版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_41012753/article/details/85101917
配置子路由
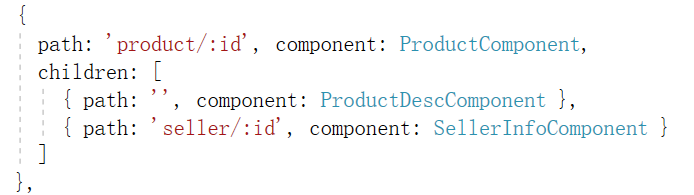
子路由的配置形如
path: 'home', component: HomeComponent,
children: [
{ path: '', component: XxxComponent },
{ path: '/yyy', component: YyyComponent }
]
第一步 修改路由定义

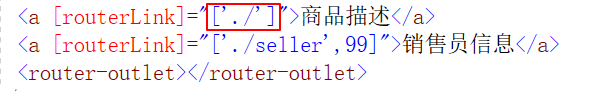
第二步 添加路由插座

注意routerLink的路由形式为./,如果像之前那样写成/会查找根节点的路由
配置辅助路由
激活后,在任何页面都会显示相关的辅助路由组件。
辅助路由的语法分3步
1.页面插座,辅助路由的写法是带有name属性
<router-outlet></router-outlet>
<router-outlet name="aux"></router-outlet>
2.路径配置,名为aux的辅助路由可以用来显示xxx组件和yyy组件
{path:'xxx',component:XxxComponent,outlet:'aux'},
{path:'yyy',component:YyyComponent,outlet:'aux'}
3.路由参数跳转路由,primary控制主路由,不管在哪个页面,点击后主路由都会显示home组件
<a [routerLink]="[{outlets:{primary:'home',aux:'xxx'}}]">开始咨询</a>
主路由-辅助路由。路由的配置:名为aux的辅助路由可以显示xxx和yyy组件。点击Xxx时,主路由显示home组件,辅助路由显示xxx组件.primary控制主路由,无论当前主路由是什么路由,都会跳到指定主路由。