版权声明:本文为博主 我吃酸萝卜/李帅醒 原创, 未经博主允许不得转载。新浪微博@我吃酸萝卜 https://blog.csdn.net/wcslb/article/details/54958405
- 如今微信已经成为日常生活中必不可缺少的一部分,微信用户到目前已经达到3个亿了吧!每个用户都或多或少的关注过一些公众账号,作为一名合格的前端,你怎么可以。闲话不多说了下面开始教大家微信开放平台。
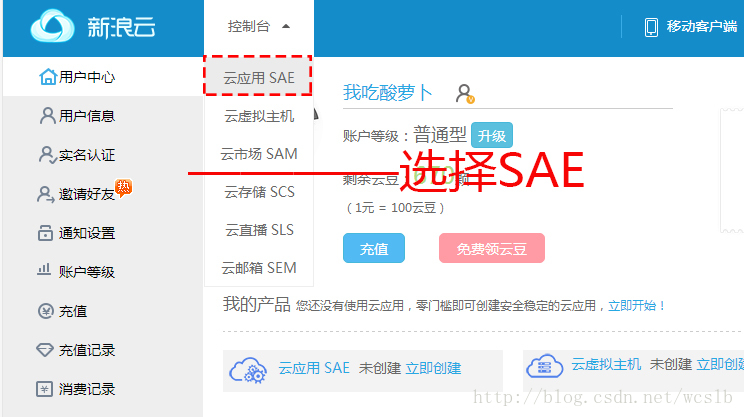
先注册新浪云
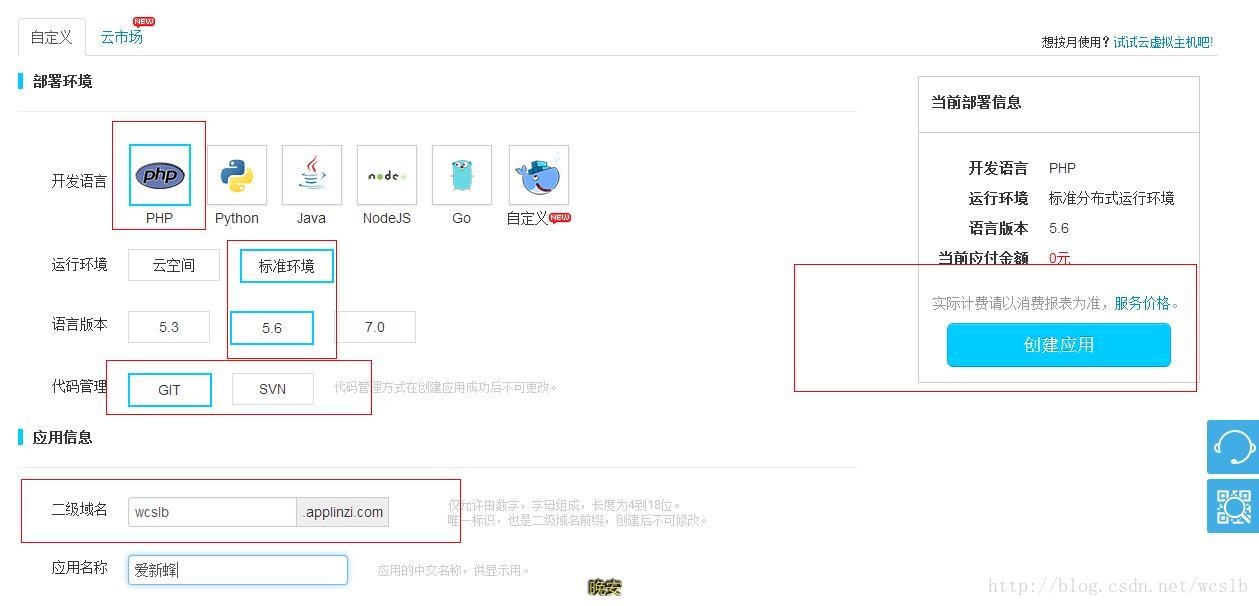
二级域名写好,之后将用到。
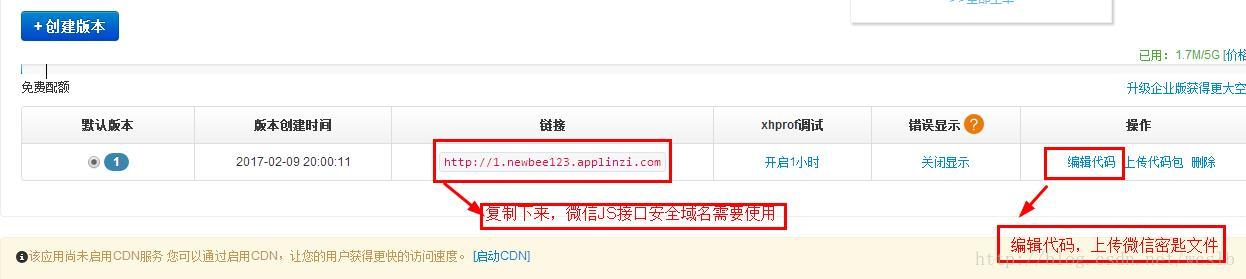
接下来先上传你的代码包,必须打包为zip格式。
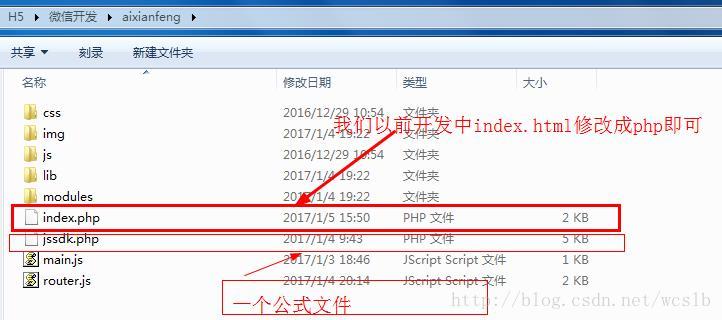
index.php 中的代码修改,代码中需要获取微信的AppId,在后文教大家获取,先埋个坑。
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("wx083768d702e828d4", "0b7b2b17725ee65d129976fc2d63014b"); //从微信配置复制过来的
$signPackage = $jssdk->GetSignPackage();
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width">
<title>爱鲜蜂</title>
<!-- 高德地图 -->
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=624d2b42c05c6bc3ea9584c76014bf52"></script>
