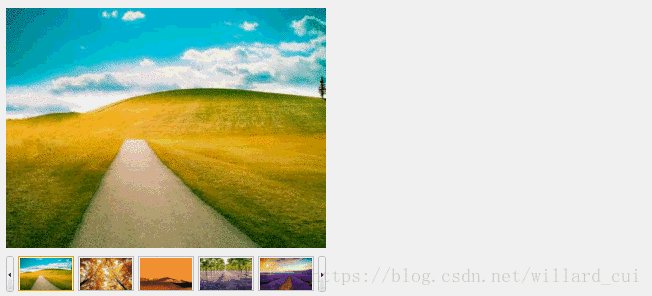
动画:
1、鼠标移入显示区图片时,显示选择框;
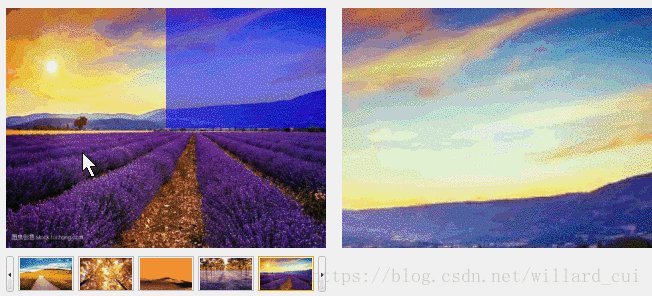
2、放大镜特效,将图片位于选择框内的部分放大显示;
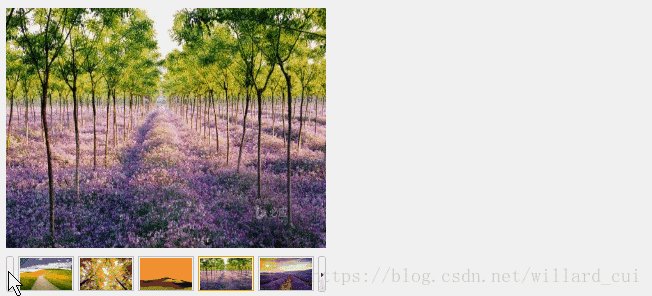
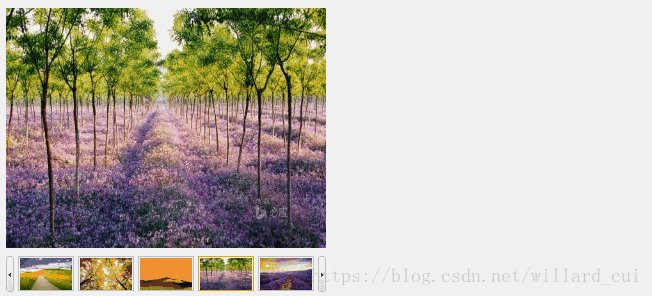
3、点击下方小图片和左右移动按钮时正确的显示图片
实现方法:
1、放大效果:放大区的与显示区使用相同的图片,并设置放大区图片的长宽为显示区的二倍;
2、选择框拖动效果:鼠标移动时获得鼠标的坐标,并根据选择框的和图片的offset()属性计算出选择框的新位置。同时修改放大区图片的位置,使其与选择框内的部分对应;
3、点击小图片效果:修改小图片的class改变其样式,同时修改显示区和放大区图片的src显示对应的图片;
4、左移按钮:点击时通过each函数找到当前显示的图片,然后判断是否为第一张图片,如果是第一张图片则将最后一张图片设置为要显示的图片,修改其样式,同时修改显示区和放大区图片的src显示对应的图片。若果不是第一张图片,则将前一张图片设置为要显示的图片,修改其样式,同时修改显示区和放大区图片的src显示对应的图片;
5、右移按钮:原理有左移按钮相同。
(详见下方代码)
动画效果:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>放大镜</title>
<script type="text/javascript" src="../jquery.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="container">
<div class="box">
<div class="normal"><img src="images/1.jpg" alt="图片">
<div class="kuang"></div>
</div>
<div class="small">
<div class="left"><img src="images/left.gif" alt="left"></div>
<div class="right"><img src="images/right.gif" alt="right"></div>
<div class="item">
<ul>
<li class="selected"><img src="images/1.jpg" alt="图片"></li>
<li><img src="images/2.jpg" alt="图片"></li>
<li><img src="images/3.jpg" alt="图片"></li>
<li><img src="images/4.jpg" alt="图片"></li>
<li><img src="images/5.jpg" alt="图片"></li>
</ul>
</div>
</div>
</div>
<div class="big"><img src="images/1.jpg" alt="图片"></div>
</div>
<script type="text/javascript" src="script.js"></script>
</body>
</html>css代码
*{
margin: 0;
padding: 0;
list-style: none;
}
#container{
margin: 50px auto;
width: 1000px;
}
.box{
position: relative;
float: left;
width: 400px;
height: 380px;
}
.normal{
position: relative;
width: 400px;
height: 300px;
}
.normal img{
width: 400px;
height: 300px;
}
.small{
margin-top: 10px;
width: 400px;
height: 60px;
}
.small .left{
position: relative;
float: left;
width: 10px;
height: 60px;
}
.small .right{
position: relative;
float: right;
width: 10px;
height: 60px;
}
.item ul li{
position: relative;
float: left;
margin-left: 5px;
padding: 1px;
width: 66px;
height: 40px;
border: 1px solid #ccc;
}
.item ul li img{
width: 100%;
height:100%;
}
.big{
display: none;
position: relative;
float: left;
margin-left: 20px;
width: 400px;
height: 300px;
overflow: hidden;
}
.big img{
position: relative;
left: 0;
top: 0;
width: 800px;
height: 600px;
}
.box .kuang{
display: none;
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 150px;
opacity: 0.5;
background: #00f;
}
.item ul .selected{
border: 1px solid orange;
}jQuery代码
$(document).ready(function () {
