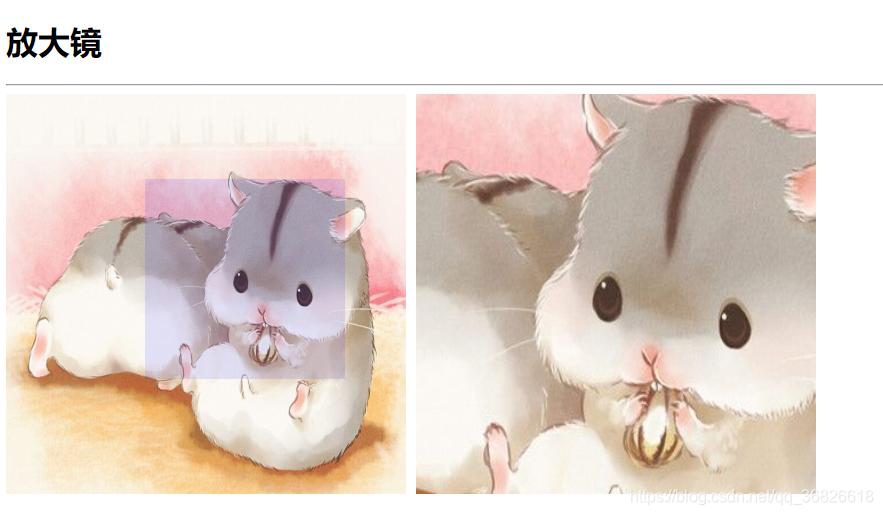
效果图:

代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>放大镜</title>
<style>
/** {*/
/* margin: 0px;*/
/* padding: 0px;*/
/*}*/
#smallBox{
position: relative;
width: 400px;
height: 400px;
/*border: 1px solid #ccc;*/
}
#smallBox img{
width: 400px;
height: 400px;
}
#bigBox {
overflow: hidden;
position: absolute;
width: 400px;
height: 400px;
display: none;
}
#bigBox img{
width: 800px;
height: 800px;
}
#zoom {
display: none;
position: absolute;
top: 0;
left: 0;
width:200px;
height: 200px;
background-color: rgba(0, 0, 255, 0.1);
cursor: move;
}
</style>
</head>
<body>
<h1>放大镜</h1>
<hr>
<!--小图是400*400-->
<div id="smallBox">
<img src="http://b-ssl.duitang.com/uploads/item/201507/13/20150713153609_YKU8V.jpeg" alt="">
<div id="zoom"></div>
</div>
<!--小图是800*800-->
<div id="bigBox">
<img src="http://b-ssl.duitang.com/uploads/item/201507/13/20150713153609_YKU8V.jpeg" alt="">
</div>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
// 鼠标悬停在小图上
$("#smallBox").mouseenter(function () {
// 计算小图位置
var smallLeft = $("#smallBox").offset().left;
var smallTop = $("#smallBox").offset().top;
// 显示大图 并改变位置
$("#bigBox").show().offset({
left: smallLeft + 400 + 10,
top: smallTop
});
// 显示放大镜元素(蓝色小框)
$("#zoom").show();
// 绑定 鼠标移动事件
$(this).mousemove(function (event) {
// 鼠标在小图上的位置
var mLeft = event.pageX - smallLeft;
var mTop = event.pageY - smallTop;
// 计算放大镜位置 鼠标在中心,算一下距离,范围在0-200之间
var zLeft = Math.min(Math.max(mLeft - 100, 0), 200);
var zTop = Math.min(Math.max(mTop - 100, 0), 200);
console.log(mLeft,mTop)
// 放大镜(蓝色小框) 显示并跟随鼠标移动
$("#zoom").css("left", zLeft+"px").css("top", zTop+"px");
// 控制大图 显示部分内容 大图宽高是小图二倍,所以乘上二
$("#bigBox").scrollLeft(zLeft * 2).scrollTop(zTop * 2);
})
}).mouseleave(function () {
// 放大镜元素(蓝色小框) 隐藏
$("#zoom").hide();
// 大图隐藏
$("#bigBox").hide();
})
});
</script>
</body>
</html>
