使用TileLayer.Satellite添加卫星图到地图上。
贴代码
var satellite = new AMap.TileLayer.Satellite();
this.map = new AMap.Map(this.map_container.nativeElement, {
view: new AMap.View2D({//创建地图二维视口
zoom:14, //设置地图缩放级别
rotateEnable: true,
showBuildingBlock: true,
center: [116.397428, 39.90923],//设置地图中心点坐标
layers: [satellite], //设置图层,可设置成包含一个或多个图层的数组
mapStyle: 'amap://styles/whitesmoke', //设置地图的显示样式
viewMode: '2D', //设置地图模式
lang:'zh_cn', //设置地图语言类型
}),
});没有效果
于是看着官网实例改了一下
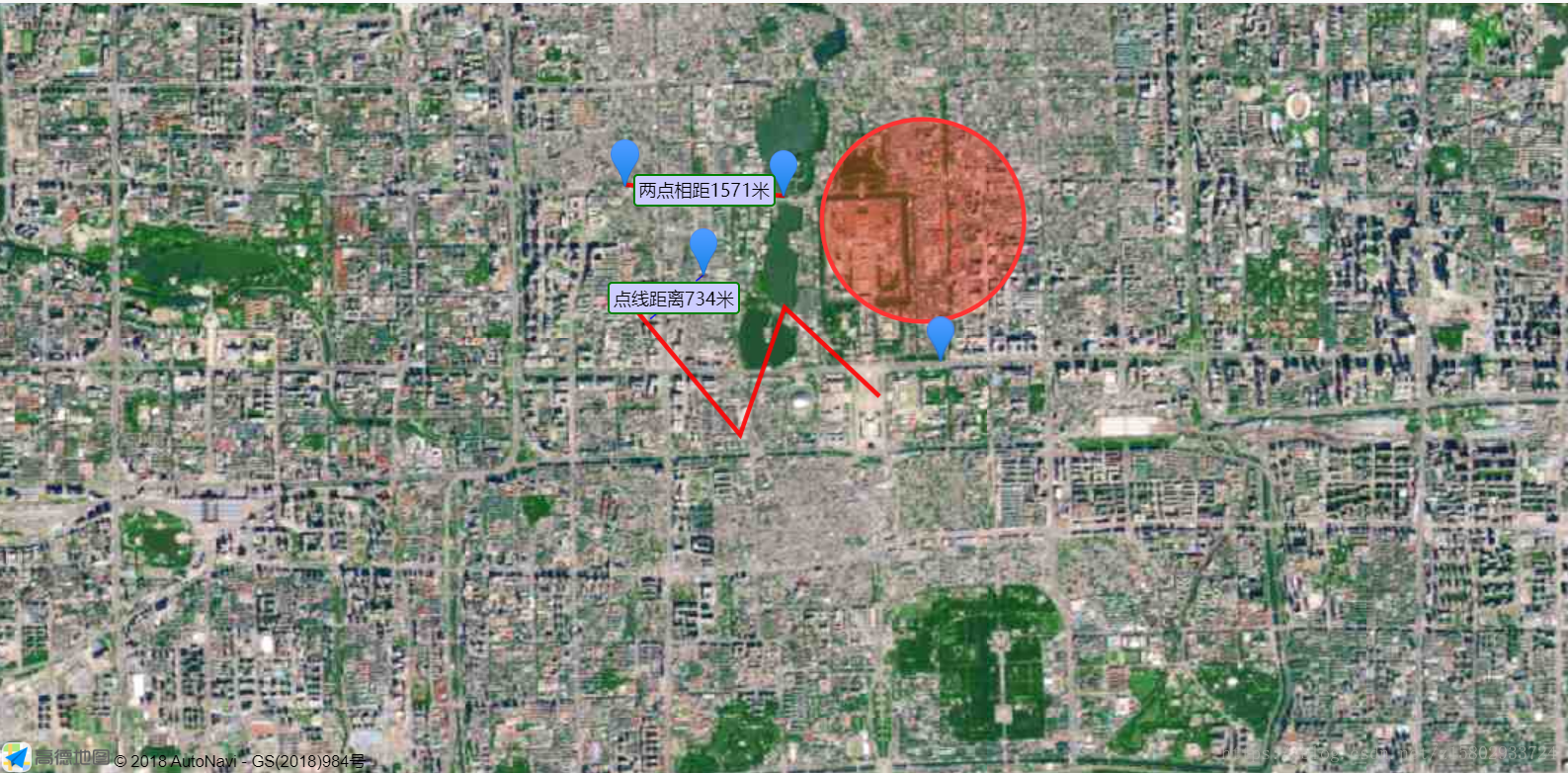
var satellite = new AMap.TileLayer.Satellite();
var roadNet = new AMap.TileLayer.RoadNet();
this.map = new AMap.Map(this.map_container.nativeElement, {
zoom:14, //设置地图缩放级别
rotateEnable: true,
showBuildingBlock: true,
center: [116.397428, 39.90923],//设置地图中心点坐标
layers: [satellite], //设置图层,可设置成包含一个或多个图层的数组
mapStyle: 'amap://styles/whitesmoke', //设置地图的显示样式
viewMode: '2D', //设置地图模式
lang:'zh_cn', //设置地图语言类型
});