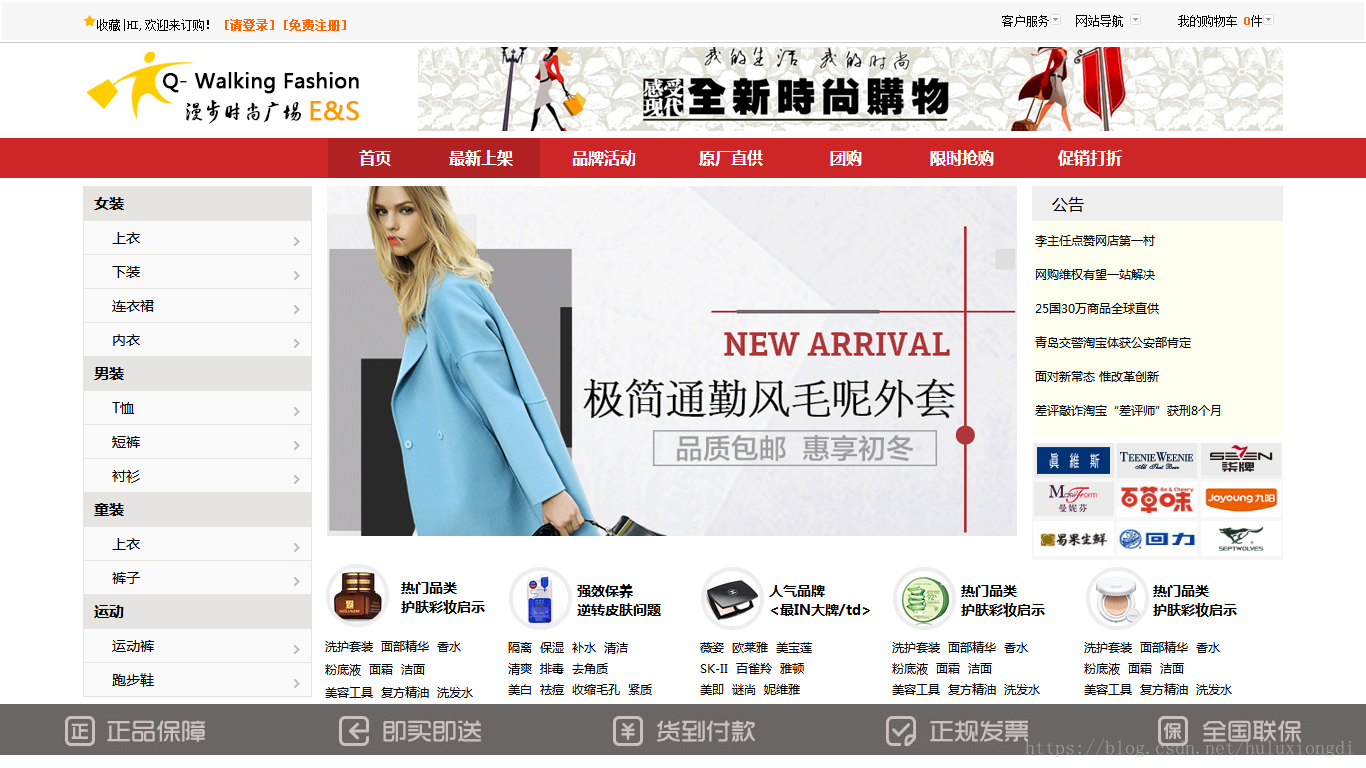
【任务2-1】实现Q-Walking E&S购物模块首页的设计。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>漫步时尚广场-购物栏目</title>
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<!--顶部区域start-->
<table width="100%" border="0" cellpadding="0" class="top_line">
<tr>
<td bgcolor="#f7f7f7">
<table width="1200" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td class="padding-top"><img src="images/star.jpg">收藏|HI,欢迎来订购!
<a href="login.html" class="orange">[请登录]</a>
<a href="Register.html" class="orange">[免费注册]</a>
</td>
<td align="right">客户服务<img src="images/arrow.gif"> 网站导航
<img src="images/arrow.gif"> <span class="droparrow">
<span class="shopcart"></span>我的购物车
<span class="orange">0</span>件<img src="images/arrow.gif"></span>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!--顶部区域end-->
<!--logo和banner start-->
<table width="1200" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td height="95"><a href="index.html"><img src="images/logo.jpg"></a>
</td>
<td align="right"><img src="images/banner.jpg"></td>
</tr>
</table>
<!--logo和banner end-->
<!--菜单导航栏start-->
<table width="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#ce2626">
<tr>
<td>
<table width="1200" border="0" cellspacing="0" cellpadding="4" align="center" class="nav_font16">
<tr>
<td width="200"> </td>
<td width="80" align="center" class="nav_active"><a href="shopingIndex.html" class="white">首页</a></td>
<td width="100" align="center" class="nav_active"><a href="shopingIndex.html" class="white">最新上架</a></td>
<td width="100" align="center">品牌活动</td>
<td width="100" align="center">原厂直供</td>
<td width="80" align="center">团购</td>
<td width="100" align="center">限时抢购</td>
<td width="100" align="center">促销打折</td>
<td width="100" align="center"> </td>
</tr>
</table>
</td>
</tr>
</table>
<!--菜单导航栏end-->
<!--中间部分 start-->
<table width="1200" border="0" align="center" cellpadding="0" cellspacing="0" class="padding-top">
<tr>
<td width="220" valign="top">
<!--购物分类start-->
<table width="100%" border="0" cellpadding="0" cellspacing="1" class="table1" bgcolor="#e5e4e1">
<tr><th>女装</th></tr>
<tr>
<td><span class="red_dot"></span><a href="#">上衣</a><img src="images/arrow_r.jpg" align="right">
</td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">下装</a><img src="images/arrow_r.jpg" align="right">
</td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">连衣裙</a><img src="images/arrow_r.jpg" align="right">
</td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">内衣</a><img src="images/arrow_r.jpg" align="right">
</td>
</tr>
<tr><th>男装</th></tr>
<tr>
<td><span class="red_dot"></span><a href="#">T恤</a><img src="images/arrow_r.jpg" align="right">
</td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">短裤</a><img src="images/arrow_r.jpg" align="right">
</td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">衬衫</a><img src="images/arrow_r.jpg" align="right">
</td>
</tr>
<tr><th>童装</th></tr>
<tr>
<td><span class="red_dot"></span><a href="#">上衣</a><img src="images/arrow_r.jpg" align="right">
</td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">裤子</a><img src="images/arrow_r.jpg" align="right">
</td>
</tr>
<tr><th>运动</th></tr>
<tr>
<td><span class="red_dot"></span><a href="#">运动裤</a><img src="images/arrow_r.jpg" align="right">
</td>
</tr>
<tr>
<td><span class="red_dot"></span><a href="#">跑步鞋</a><img src="images/arrow_r.jpg" align="right">
</td>
</tr>
</table>
<!--购物分类end-->
</td>
<td width="716" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center">
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="center" valign="top">
<!--焦点图start-->
<img src="images/index/pic1.jpg" width="690" height="350">
<!--焦点图end-->
</td>
<td valign="top">
<!--右侧start-->
<table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr>
<td>
<!--公告start-->
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#eeeeee">
<tr>
<td height="35" class="notice_title">公告</td>
</tr>
<tr>
<td bgcolor="#fffff">
<table width="95%" class="padding-top">
<tr>
<td height="30" class="notice_text">李主任点赞网店第一村</td>
</tr>
<tr>
<td height="30" class="notice_text">网购维权有望一站解决</td>
</tr>
<tr>
<td height="30" class="notice_text">25国30万商品全球直供</td>
</tr>
<tr>
<td height="30" class="notice_text">青岛交警淘宝体获公安部肯定</td>
</tr>
<tr>
<td height="30" class="notice_text">面对新常态 惟改革创新</td>
</tr>
<tr>
<td height="30" class="notice_text">差评敲诈淘宝“差评师”获刑8个月</td>
</tr>
</table>
</td>
</tr>
</table>
<!--公告end-->
</td>
</tr>
<tr>
<td height="8"></td>
</tr>
<tr>
<td>
<!--品牌推荐区start-->
<table width="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#f7f7f7">
<tr>
<td align="center"><img src="images/index/link1.gif" width="80" height="35"></td>
<td align="center"><img src="images/index/link2.gif" width="80" height="35"></td>
<td align="center"><img src="images/index/link3.gif" width="80" height="35"></td>
</tr>
<tr>
<td align="center"><img src="images/index/link4.gif" width="80" height="35"></td>
<td align="center"><img src="images/index/link5.jpg" width="80" height="35"></td>
<td align="center"><img src="images/index/link6.jpg" width="80" height="35"></td>
</tr>
<tr>
<td align="center"><img src="images/index/link7.jpg" width="80" height="35"></td>
<td align="center"><img src="images/index/link8.jpg" width="80" height="35"></td>
<td align="center"><img src="images/index/link9.jpg" width="80" height="35"></td>
</tr>
</table>
<!--品牌推荐区end-->
</td>
</tr>
</table>
<!--右侧end-->
</td>
</tr>
</table>
</td>
</tr>
<!--产品分类区start-->
<tr>
<td>
<table width="99%" border="0" cellspacing="0" cellpadding="0" bgcolor="#dddddd">
<tr>
<td width="20%" bgcolor="#ffffff">
<table width="90%" border="0" cellpadding="3" cellspacing="0" align="center">
<tr>
<td><img src="images/index/pro1.jpg" width="65" height="65"></td>
<td class="font14">热门品类<br/>护肤彩妆启示</td>
</tr>
<tr>
<td colspan="2"> 洗护套装 面部精华 香水</td>
</tr>
<tr>
<td colspan="2"> 粉底液 面霜 洁面</td>
</tr>
<tr>
<td colspan="2"> 美容工具 复方精油 洗发水</td>
</tr>
</table>
</td>
<td width="20%" bgcolor="#ffffff">
<table>
<tr>
<td><img src="images/index/pro2.jpg" width="65" height="65"></td>
<td class="font14">强效保养<br/>逆转皮肤问题</td>
</tr>
<tr>
<td colspan="2"> 隔离 保湿 补水 清洁</td>
</tr>
<tr>
<td colspan="2">清爽 排毒 去角质</td>
</tr>
<tr>
<td colspan="2"> 美白 祛痘 收缩毛孔 紧质</td>
</tr>
</table>
</td>
<td width="20%" bgcolor="#ffffff">
<table>
<tr>
<td><img src="images/index/pro3.jpg" width="65" height="65"></td>
<td class="font14">人气品牌<br/><最IN大牌/td>
</tr>
<tr>
<td colspan="2"> 薇姿 欧莱雅 美宝莲</td>
</tr>
<tr>
<td colspan="2"> SK-II 百雀羚 雅顿</td>
</tr>
<tr>
<td colspan="2"> 美即 谜尚 妮维雅</td>
</tr>
</table>
</td>
<td width="20%" bgcolor="#ffffff">
<table>
<tr>
<td><img src="images/index/pro4.jpg" width="65" height="65"></td>
<td class="font14">热门品类<br/>护肤彩妆启示</td>
</tr>
<tr>
<td colspan="2"> 洗护套装 面部精华 香水</td>
</tr>
<tr>
<td colspan="2"> 粉底液 面霜 洁面</td>
</tr>
<tr>
<td colspan="2"> 美容工具 复方精油 洗发水</td>
</tr>
</table>
</td>
<td width="20%" bgcolor="#ffffff">
<table>
<tr>
<td><img src="images/index/pro5.jpg" width="65" height="65"></td>
<td class="font14">热门品类<br/>护肤彩妆启示</td>
</tr>
<tr>
<td colspan="2"> 洗护套装 面部精华 香水</td>
</tr>
<tr>
<td colspan="2"> 粉底液 面霜 洁面</td>
</tr>
<tr>
<td colspan="2"> 美容工具 复方精油 洗发水</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!--产品分类区end-->
</table>
</td>
</tr>
</table>
<!--中间部分 end-->
<!--底部start-->
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#6a6665" height="35" class="foot_bg">
<tr>
<td width="20%" align="center"><img src="images/gray1.jpg"></td>
<td width="20%" align="center"><img src="images/gray2.jpg"></td>
<td width="20%" align="center"><img src="images/gray3.jpg"></td>
<td width="20%" align="center"><img src="images/gray4.jpg"></td>
<td width="20%" align="center"><img src="images/gray5.jpg"></td>
</tr>
</table>
<!--底部end-->
</body>
</html>
【任务2-2】实现Q-Walking E&S后台管理页面。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>顶部导航页面</title>
<link rel="stylesheet" type="text/css" href="css/layout.css">
<link rel="stylesheet" type="text/css" href="css/top.css">
</head>
<body style="background: url(images/topbg.gif)repeat-x;">
<div class="topleft"> <a href="../index.html" target="_parent"><img src="images/logo.png" title="系统首页" /></a> </div>
<ul class="nav">
<li><a href="../index.html" target="_parent" class="selected"><img src="images/globe.png"title="网站前台" />
<h2>网站前台</h2>
</a></li>
<li><a href="index.html" target="rightFrame"><img src="images/home.png" title="后台首页" />
<h2>后台首页</h2>
</a></li>
<li><a href="addgoods.html" target="rightFrame"><img src="images/shop.png" title="添加商品" />
<h2>添加商品</h2>
</a></li>
<li><a href="addmovie.html" target="rightFrame"><img src="images/movie.png" title="添加影视" />
<h2>添加影视</h2>
</a></li>
<li><a href="addfood.html" target="rightFrame"><img src="images/food.png" title="添加餐饮" />
<h2>添加餐饮</h2>
</a></li>
</ul>
<div class="topright">
<ul>
<li><span><img src="images/help.png" title="帮助" class="helpimg"/></span><a href="#">帮助</a></li>
<li><a href="#">关于</a></li>
<li><a href="login.html" target="_parent">退出</a></li>
</ul>
<div class="user"><span>用户未登录</span> <i>消息</i> <b>5</b> </div>
</div>
</body>
</html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>左侧导航页面</title>
<link href="css/left.css" rel="stylesheet" type="text/css" />
<script language="JavaScript" src="js/jquery-1.x.js"></script>
<script type="text/javascript">
$(function(){
//导航切换
$(".menuson li").click(function(){
$(".menuson li.active").removeClass("active")
$(this).addClass("active");
});
$('.title').click(function(){
var $ul = $(this).next('ul');
$('dd').find('ul').slideUp();
if($ul.is(':visible')){
$(this).next('ul').slideUp();
}else{
$(this).next('ul').slideDown();
}
});
})
</script>
</head>
<body style="background:#f0f9fd;">
<div class="lefttop"><span></span>功能菜单</div>
<dl class="leftmenu">
<dd>
<div class="title"> <span><img src="images/leftico05.png" /></span>购物后台管理 </div>
<ul class="menuson">
<li><cite></cite><a href="addgoods.html" target="rightFrame">添加商品</a><i></i></li>
<li class="active"><cite></cite><a href="shoplist.html" target="rightFrame">商品列表</a><i></i></li>
<li><cite></cite>商品类型<i></i></li>
</ul>
</dd>
<dd>
<div class="title"> <span><img src="images/leftico02.png" /></span>影视后台管理 </div>
<ul class="menuson">
<li><cite></cite><a href="addmovie.html" target="rightFrame">添加影片</a><i></i></li>
<li class="active"><cite></cite><a href="movielist.html" target="rightFrame">影片列表</a><i></i></li>
<li><cite></cite>影片类型<i></i></li>
</ul>
</dd>
<dd>
<div class="title"><span><img src="images/leftico05.png" /></span>餐饮后台管理</div>
<ul class="menuson">
<li><cite></cite><a href="addfood.html" target="rightFrame">添加美食</a><i></i></li>
<li class="active"><cite></cite><a href="foodlist.html" target="rightFrame">美食列表</a><i></i></li>
<li><cite></cite>美食类型<i></i></li>
</ul>
</dd>
<dd>
<div class="title"><span><img src="images/leftico04.png" /></span>订单管理</div>
<ul class="menuson">
<li><cite></cite><a href="#">最新订单</a><i></i></li>
<li><cite></cite><a href="#">已处理订单</a><i></i></li>
<li><cite></cite><a href="#">取消订单</a><i></i></li>
</ul>
</dd>
<dd>
<div class="title"><span><img src="images/leftico04.png" /></span>交易记录</div>
</dd>
<dd>
<div class="title"><a href="jqueryChart.html" target="rightFrame"><span><img src="images/leftico06.png" /></span>统计报表</a></div>
</dd>
<dd>
<div class="title"><span><img src="images/leftico04.png" /></span>权限分配</div>
</dd>
<dd>
<div class="title"><span><img src="images/leftico08.png" /></span>修改密码</div>
</dd>
<dd>
<div class="title"><span><img src="images/leftico07.png" /></span>系统设置</div>
</dd>
</dl>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>商品检索</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<link href="css/list.css" rel="stylesheet" type="text/css" />
</head>
<body>
<ul class="seachform">
<li>
<div class="vocation">
<select class="select3">
<option>商品类别</option>
<option>女装</option>
<option>男装</option>
<option>童装</option>
<option>运动</option>
</select>
</div>
</li>
<li>
<input type="text" class="scinput" value="请输入商品名称"/>
</li>
<li>
<input name="searchBtn" type="button" class="scbtn" value="查询"/>
</li>
</ul>
</body>
</html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>商品列表页面</title>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
<link href="css/list.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.x.js"></script>
<script type="text/javascript" src="js/tableOperator.js"></script>
</head>
<body>
<div class="place"> <span>位置:</span>
<ul class="placeul">
<li><a href="main.html">首页</a></li>
<li><a href="#">购物后台管理</a></li>
<li><a href="#">商品列表</a></li>
</ul>
<div class="date_text"><img src="images/leftico04.png"> 今天是2015年2月10日 星期一 12:00</div>
</div>
<div class="rightinfo">
<div class="tools">
<ul class="toolbar">
<li ><span><img src="images/t01.png" /></span>添加</li>
<li ><span><img src="images/t02.png" /></span>修改</li>
<li class="click"><span><img src="images/t03.png" /></span>删除</li>
<li><a href="jqueryChart.html"><span><img src="images/t04.png" /></span>统计</a></li>
<li><span><img src="images/t05.png" /></span>设置</li>
</ul>
<iframe src="shop_search.html" scrolling="no" frameborder="0" width="400" height="42"></iframe>
</div>
<table class="tablelist">
<thead>
<tr>
<th><input name="checkAll" type="checkbox" id="checkAll" onchange="selectAll()"/>全选/
<input name="checkOther" type="checkbox" id="checkOther" onchange="selectOther()"/>反选
</th>
<th>缩略图</th>
<th>商品名称</th>
<th>商品类别</th>
<th>数量(件)</th>
<th>单价(元)</th>
<th>发布时间</th>
<th>是否审核</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input name="checkItem" type="checkbox" value="" /></td>
<td class="imgtd"><img src="images/img06.png" /></td>
<td>RAX头层牛皮户外鞋 男防滑登山鞋</td>
<td>运动</td>
<td>334</td>
<td>¥566.00</td>
<td>2015-06-06</td>
<td>已审核</td>
<td><a href="#" class="tablelink">查看</a>
<a href="#" class="tablelink"> 删除</a></td>
</tr>
<tr class="odd">
<td><input name="checkItem" type="checkbox" value="" /></td>