<!-- 微信js必须,放在最上面引入 -->
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
<script type="text/javascript" src="lib/require.js" data-main = "main" ></script>
</head>
<body>
</body>
<script type="text/javascript">
var evt = "onorientationchange" in window ? "orientationchange" : "resize";
var doc = document.documentElement;
window.addEventListener(evt, _resize, false);
window.addEventListener("DOMContentLoaded", _resize);
function _resize() {
doc.style.fontSize = 20 * (doc.clientWidth / 320) + "px";
}
</script>
<!-- 微信的一些api接口 -->
<script>
wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
"scanQRCode","getLocation"
]
});
</script>
</html>- 还需要一个jssdk.php 文件(这个文件是通用的),代码为
<?php
error_reporting(E_ERROR);
class JSSDK {
private $appId;
private $appSecret;
public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
}
public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket();
// 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url";
$signature = sha1($string);
$signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
}
private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode($this->get_php_file("jsapi_ticket.php"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$this->set_php_file("jsapi_ticket.php", json_encode($data));
}
} else {
$ticket = $data->jsapi_ticket;
}
return $ticket;
}
private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode($this->get_php_file("access_token.php"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$this->set_php_file("access_token.php", json_encode($data));
}
} else {
$access_token = $data->access_token;
}
return $access_token;
}
