版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
前言:
elevateZoom是一个图片放大插件,支持多种放大方式,强大且简单。
直接上代码:
用到了art-template模板引擎
<!-- 商品图 -->
<div class="goodprev">
<!-- 展示图 -->
<div class="goodimg">
<img class="zoom-img" src="{{list.good_img[0]}}" data-zoom-image="{{list.good_img[0]}}">
</div>
<!-- 缩略图 -->
<div class="goodpics" id="goodpicsbox">
<ul>
<li><a class="active" href="javascript:;" data-image="{{list.good_img[0]}}" data-zoom-image="{{list.good_img[0]}}">
<img src="{{list.good_img[0]}}" alt=""></a></li>
<li><a href="javascript:;" data-image="{{list.good_img[1]}}" data-zoom-image="{{list.good_img[1]}}">
<img src="{{list.good_img[1]}}" alt=""></a></li>
<li><a href="javascript:;" data-image="{{list.good_img[2]}}" data-zoom-image="{{list.good_img[2]}}">
<img src="{{list.good_img[2]}}" alt=""></a></li>
<li><a href="javascript:;" data-image="{{list.good_img[3]}}" data-zoom-image="{{list.good_img[3]}}">
<img src="{{list.good_img[3]}}" alt=""></a></li>
</ul>
</div>
</div>
zoom(){
$(".zoom-img").elevateZoom({
gallery:"goodpicsbox",
cursor:"crosshair",
// cursor:"pointer",crosshair
galleryActiveClass:"active",
borderSize:"1",
borderColor:"#888",
// lensShape: "round",//透镜形状
lensSize: 200,//透镜尺寸:长和宽:200px
// zoomType: "lens",//真正的放大镜
// zoomType: "inner",//透镜内置
// zoomWindowFadeIn: 500,//镜头窗口淡入速度
// zoomWindowFadeOut: 500,//镜头窗口淡出速度
// lensFadeIn: 500,//透镜淡入速度
// lensFadeOut: 500//透镜淡出速度
});
}
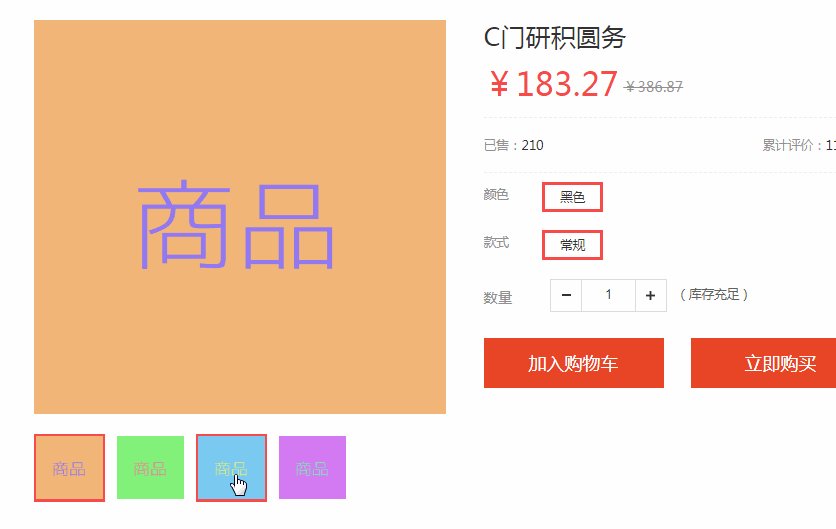
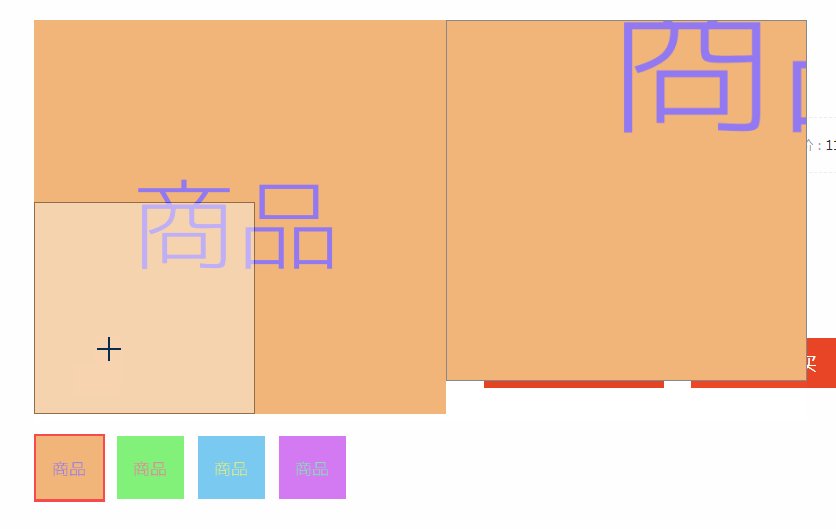
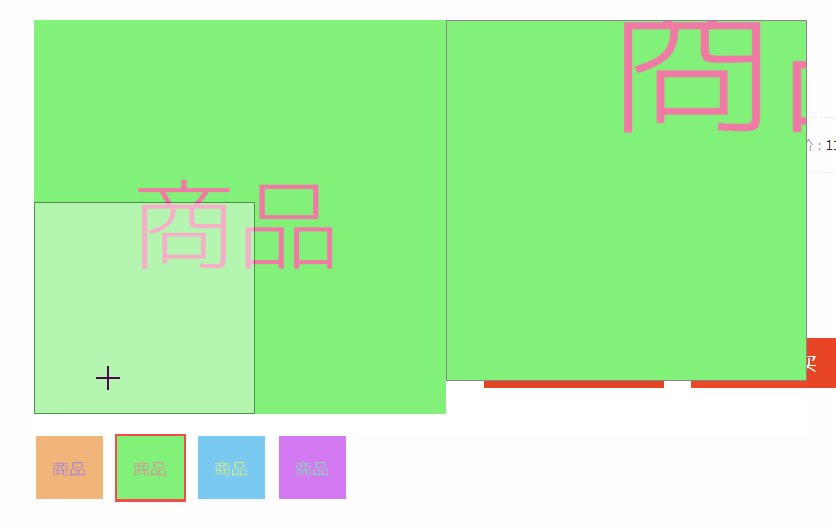
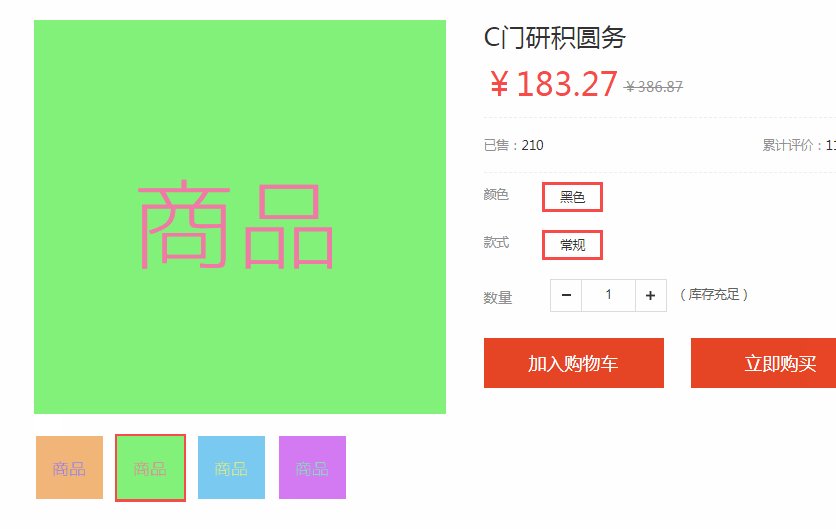
效果图:

具体参数设置:
| 参数 | 默认值 | 允许值 | 描述 |
|---|---|---|---|
| responsive | false | true, false | 设置为true时启用响应式 |
| scrollZoom | false | true, false | 设置为true时启动鼠标滚轮进行缩放 |