<td class="imgtd"><img src="images/img07.png" /></td>
<td>七匹狼休闲裤春夏新款男士时尚裤</td>
<td>男装</td>
<td>455</td>
<td>¥236.00</td>
<td>2015-06-08</td>
<td>未审核</td>
<td><a href="#" class="tablelink">查看</a>
<a href="#" class="tablelink">删除</a></td>
</tr>
<tr>
<td><input name="checkItem" type="checkbox" value="" /></td>
<td class="imgtd"><img src="images/img08.png" /></td>
<td>欧美大牌五分袖收腰显瘦睫毛蕾丝 </td>
<td>女装</td>
<td>899</td>
<td>¥136.00</td>
<td>2015-06-07</td>
<td>未审核</td>
<td><a href="#" class="tablelink">查看</a>
<a href="#" class="tablelink">删除</a></td>
</tr>
<tr class="odd">
<td><input name="checkItem" type="checkbox" value="" /></td>
<td class="imgtd"><img src="images/img09.png" /></td>
<td>锐步REEBOK热2015新款</td>
<td>运动</td>
<td>3456</td>
<td>¥346.00</td>
<td>2015-06-06</td>
<td>已审核</td>
<td><a href="#" class="tablelink">查看</a>
<a href="#" class="tablelink">删除</a></td>
</tr>
<tr>
<td><input name="checkItem" type="checkbox" value="" /></td>
<td class="imgtd"><img src="images/img10.png" /></td>
<td>新款中大童荷叶边短袖裙子韩版</td>
<td>童装</td>
<td>678</td>
<td>¥316.00</td>
<td>2015-06-05</td>
<td>已审核</td>
<td><a href="#" class="tablelink">查看</a>
<a href="#" class="tablelink">删除</a></td>
</tr>
</tbody>
</table>
<script type="text/javascript">
function selectAll(){
var items=$("[name='checkItem']");
var checkAll=$("#checkAll");
$("#checkOther").prop("checked",false);
for(var i=0;i<items.length;i++){
$(items[i]).prop("checked",checkAll.prop("checked"));
}
}
function selectOther(){
var items=$("[name='checkItem']");
$("#checkAll").prop("checked",false);
for(var i=0;i<items.length;i++){
$(items[i]).prop("checked",!$(items[i]).prop("checked"));
}
}
</script>
<div class="pagin">
<div class="message">共<i class="blue">1256</i>条记录,当前显示第 <i class="blue">2 </i>页</div>
<ul class="paginList">
<li class="paginItem"><a href="#"><span class="pagepre"></span></a></li>
<li class="paginItem"><a href="#">1</a></li>
<li class="paginItem current"><a href="#">2</a></li>
<li class="paginItem"><a href="#">3</a></li>
<li class="paginItem"><a href="#">4</a></li>
<li class="paginItem"><a href="#">5</a></li>
<li class="paginItem more"><a href="#">...</a></li>
<li class="paginItem"><a href="#">10</a></li>
<li class="paginItem"><a href="#"><span class="pagenxt"></span></a></li>
</ul>
</div>
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>漫步时尚广场后台管理系统</title>
</head>
<frameset rows="88,*" cols="*" frameborder="no" border="0" framespacing="0">
<frame src="top.html" name="topFrame" scrolling="no" noresize="noresize"
id="topFrame" title="topFrame" />
<frameset cols="187,*" frameborder="no" border="0" framespacing="0">
<frame src="left.html" name="leftFrame" scrolling="no" noresize="noresize"
id="leftFrame" title="leftFrame" />
<frame src="shoplist.html" name="rightFrame" id="rightFrame"
title="rightFrame" />
</frameset>
</frameset>
<noframes>
<body>您的浏览器不支持框架集 </body>
</noframes>
</html>

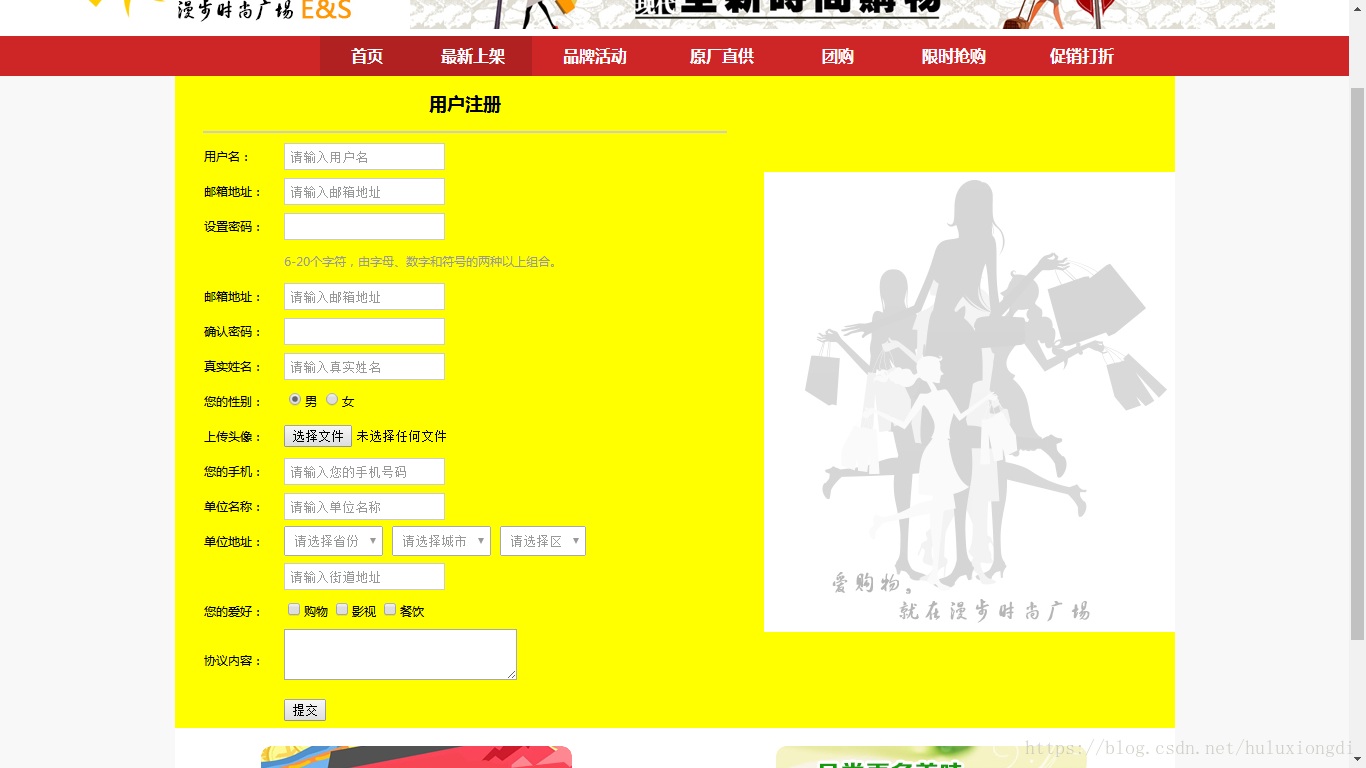
【任务3-1】实现Q-Walking E&S用户注册页面。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用户注册-Q-Walking E&S</title>
<link rel="stylesheet" type="text/css" href="css/register.css">
</head>
<body>
<!--顶部区域 start-->
<table width="100%" border="0" cellspacing="0" class="top_line">
<tr>
<td bgcolor="#f7f7f7">
<table width="1200" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td class="padding-top"><img src="images/star.jpg">收藏|HI,欢迎来订购!
