版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/alokka/article/details/79161349
代码复制到本地可以直接看到效果
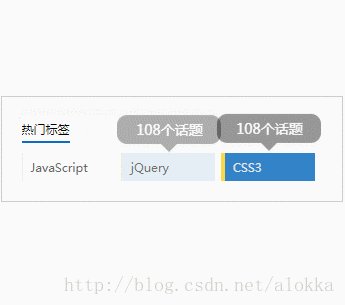
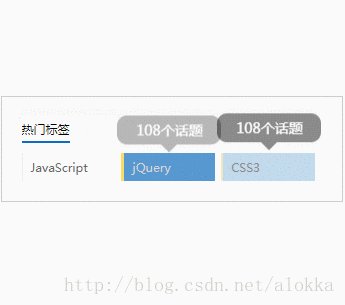
效果在这:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
/*清除默认样式*/
html, body, h1, h2, h3, h4, h5, h6, form, fieldset,div,dl,dt,dd,ul,ol,li,input,button,textarea,p,th,td,a,img ,strong{border:0; margin:0px; padding:0px;}
body, input, button, select, td, th, textarea{ font-family:"Microsoft YaHei"; font-size:12px; color: #000;}
h1, h2, h3, h4, h5, h6{font-size:100%; font-weight: normal;}
li{list-style-type:none;}
img,input{vertical-align:middle;}
img{ max-width: 100%; }
cite,em{ font-style:normal;}
img{ max-width: 100%;}
a{text-decoration:none; color: #000;}
a:hover{text-decoration:none;}
a img{border: none;}
.clear{clear:both; font:0px/0px sans-serif; display:block;}
.cfix:after{content:".";visibility:hidden;display:block;clear:both;height:0;}
.cfix{zoom:1;}
.none, .dropMenu li dl{ display: none;}
.fLeft, .dropMenu li, .navBar li{float:left;}
.fRight, .bq_footer ul li{float:right;}
.box{
width: 300px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -150px;
margin-top: -83px;
padding: 20px;
border: 1px solid #ccc;
}
.box .cul_title_h4{
display: inline-block;
border-bottom: 2px solid #0d6cbf;
padding: 4px 0;
margin-bottom: 10px;
}
.box .labelList li{
width: 33.3333%;
float: left;
position: relative;
}
.box .labelList li a{
box-sizing: border-box;
color: #666;
display: block;
margin-right: 6px;
background-color: #fafafa;
padding: 4px 8px;
height: 28px;
border-left: 1px solid #ededed;
overflow: hidden;
line-height: 20px;
transition: all linear .218s;
}
.box .labelList li a:hover{
background-color: #0d6cbf;
border-left: 4px solid #fed426;
color: #fff;
}
.box .labelList li .tooltip{
display: block;
opacity: 0;
border-radius: 10px;
background-color: rgba(0,0,0,0.8);
color: #fff;
position: absolute;
left: -4px;
bottom: 100%;
width: 100%;
padding: 5px 2px;
margin-bottom: 15px;
text-align: center;
font-size: 14px;
/*设置Y轴上的位移,使其产生飞入效果*/
transform: translateY(10px);
-webkit-transform: translateY(10px);
-moz-transform: translateY(10px);
-ms-transform: translateY(10px);
-o-transform: translateY(10px);
/*设置过渡动画,过渡时间为0.25秒,过渡形式为加速过渡*/
transition: all .25s ease-in;
-webkit-transition: all .25s ease-in;
-moz-transition: all .25s ease-in;
-ms-transition: all .25s ease-in;
-o-transition: all .25s ease-in;
}
.box .labelList li .tooltip:after{
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top:8px solid rgba(0,0,0,0.8);
position: absolute;
left: 50%;
bottom: -8px;
width: 0;
height: 0;
content: "";
margin-left: -8px;
}
</style>
<body>
<div class="box">
<h4 class="cul_title_h4">热门标签</h4>
<ul class="labelList cfix">
<li><a href="#">JavaScript</a><div class="tooltip">108个话题</div></li>
<li><a href="#">jQuery</a><div class="tooltip">108个话题</div></li>
<li><a href="#">CSS3</a><div class="tooltip">108个话题</div></li>
</ul>
</div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(".box .labelList li a").hover(function () {
$(this).next(".tooltip").css({"opacity":"1","transform":"translateY(0px)"});
}, function () {
$(this).next(".tooltip").css({"opacity":"0","transform":"translateY(10px)"});
})
</script>
</html>有什么不足,欢迎大神们指正哈