private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
// 为保证第三方服务器与微信服务器之间数据传输的安全性,所有微信接口采用https方式调用,必须使用下面2行代码打开ssl安全校验。
// 如果在部署过程中代码在此处验证失败,请到 http://curl.haxx.se/ca/cacert.pem 下载新的证书判别文件。
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, true);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
private function get_php_file($filename) {
return trim(substr(file_get_contents($filename), 15));
}
private function set_php_file($filename, $content) {
$fp = fopen($filename, "w");
fwrite($fp, "<?php exit();?>" . $content);
fclose($fp);
}
}
// $appId = $_REQUEST["appId"];
// $appSecret = $_REQUEST["appSecret"];
// $jssdk = new JSSDK($appId, $appSecret);
// $signPackage = $jssdk->GetSignPackage();
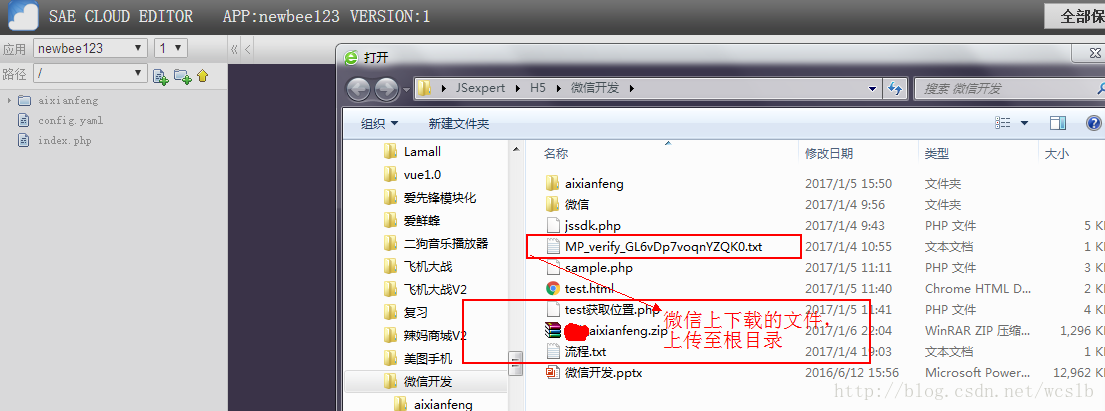
