主要目的:将ionic项目打包成手机浏览器的项目,可以测试扫描二维码等手机可用的功能。
步骤:
1. 添加浏览器打包环境
ionic cordova platform add browser2. 打包:
ionic cordova build browser在项目中的platforms中的browser文件夹中就会有www文件夹,把这个文件夹部署到服务器即可。
3.测试:
以phpstudy为例测试打包好的项目
本地:(外网不能访问)
安装好phpstudy后,将上面www文件中的全部文件复制到phpstudy的www文件夹中:
启动phpstudy,在手机中输入电脑的ip地址即可访问:(手机和电脑要在同一个局域网内)
云服务器:(外网能访问)
可使用阿里云 腾讯云等云服务器部署,效果是一样的
打包成安卓apk
1.安装jdk 1.8以上版本,配置环境变量
2.安装android sdk 配置环境变量
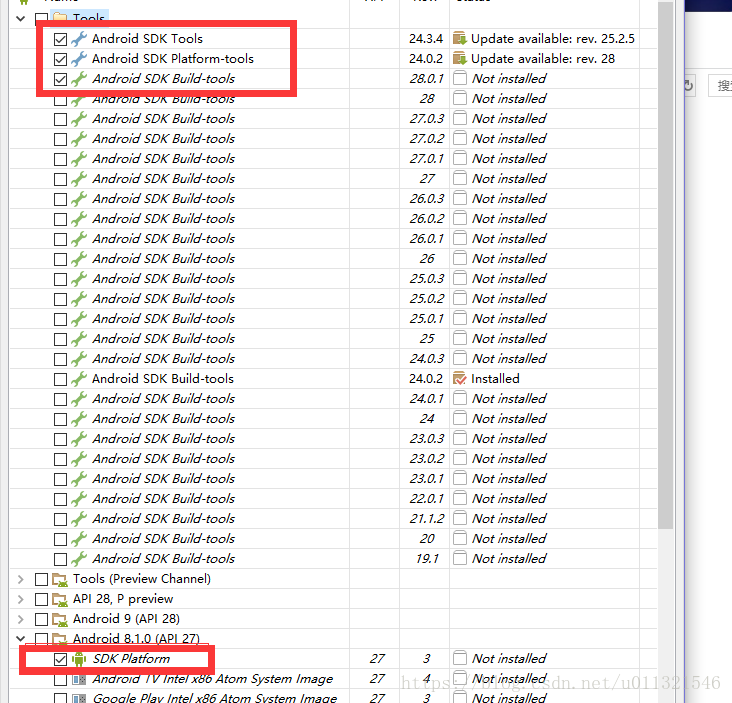
3.打开android sdk manager 下载必要的包 安装完成后命令行输入android 才会正常运行
参考资料:
https://www.jianshu.com/p/6bc51cee8c8c
https://www.cnblogs.com/harlem/p/6794616.html
4. 安装gradle 配置环境变量
参考资料:https://blog.csdn.net/qq_20264891/article/details/79319408
5.打包:
添加平台支持 ionic cordova platform add android
打包:
ionic cordova build android 【debug版本,无需签名】
ionic cordova build android --release 【发布版,需要签名(要使用jarsigner签名必须用release版本)】
ionic cordova build android --release --prod => 优化启动速度,解决启动白屏
参考资料:
https://blog.csdn.net/weixin_39461487/article/details/79387250