很早之前就听说京东的凹凸实验室发布的开源的一对多的开源框架---Taro,一对多指的是一套代码编译成多端代码使用,极大的节省了开发的效率和成本
废话不多说
第一步,和vue一样下载相应的是cli脚手架,和vuecli一样只需要全局安装一次即可
npm install -g @tarojs/cli
第二步新建一个taro项目
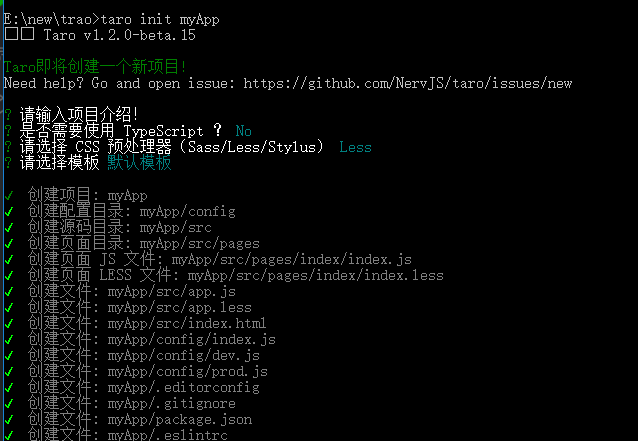
taro init myApp
然后它会提示你做一些配置的选择

建立项目的时间可能会稍微长一点,当看到如下就表示项目建立成功了

进入项目目录开始开发,目前已经支持 微信/百度/支付宝小程序、H5 以及 ReactNative 等端的代码转换,针对不同端的启动以及预览、打包方式并不一致
因为h5模式无需下载小程序开发工具所以这里演示的就直接以h5模式预览的,其余的方式可以点击 https://nervjs.github.io/taro/docs/GETTING-STARTED.html查看详情
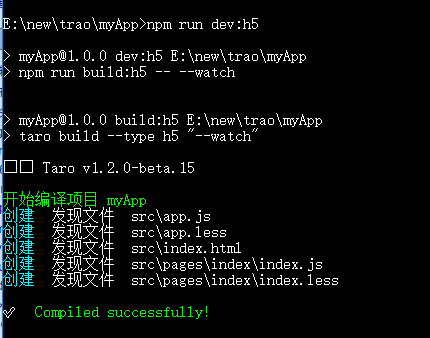
npm run dev:h5

此时浏览器会自动打开网页: