1>表格
表单是一个包含表单元素的区域
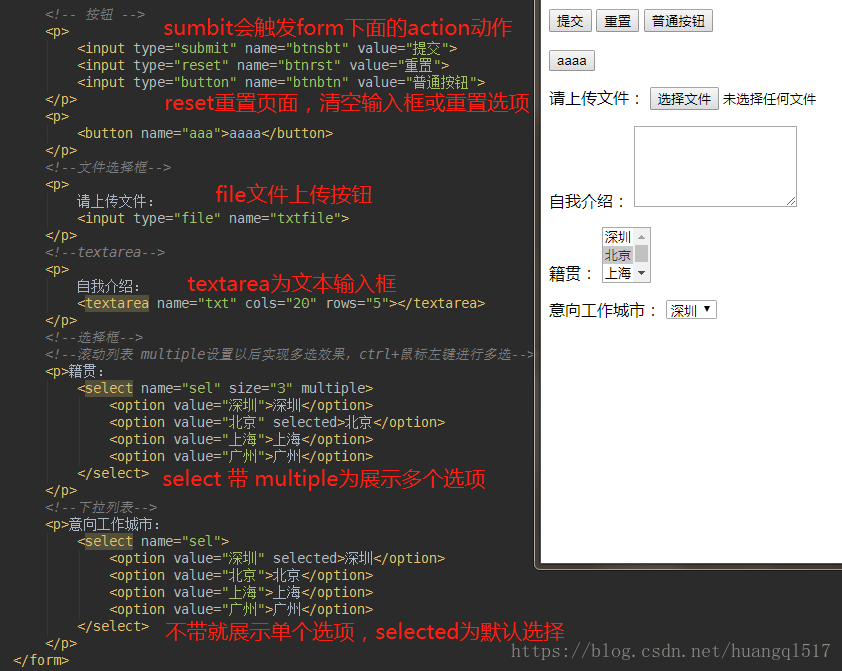
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框(radio)
表单中的属性如下
--->aciton:定义表单被提交时发生的动作,提交给服务器处理程序的地址,
--->method:定义表单提交数据的方式吗,包括get和post,
--->enctype:编码类型,影响表单提交给服务器的数据类型,普通字符,特殊字符,文件。
表单控件分类如下
--->input:type包括:button,text,password,radio,submit,file,checkbox等
value:控件的值,即要提交给服务器的数据
name:控件名称,服务器用
disable:禁用该控件
--->select:multiple设置多选,
option属性:value 选项的值,selected预选中
--->lable功能,关联文本与表达元素的,
2>html的标签属性
HTML标签可以设置属性,属性一般以键值对的方式写在开始标签中。如
<div id="i1">这是一个div标签</div>
<p class='p1 p2 p3'>这是一个段落标签</p>
<a href="http://www.luffycity.com">这是一个链接</a>
<input type='button' onclick='addclick()'></input>为什么能设置属性?
最终这些标签会通过css去美化,通过javascript来操作,那么这些标签我们可以看成是一个对象,对象就
应该有它自己的属性和方法,如上的input标签,type=" "就是他的属性,onclick=‘’就是他的方法
3>总结下html的标签分类
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
常用的块状元素:
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
块级元素特点:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
常用的行内元素
<a> <span> <br> <i> <em> <strong> <label>
行内元素特点:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
常用的行内块状元素:
<img> <input>行内块状元素的特点:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
4>标签嵌套规则
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素
块级元素不能放在p标签里面
li元素可以嵌入ul,ol,div等标签