版权声明:斌哥版权,如有雷同,纯属虚构 https://blog.csdn.net/iostream992/article/details/83052647
1.设计如图2-16所示的页面:
2、利用CSS对网页文件做如下设置:
(1)h1标题字体颜色为白色、背景颜色为蓝色、居中、四个方向的填充值15px
(2)使文字环绕在图片周围,图片边线:粗细1px,颜色#9999cc,虚线,与周围元素的边界 5px
(3)段落格式:字体大小12px,首行缩进两字符、行高1.5倍行距、填充值5px
(4)消除网页内容与浏览器窗口边界间的空白、并设置背景色#ccccff
(5)给两个段落加不同颜色的右边线:3px double red和3px double orange
3. 简单设计题
(1)在网页上显示当前时间(客户端机器),一秒刷新一次。
(2)延迟执行某段代码,如让网页3秒钟后转到网页http://www.163.com。
(3)在网页上显示当前日期, 星期(客户端机器)。如果时间在6:00-12:00之间,输出“早上好”;如果时间在12:00-18:00,输出“下午好”;如果时间在18:00-24:00之间,输出“晚上好”;如果时间在0:00-6:00,输出“凌晨好”。
设计步骤一:(设计如图2-16所示的页面:)
代码如下:
<html>
<head>
<title>
邹泽斌
</title>
</head>
<body>
<h1>互联网发展起源</h1>
<img src="C:\Users\12401\Desktop\4.jpg">
<p> 1969年,为了保障通信联络,美国国防部高级研究计划署ARPA资助建立了世界上第一个分组交换试验网ARPNET,连接美国四个大学。ARPNET的建成和不断发展标志着计算机网络发展的新纪元。</p>
<p> 20世纪70年代末到80年代初,计算机网络蓬勃发展,各种各样的计算机网络也应运而生,如MILNET、UYSERNET、BITNET、CSNET等,在网络的规模和数量上都得到很大的发展。一系列网络的建设,产生了不同网络互联的需求,并最终导致了TCP/IP协议的诞生</p>
</body>
</html网页截图:
设计步骤二:利用CSS对网页文件进行设置
代码如下
<html>
<head>
<title>
邹泽斌
</title>
<!--(1)h1标题字体颜色为白色、背景颜色为蓝色、居中、四个方向的填充值15px
(2)使文字环绕在图片周围,图片边线:粗细1px,颜色#9999cc,虚线,与周围元素的边界5px
(3)段落格式:字体大小12px,首行缩进两字符、行高1.5倍行距、填充值5px
(4)消除网页内容与浏览器窗口边界间的空白、并设置背景色#ccccff
(5)给两个段落加不同颜色的右边线:3px double red和3px double orange
-->
<style type="text/css">
h1{
color:white;
background-color:blue;
text-align:center;
padding:15px;
}
img{
float:left;
border:1px #9999cc dashed;
margin: 5px;
width:50% ;
height:auto;
}
p{
font-size:12px;
text-indent:2em;
line-height:1.5;
padding:5px;
}
body{
margin:0px;
background-color:#ccccff;
}
#p1{
border-right:3px red double ;
}
#p2{
border-right:3px orange double;
}
</style>
</head>
<body>
<h1>互联网发展起源</h1>
<img src="C:\Users\12401\Desktop\4.jpg" >
<p id="p1"> 1969年,为了保障通信联络,美国国防部高级研究计划署ARPA资助建立了世界上第一个分组交换试验网
ARPNET,连接美国四个大学。ARPNET的建成和不断发展标志着计算机网络发展的新纪元。</p>
<p id="p2"> 20世纪70年代末到80年代初,计算机网络蓬勃发展,各种各样的计算机网络也应运而生,如MILNET、UYSERNET、
BITNET、CSNET等,在网络的规模和数量上都得到很大的发展。一系列网络的建设,产生了不同网络互联的需求,并最终导致了TCP/IP协议的诞生</p>
</body>
</html>网页截图