<a href="login.html" class="orange">[请登录]</a>
<a href="Register.html" class="orange">[免费注册]</a>
</td>
<td align="right">客户服务<img src="images/arrow.gif"> 网站导航
<img src="images/arrow.gif"> <span class="droparrow">
<span class="shopcart"></span>我的购物车
<span class="orange">0</span>件<img src="images/arrow.gif"></span>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!--顶部区域 end-->
<!--logo和banner start-->
<table width="1200" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td height="95"><img src="images/logo.jpg"></td>
<td align="right"><img src="images/banner.jpg"></td>
</tr>
<!--logo和banner end-->
<!--菜单导航栏start-->
<table width="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#ce2626">
<tr>
<td>
<table width="1200" border="0" cellspacing="0" cellpadding="4" align="center" class="nav_font16">
<tr>
<td width="200"> </td>
<td width="80" align="center" class="nav_active"><a href="shopingIndex.html" class="white">首页</a></td>
<td width="100" align="center" class="nav_active"><a href="shopingIndex.html" class="white">最新上架</a></td>
<td width="100" align="center">品牌活动</td>
<td width="100" align="center">原厂直供</td>
<td width="80" align="center">团购</td>
<td width="100" align="center">限时抢购</td>
<td width="100" align="center">促销打折</td>
<td width="100" align="center"> </td>
</tr>
</table>
</td>
</tr>
</table>
<!--菜单导航栏end-->
<!--注册部分 start-->
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#f8f8f8">
<tr>
<td>
<table width="1000" border="0" cellpadding="0" cellspacing="0" bgcolor="#ffff" align="center">
<tr>
<td valign="top"><h2 align="center">用户注册</h2>
<hr width="90%" align="center" color="#ccc"/></td>
<td width="420" rowspan="2" valign="middle">
<img src="images/zhuce_pic.jpg" align="right"/></td>
</tr>
<tr>
<td valign="top">
<form action="#" method="post" enctype="multipart/form-data">
<table width="90%" border="0" cellpadding="0" cellspacing="0" class="reg" align="center">
<tr>
<td width="80">用户名:</td>
<td><input name="userName" type="text" id="userName" value="请输入用户名"/></td>
</tr>
<tr>
<td>邮箱地址:</td>
<td><input name="email" type="text" id="email" value="请输入邮箱地址"/></td>
</tr> <tr>
<td>设置密码:</td>
<td><input name="userPwd" type="password" id="userPwd"/></td>
</tr> <tr>
<td> </td>
<td class="gray12">6-20个字符,由字母、数字和符号的两种以上组合。 </td>
</tr> <tr>
<td>邮箱地址:</td>
<td><input name="email" type="text" id="email" value="请输入邮箱地址"/></td>
</tr> <tr>
<td>确认密码:</td>
<td><input name="userRePwd" type="password" id="userRePwd"/></td>
</tr> <tr>
<td>真实姓名:</td>
<td><input name="realName" type="text" id="realName" value="请输入真实姓名"/></td>
</tr> <tr>
<td>您的性别:</td>
<td><input type="radio" name="sex" value="radio" checked/>男
<input type="radio" name="sex" value="radio"/>女</td>
</tr> <tr>
<td>上传头像:</td>
<td><input name="headPic" type="file" id="headPic"/></td>
</tr> <tr>
<td>您的手机:</td>
<td><input type="text" name="mobile" id="mobile" value="请输入您的手机号码"/></td>
</tr><tr>
<td>单位名称:</td>
<td><input type="text" name="company" id="company" value="请输入单位名称"/></td>
</tr>
<tr>
<td>单位地址:</td>
<td><select name="province">
<option>请选择省份</option>
<option>北京市</option>
<option>上海市</option>
<option>山东省</option>
</select>
<select name="city">
<option>请选择城市</option>
<option>青岛市</option>
<option>济南市</option>
<option>东营市</option>
</select>
<select name="area">
<option>请选择区</option>
