一:key
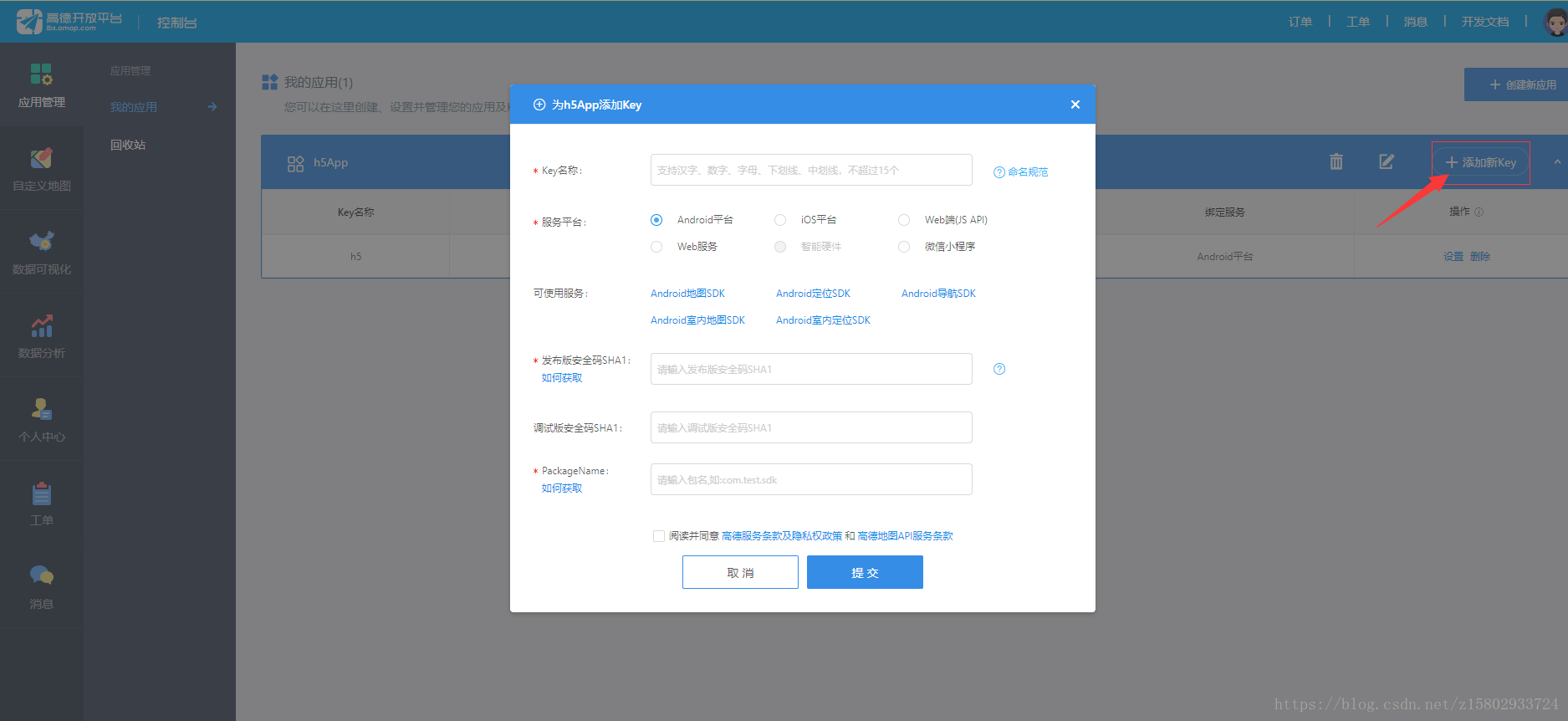
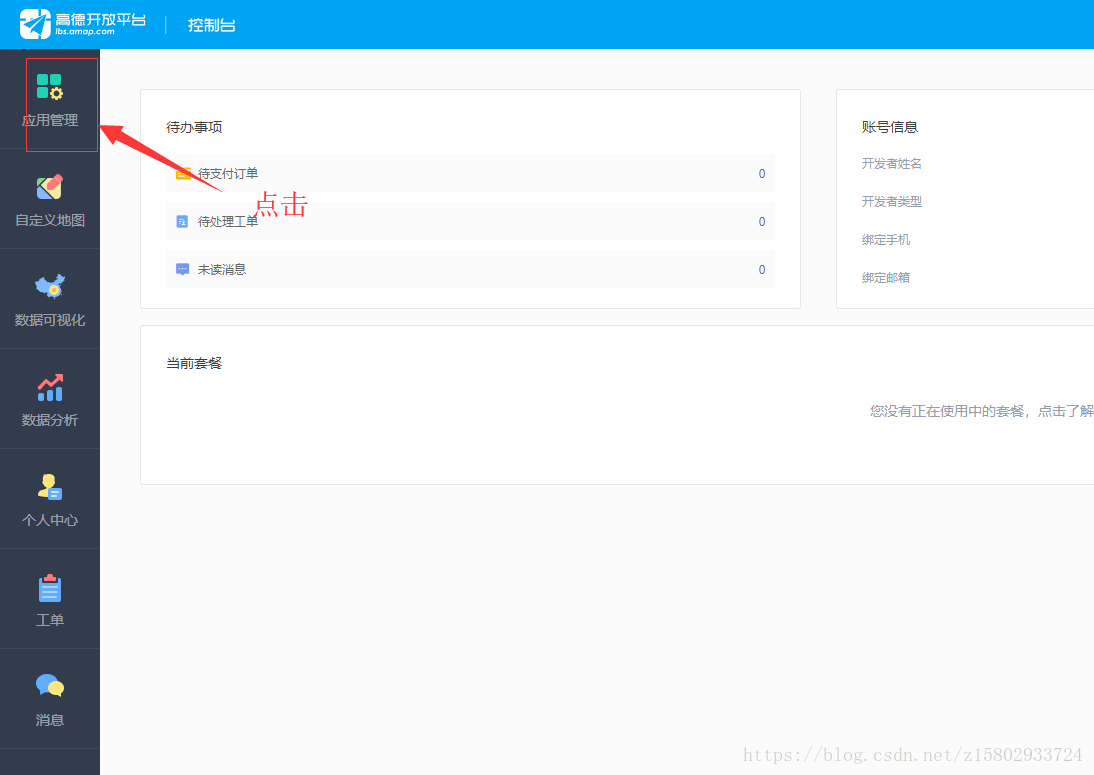
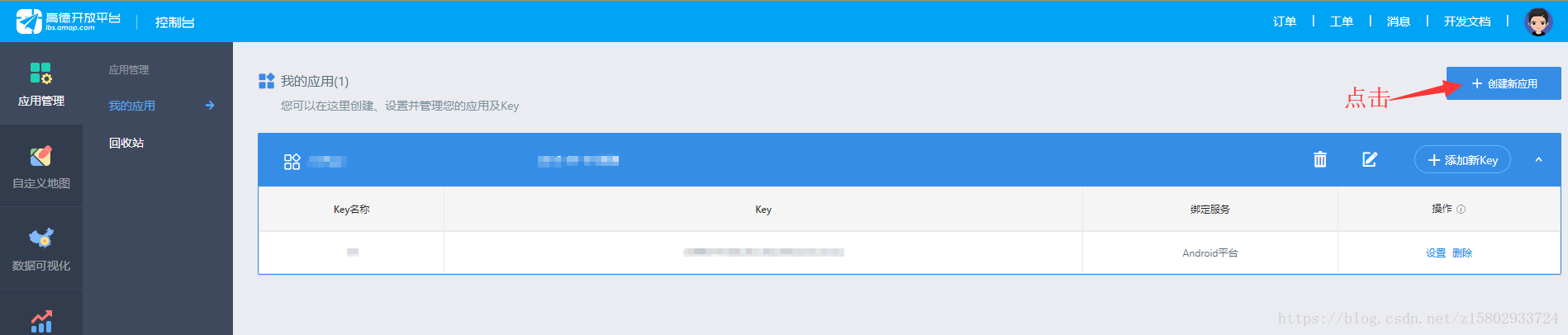
首先去高德开发者平台注册一个账号,然后在申请一个key



需要注意的是获取安全码SHA1和PackageName
1:获取SHA1
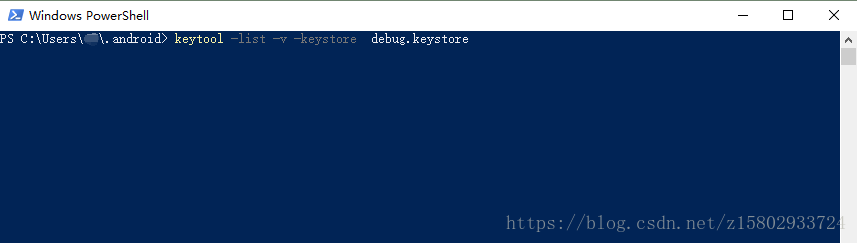
打开cmd,目录定位在c盘/users/用户名文件/.android
然后输入输入命令
keytool -list -v -keystore debug.keystore
像这样:

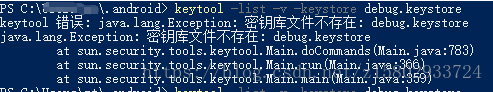
你可能会报错:密钥库文件不存在: debug.keystore,

你可以打开系统User下的.android文件夹,看看有没有debug.keystore文件,如果没有这个文件可以看一下下面这个文章
https://blog.csdn.net/zhangxing52077/article/details/53997893