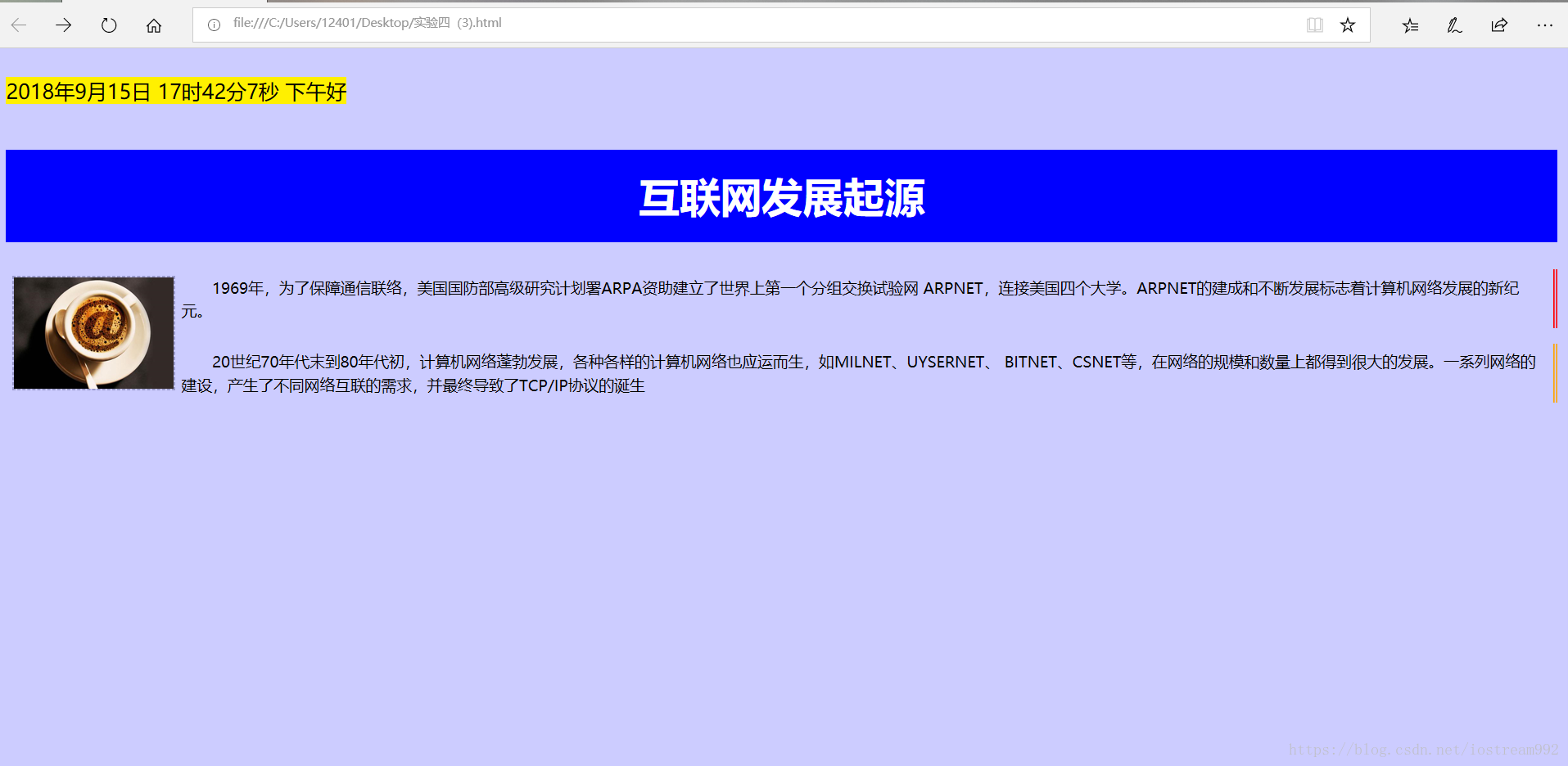
设计步骤三:
代码如下
<html>
<head>
<meta http-equiv="refresh" content="3;url=http://www.163.com"/>
<title>
邹泽斌
</title>
<!--(1)在网页上显示当前时间(客户端机器),一秒刷新一次。
(2)延迟执行某段代码,如让网页3秒钟后转到网页http://www.163.com。
(3)在网页上显示当前日期, 星期(客户端机器)。如果时间在6:00-12:00之间,输出早上好;
如果时间在12:00-18:00,输出“下午好”;如果时间在18:00-24:00之间,输出晚上好;如果时间在0:00-6:00,输出凌晨好。
-->
<script language="javascript" type="text/javascript">
<!--
//获得当前时间,刻度为一千分一秒
var initializationTime=(new Date()).getTime();
function showLeftTime()
{
var now=new Date();
var year=now.getYear();
var month=now.getMonth();
var day=now.getDate();
var hours=now.getHours();
var minutes=now.getMinutes();
var seconds=now.getSeconds();
var t;
if(hours<12&&hours>6) t="早上好";
if(hours<18&&hours>12) t="下午好";
if(hours<24&&hours>18) t="晚上好";
if(hours<6&&hours>0) t="凌晨好";
document.all.show.innerHTML=""+(year+1900)+"年"+month+"月"+day+"日 "+hours+"时"+minutes+"分"+seconds+"秒"+
" "+t;
//一秒刷新一次显示时间
var timeID=setTimeout(showLeftTime,1000);
}
//-->
//function showdoc(){
// setTimeout( href="http://www.163.com",3000);
// }
</script>
<style type="text/css">
#show{
width:100%;
height:20px;
background:#fff000;
line-height:50px;
text-align:center;
margin:0px;
}
h1{
color:white;
background-color:blue;
text-align:center;
padding:15px;
}
img{
float:left;
border:1px #9999cc dashed;
margin: 5px;
width:125px ;
height:auto;
}
p{
font-size:12px;
text-indent:2em;
line-height:1.5;
padding:5px;
}
body{
onload="showLeftTime()";
margin:0px;
background-color:#ccccff;
}
#p1{
border-right:3px red double ;
}
#p2{
border-right:3px orange double;
}
</style>
</head>
<body onload="showLeftTime()" >
<label id="show">显示时间的位置</label>
<h1 >互联网发展起源</h1>
<img src="C:\Users\12401\Desktop\4.jpg" >
<p id="p1"> 1969年,为了保障通信联络,美国国防部高级研究计划署ARPA资助建立了世界上第一个分组交换试验网
ARPNET,连接美国四个大学。ARPNET的建成和不断发展标志着计算机网络发展的新纪元。</p>
<p id="p2"> 20世纪70年代末到80年代初,计算机网络蓬勃发展,各种各样的计算机网络也应运而生,如MILNET、UYSERNET、
BITNET、CSNET等,在网络的规模和数量上都得到很大的发展。一系列网络的建设,产生了不同网络互联的需求,并最终导致了TCP/IP协议的诞生</p>
</body>
</html>