// echo json_encode($signPackage);- 然后将你的项目文件打包为.zip格式,如我的叫做aixianfeng.zip,上传后,点击编辑代码,再上传一个 MP_verify_GL6vDp7voqnYZQK0.txt 文件到跟目录,稍后告诉大家这个文件怎么来的。
-此时你就可以点击链接访问你的页面了,只不过记得补全地址,要再新浪云提供的地址加上 /文件名夹 /index.html
接下来就是微信公众平台需要的,首先注册好。然后点击 基本配置
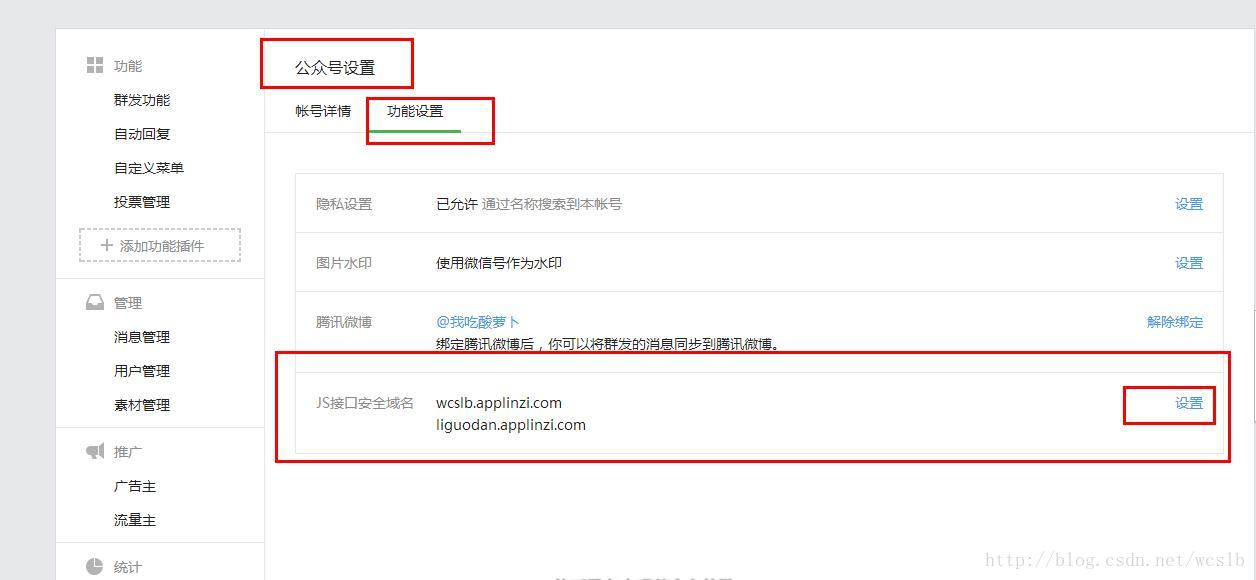
点击启用,复制下来你需要的AppID也就是index.php中,头文件需要的东西,这里把之前的坑填上。- 然后点击 -公众号设置 -功能设置
- 然后点击 -公众号设置 -功能设置
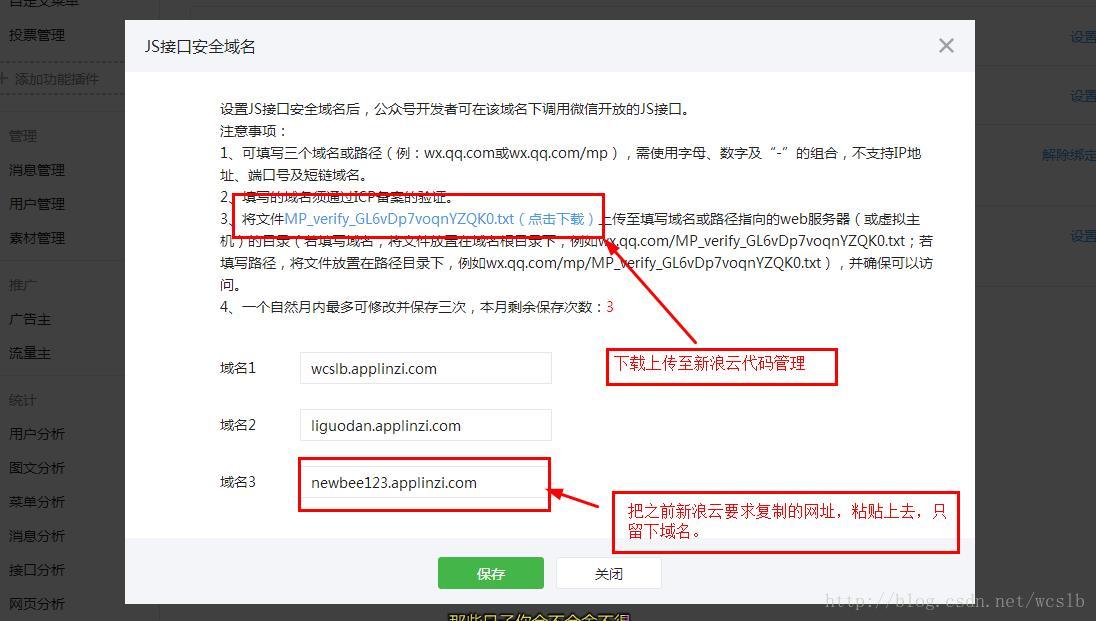
首先下载 MP_verify_GL6vDp7voqnYZQK0.txt 文件,也就是上传至新浪云代码编辑跟目录的文件
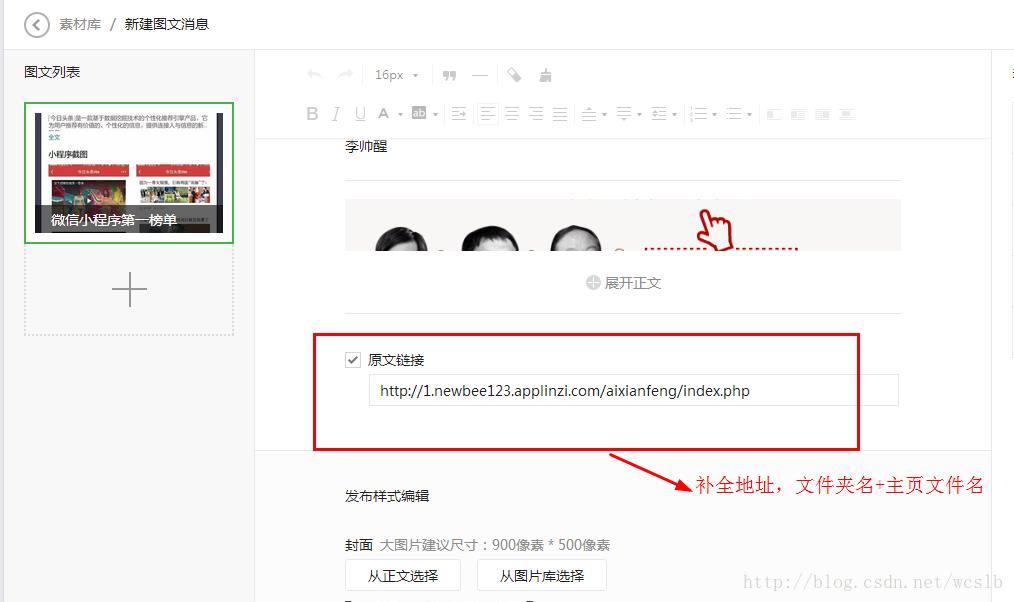
接着就是把之前新浪云上的链接项目链接复制过来,按图片上的格式进行修改
最后就把我们的项目推送到微信中,由于个人不好认证微信,我们不能直接推送,所以要利用一个巧妙的方法,就是创建一篇微信文章
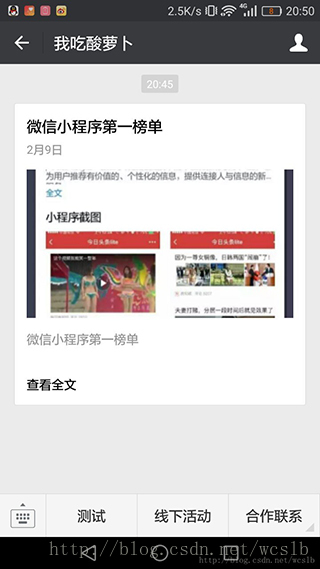
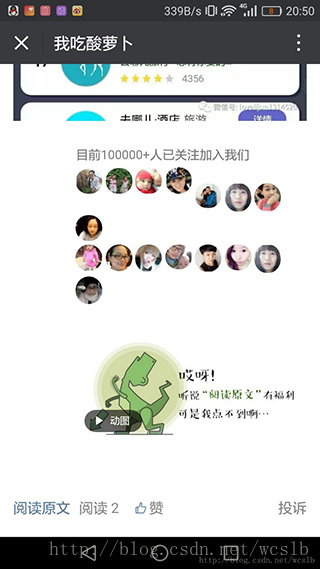
- 在微信文章中原文链接,中就可以插入你的项目链接,如图所示,这个时候,你就可以把文章推送出去,在微信中查看了。
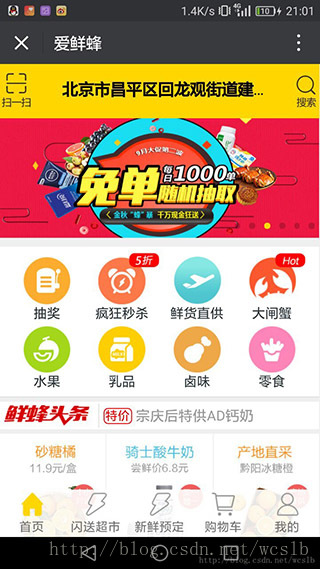
这样就可以访问了。
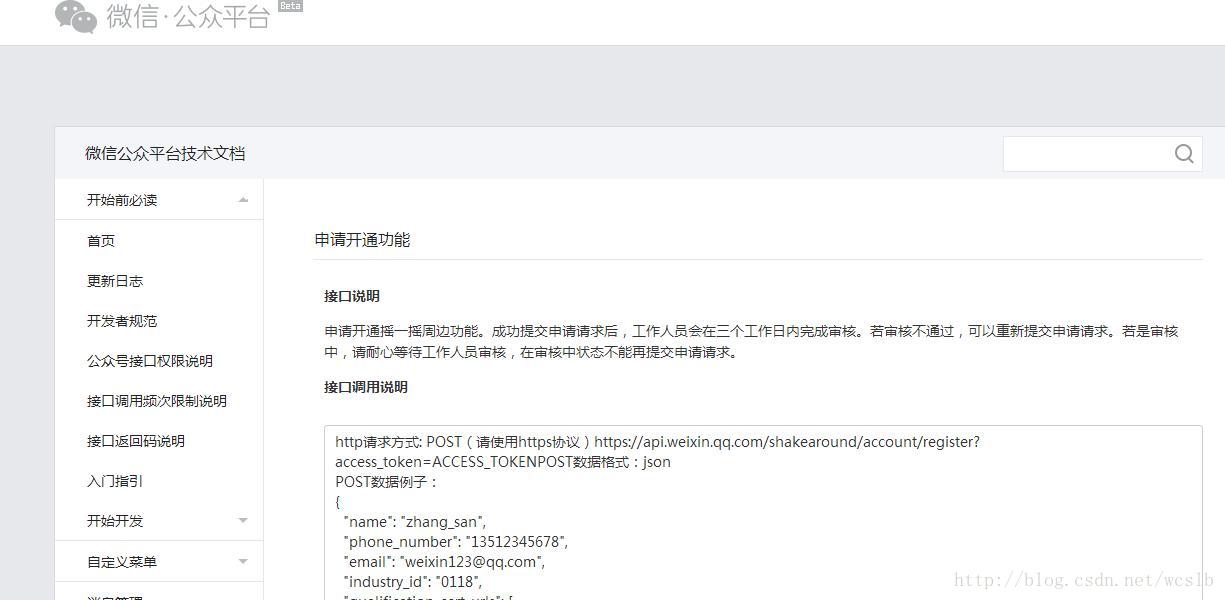
- 如果你想使用微信的定位、扫一扫、摇一摇的功能,可以去微信开发工具中,查看开发者文档