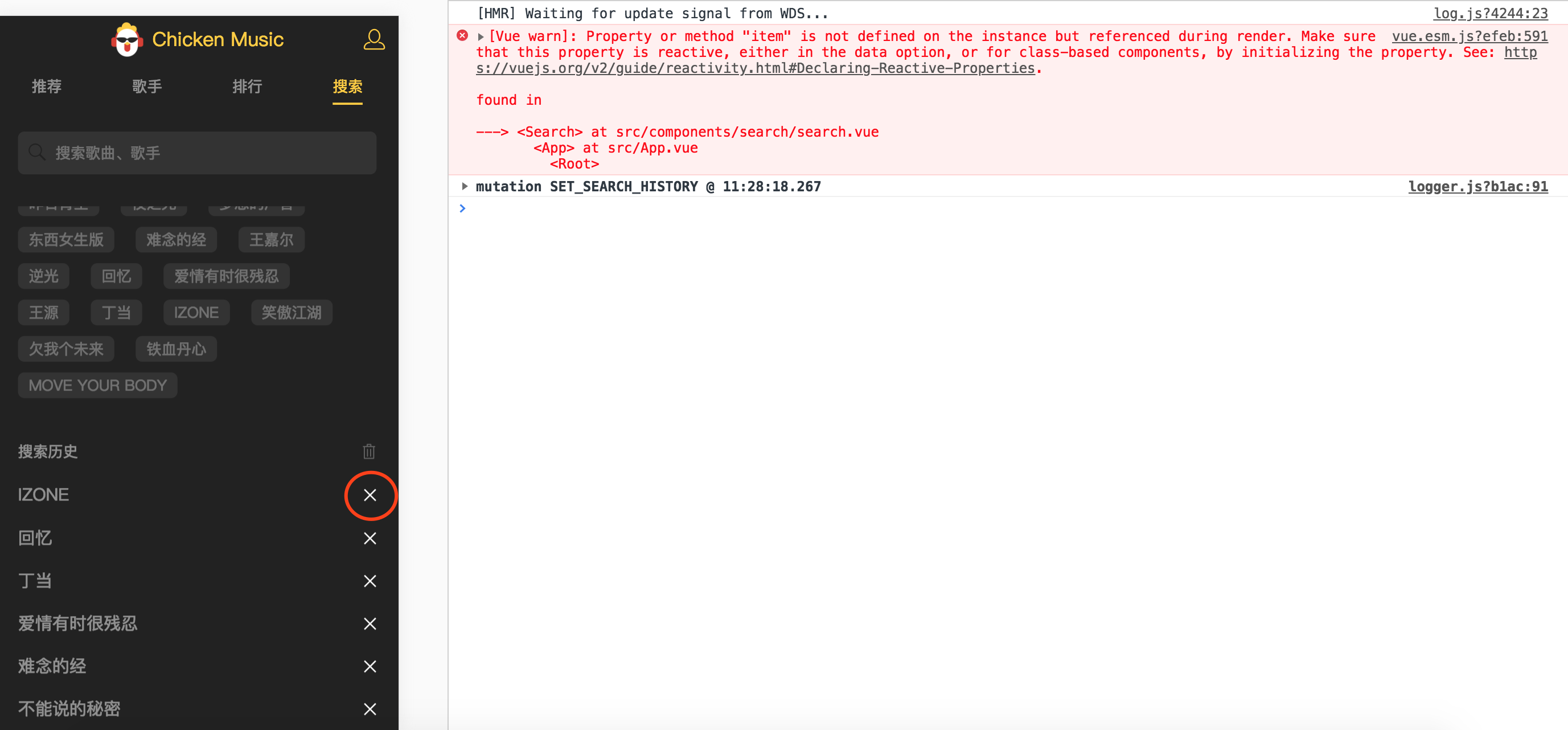
[Vue warn]: Property or method "item" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property. See: https://vuejs.org/v2/guide/reactivity.html#Declaring-Reactive-Properties.
