黑色边框。