//当鼠标进入图片时显示放大框和放大图像
$(".normal").mouseenter(function () {
$(".kuang").show();
$(".big").show();
})
//当鼠标离开图片时隐藏放大框和放大图像
$(".normal").mouseleave(function () {
$(".kuang").hide();
$(".big").hide();
})
//按下鼠标拖动放大框,右侧放大显示图片位于放大框内的部分
$(".kuang").mousedown(function (e) {
x=e.pageX-$(this).offset().left;
y=e.pageY-$(this).offset().top;
// console.log($(this).offset().top);
//console.log(y);
$(document).on("mousemove",function(e){
var _x=e.pageX-x-$(".box").offset().left;
var _y=e.pageY-y-$(".box").offset().top;
//设置_x和_y的范围
if (_x<0){
_x=0;
}else if (_x>200){
_x=200;
}
if (_y<0){
_y=0;
} else if(_y>150){
_y=150;
}
$(".kuang").css({"left": _x, "top": _y});
$(".big img").css({"left":-2*_x,"top":-2*_y});
})
})
//鼠标抬起时停止取消拖动
$(document).mouseup(function () {
$(document).off("mousemove");
})
//点击左侧下方小图片时,左侧上方显示相应的图片,且左侧放大区也更改为与小图片对应的图片
$(".item ul li img").click(function () {
$(this).parent().addClass("selected")
$(this).parent().siblings().removeClass("selected");
$(".normal img").attr("src",$(this).attr("src"));
$(".big img").attr("src",$(this).attr("src"));
});
//点击向左按钮,选中当前显示图片的前一张图片,小图片样式做相应的修改。图片显示区和右侧图片放大区都改为前一张图片
$(".left").click(function () {
$(".small li").each(function (index,value) {
if($(value).attr("class")=="selected"){
//如果当前显示第一张图片,则点击向左按钮时显示最后一张图片
if(index==0){
$(value).removeClass("selected")
$(".small li").eq(4).addClass("selected");
$(".normal img").attr("src",$(".small li").eq(4).children().eq(0).attr("src"));
$(".big img").attr("src",$(".small li").eq(4).children().eq(0).attr("src"));
return false;
}
if (index>0) {
$(value).removeClass("selected").prev().addClass("selected");
console.log($(value).prev().children().eq(0).attr("src"));
$(".normal img").attr("src",$(value).prev().children().eq(0).attr("src"));
$(".big img").attr("src",$(value).prev().children().eq(0).attr("src"));
}
}
})
});
//点击向右按钮,选中当前显示图片的下一张图片,小图片样式做相应的修改。图片显示区和右侧图片放大区都改为下一张图片
$(".right").click(function () {
$(".small li").each(function (index,value) {
if($(value).attr("class")=="selected"){
//如果当前显示最后一张图片,则点击向右按钮时显示第一张按钮
if(index==4){
$(value).removeClass("selected")
$(".small li").eq(0).addClass("selected");
$(".normal img").attr("src",$(".small li").eq(0).children().eq(0).attr("src"));
$(".big img").attr("src",$(".small li").eq(0).children().eq(0).attr("src"));
return false;
}
if (index<4) {
$(value).removeClass("selected").next().addClass("selected");
$(".normal img").attr("src",$(value).next().children().eq(0).attr("src"));
$(".big img").attr("src",$(value).next().children().eq(0).attr("src"));
return false;
}
}
})
});
})