<option>四方区</option>
<option>市南区</option>
<option>市北区</option>
</select></td>
</tr>
<tr>
<td> </td>
<td><input type="text" name="address" id="address" value="请输入街道地址"/></td>
</tr>
<tr>
<td>您的爱好:</td>
<td><input type="checkbox" name="hobby" value="购物"/>购物
<input type="checkbox" name="hobby" value="影视"/>影视
<input type="checkbox" name="hobby" value="餐饮"/>餐饮</td>
</tr>
<tr>
<td>协议内容:</td>
<td><textarea cols="30" rows="3"></textarea></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" name="button" value="提交"/></td>
</tr>
</table>
</form>
</td></tr>
</table>
<!--三大模块图片-->
<table width="1000" border="0" cellpadding="0" cellspacing="0" align="center" bgcolor="#FFFFFF" class="padding-bottom">
<tr>
<td align="center"><img src="images/shop.jpg" class="bian"/></td>
<td align="center"><img src="images/move.jpg" class="bian"/></td>
<td align="center"><img src="images/food.jpg" class="bian"/></td>
</tr>
</table>
</td>
</tr>
</table>
<!--注册部分 end-->
<!--底部 start-->
<table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#6a6665" height="35" class="foot_bg">
<tr>
<td width="20%" align="center"><img src="images/gray1.jpg"></td>
<td width="20%" align="center"><img src="images/gray2.jpg"></td>
<td width="20%" align="center"><img src="images/gray3.jpg"></td>
<td width="20%" align="center"><img src="images/gray4.jpg"></td>
<td width="20%" align="center"><img src="images/gray5.jpg"></td>
</tr>
</table>
<!--底部 end-->
</body>
</html>
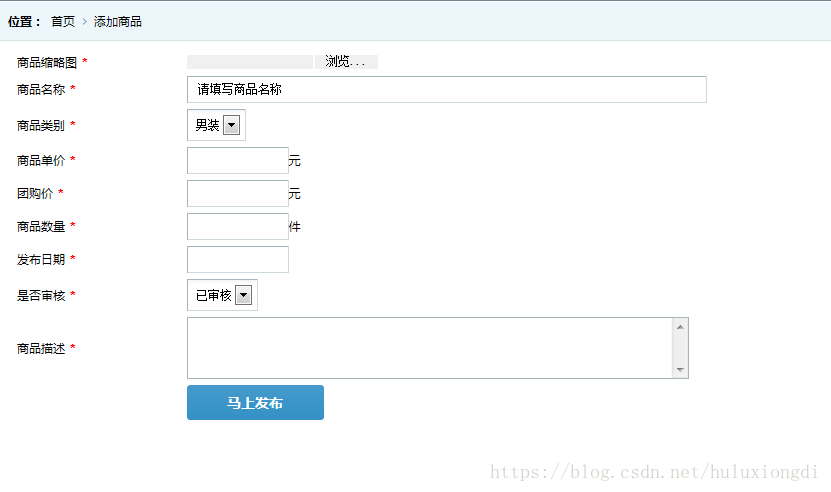
【任务3-2】实现Q-Walking E&S后台管理模块-商品添加页面。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>添加商品页面-后台管理系统</title>
<link rel="stylesheet" type="text/css" href="css/layout.css">
<link rel="stylesheet" type="text/css" href="css/add.css">
</head>
<body>
<div class="place"><span>位置:</span>
<ul class="placeul">
<li><a href="main.html" target="_parent">首页</a></li>
<li><a href="#">添加商品</a></li>
</ul>
</div>
<div class="formbody">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="table1">
<tr>
<td><label>商品缩略图<b>*</b></label></td>
<td><input type="file" name="" multiple /></td>
</tr>
<tr>
<td><label>商品名称<b>*</b></label></td>
<td><input type="text" name="" class="dfinput" value="请填写商品名称" style="width: 518px;" /></td>
</tr>
<tr>
<td><label>商品类别<b>*</b></label></td>
<td><select class="select3">
<option>男装</option>
<option>女装</option>
<option>童装</option>
<option>运动</option>
<option>其他</option>
</select></td>
</tr>
<tr>
<td><label>商品单价<b>*</b></label></td>
<td><input type="text" name="goodsPrice" class="dfinput" style="width: 100px;"/>元</td>
</tr>
<tr>
<td><label>团购价<b>*</b></label></td>
<td><input type="text" name="groupPrice" class="dfinput" style="width: 100px;"/>元</td>
</tr><tr>
<td><label>商品数量<b>*</b></label></td>
<td><input type="text" name="groupPrice" class="dfinput" style="width: 100px;"/>件</td>
</tr><tr>
<td><label>发布日期<b>*</b></label></td>
<td><input type="text" name="upTime" class="dfinput" style="width: 100px;"/></td>
</tr>
<tr>
<td><label>是否审核<b>*</b></label></td>
<td><select class="select3" name="checkup">
<option>已审核</option>
<option>未审核</option>
</select></td>
</tr>
<tr>
<td><label>商品描述<b>*</b></label></td>
<td><textarea name="content" rows="3" id="content"></textarea></td>
</tr>
<tr>
<td></td>
<td><input type="button" class="btn" value="马上发布"/></td>
</tr>
</table>
</div>
</body>
</html>