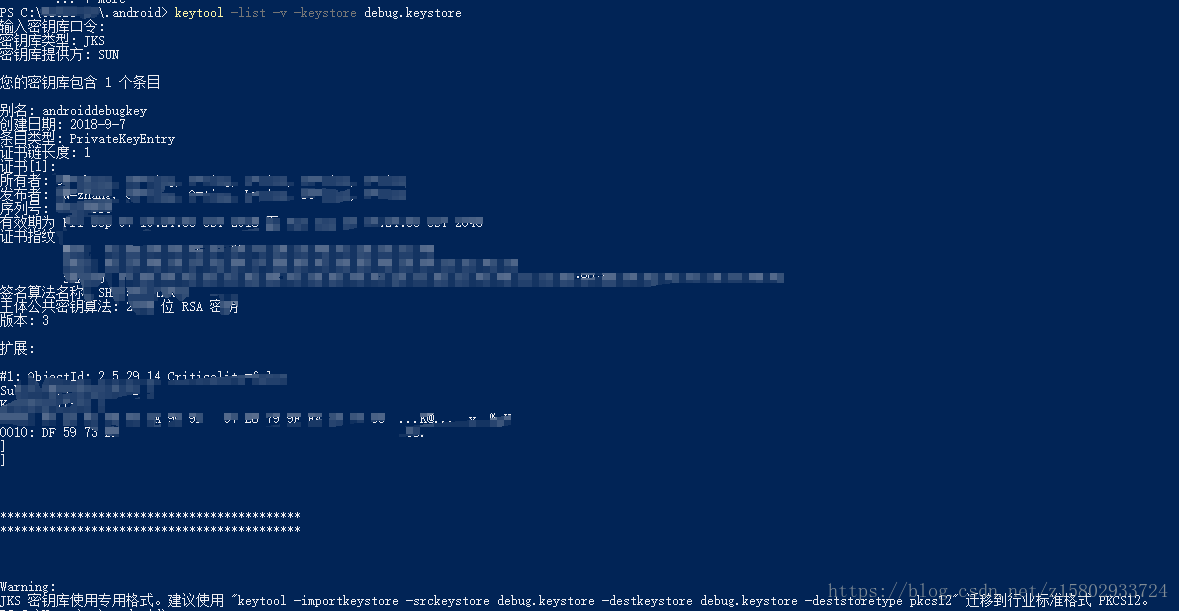
有了debug.keystore文件之后,重新输入命令

注意,他会提醒你输入秘钥库口令,口令是:android
2:PackageName
packageName这个是包名,在项目里config.xml文件里面获取
二:代码
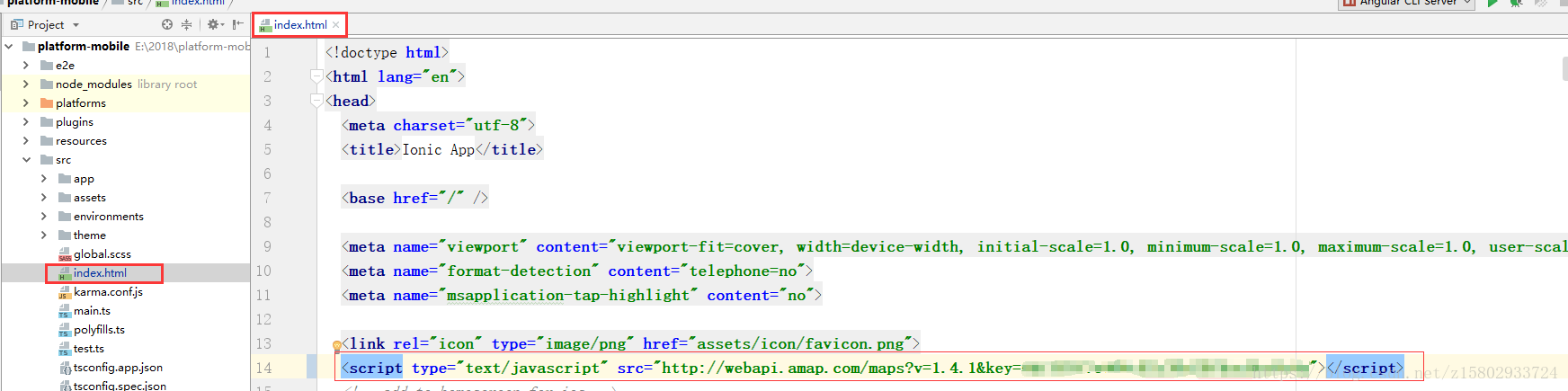
1:在项目src目录下的index.html页面引入script
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.1&key=你的key"></script>2:html
<ion-content>
<div #map_container class="map_container"></div>
</ion-content>3:css
body,.map_container {
width: 100%;
height: 600px;
overflow:hidden;
margin:0;
z-index:1000
}
4:ts
import {AlertController} from '@ionic/angular';
declare var AMap;
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss']
})
export class HomePage {
@ViewChild('map_container') map_container: ElementRef;
map: any;//地图对象
constructor(public alertController: AlertController) {}
ionViewDidEnter() {
this.map = new AMap.Map(this.map_container.nativeElement, {
view: new AMap.View2D({//创建地图二维视口
zoom: 11, //设置地图缩放级别
rotateEnable: true,
showBuildingBlock: true
})
});
}
}就可以显示地图了。
参考文章https://blog.csdn.net/weixin_39461487/article/details/79798471
持续更新…