点击删除按钮的时候报出的错误如图所示:

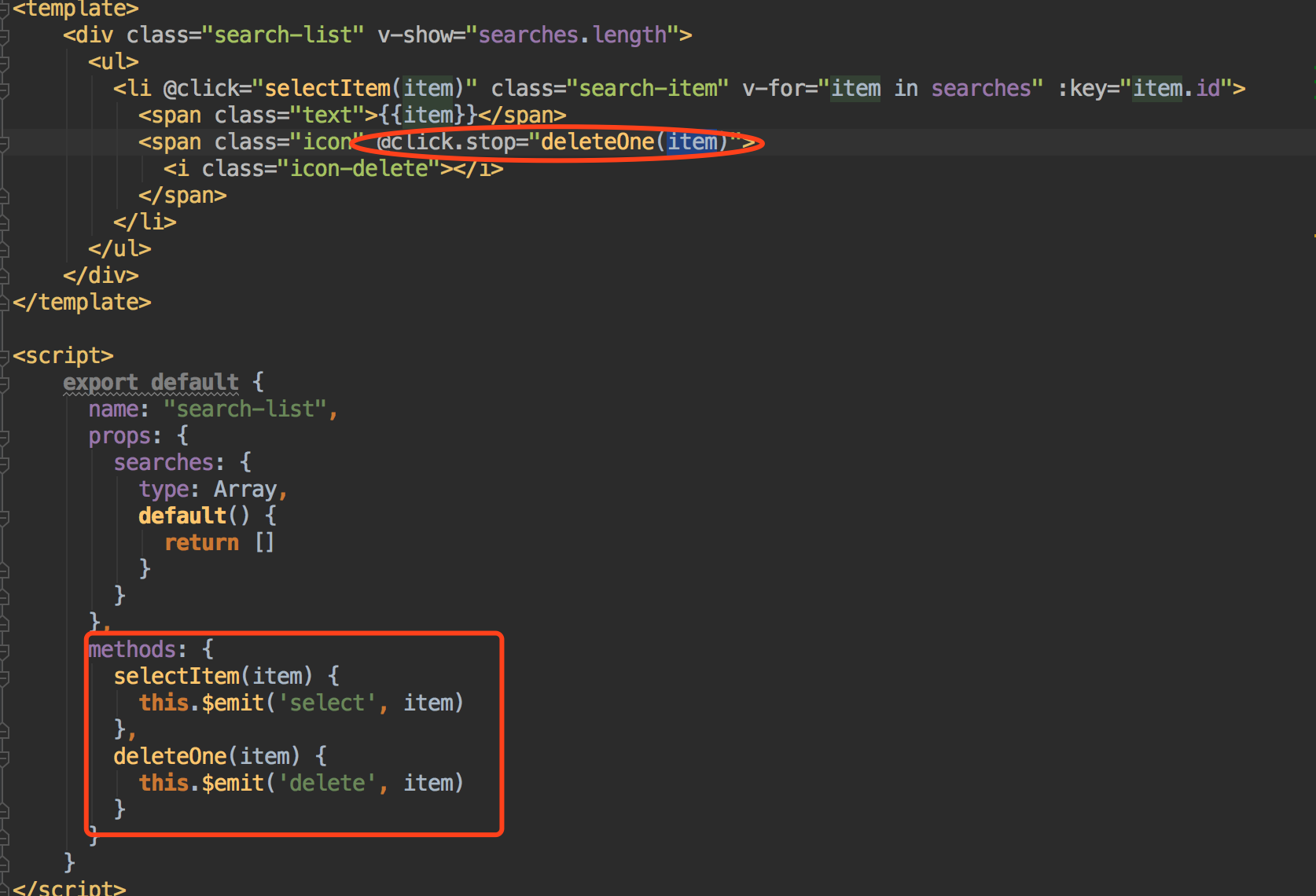
父组件search.vue的源码的delete是子组件search-list派发而来的自定义事件,该错误发生的原因是在deleteSearch中添加了item,而此时的item并没有在data中定义,所以会报次错误,item是子组件search-list通过派发自定义事件delete时,传过来的参数,在父组件的模版(template)中不需要写,直接在 定义deleteSearch方法时带入就可以了