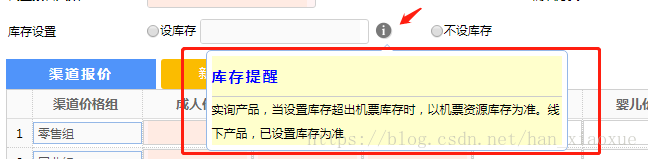
当用户移动鼠标指针在某个元素上时,出现提示信息窗口用来显示额外信息。
Html代码
<span class="easyui-tooltip" data-options="content:function(){return tishi_div(this)}">
<img id="" src="../images/children_age.png"/>
<div class="" style="display: none;">
<div style="width: 350px;background-color: #FFFFCC;height: auto;">
<div class="caissa-title12">
<span class="caissa-lf">
<!-- <img src="../images/u2304.png" height="35px" width="35px"/> -->
<font color="blue">库存提醒</font>
</span>
</div>
<div>实询产品,当设置库存超出机票库存时,以机票资源库存为准。线下产品,已设置库存为准</div>
</div>
</div>
</span>JS方法
function tishi_div(obj){
var str = $(obj).children("div").html();
return $(obj).children("div").html();
}