| loadingIcon | false | true, false | 是否启用载入图标 |
| easing | false | true, false | 是否启用缓慢过渡 |
| easingType | zoomdefault | true, false | 默认过渡类型是easeOutExpo:(t==d)?b+c:c*(-Math.pow(2,-10*t/d)+1)+b;继承jquery过渡类型 |
| easingDuration | 2000 | Number | 过渡时长 |
| lensSize | 200 | Number | 设置镜头的大小,当设置为窗口时,将会自动计算大小 |
| zoomWindowWidth | 400 | Number | 放大窗口的宽度 注意:zoomType必须是Window |
| zoomWindowHeight | 400 | Number | 放大窗口的高度 注意:zoomType必须是Window |
| zoomWindowOffetx | 0 | Number | 设置Window X轴的偏移量 |
| zoomWindowOffety | 0 | Number | 设置Window Y轴的偏移量 |
| zoomWindowPosition | 1 | 1-16 | 一旦定位,请使用zoomWindowOffetx,zoomWindowOffety进行调整 |
| lensFadeIn | false | Number | 设置镜头淡入速度 eg:200 |
| lensFadeOut | false | Number | 设置镜头淡出速度 eg:200 |
| zoomWindowFadeIn | false | Number | 设置窗口淡入速度 eg:200 |
| zoomWindowFadeOut | false | Number | 设置窗口的淡出速度 eg:200 |
| zoomTintFadeIn | false | Number | 设置淡入着色的速度 eg:200 |
| zoomTintFadeOut | false | Number | 设置着色淡出的速度 eg:200 |
| borderSize | 4 | Number | 镜头边框的尺寸 eg:1 |
| zoomLens | true | true, false | 设置为false隐藏镜头 |
| borderColour | #888 | #xxx | 镜头边框的颜色 |
| lensBorder | 1 | Number | 镜头边框像素 |
| lensShape | square | round,square | 设置镜头形状 |
| zoomType | window | Lens, Window, Inner | 放大类型 |
| containLensZoom | false | Number | 在zommType为len时使用,确保镜头不会在边框外 |
| lensColour | white | #hex, word (red, blue), or rgb(x, x, x) | 设置镜头背景 |
| lensOpacity | 0.4 | Number | 镜头透明度 |
| lenszoom | false | true, false | 设置镜头变焦 |
| tint | false | true, false | 是否开启着色 |
| tintColour | #333 | #hex, word (red, blue), or rgb(x, x, x) | 设置色彩 |
| tintOpacity | 0.4 | Number | 设置颜色透明度 |
| cursor | default | default, cursor, crosshair | 设置鼠标的风格 |
| gallery | null | id | 设置关联缩略图 |
| imageCrossfade | false | true, false | 设置缩略图激活时淡入淡出 |