版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_41012753/article/details/85007153
1.声明一个路由组件(app-routing.module.ts)
1.1 在新生成的项目声明
ng g <project name> --routing
1.2 内部项目声明
ng generate module app-routing --flat --module=app
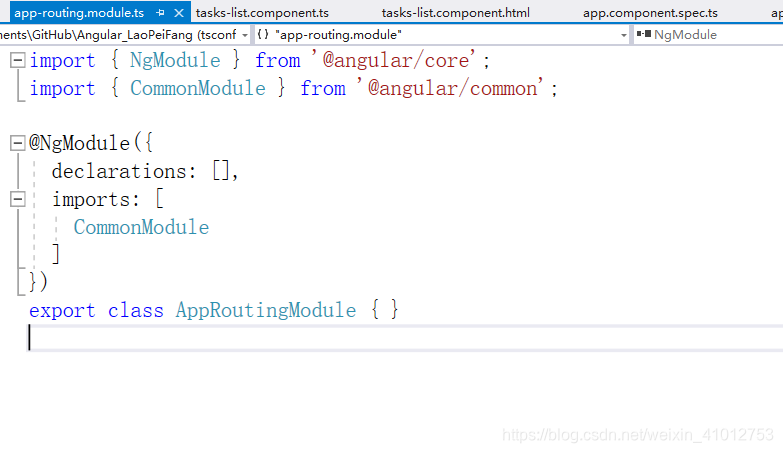
2.app-routing.module.ts文件

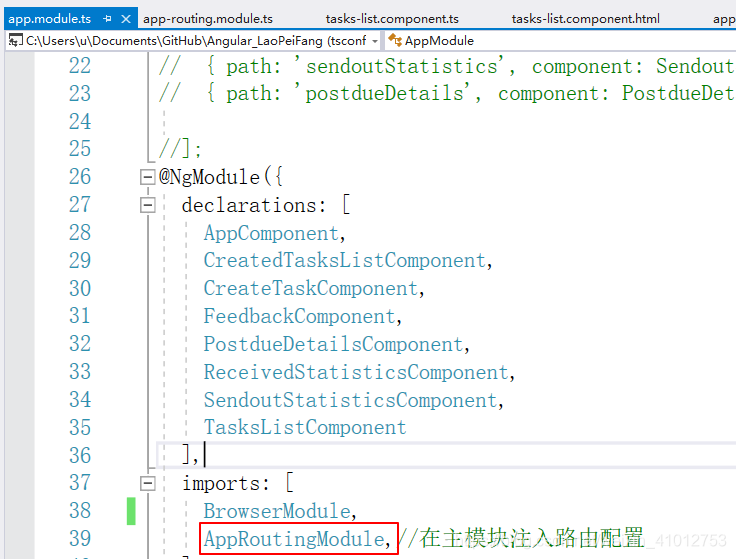
同时他会在app.module里注入这个文件

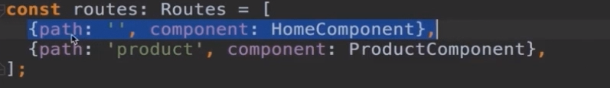
3.Routers 路由配置
路由配置,保存着哪个URL对应展示哪个组件,以及在哪个RouterOutlet中展示组件

4.RouterOutlet 占位
在HTML中标记路由内容呈现位置的占位符指令。
app.component.html
<router-outlet></router-outlet>
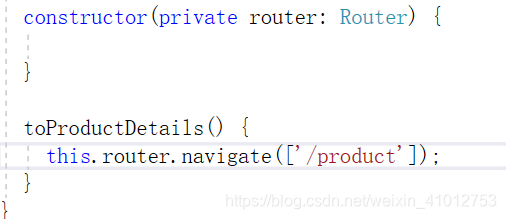
5.Router/RouterLink 跳转方法
5.1 Router负责在运行时执行路由的对象,可以通过调用其navigate()和navigateByUrl()方法来导航到一个指定的路由。

5.2 RouterLink在HTML中声明路由导航用的指令。

Router和RouterLink都是负责导航的,他们的区别在于Router是在controller里通过方法导航,RouterLink是在HTML上导航。
6.通配符路由
我们在页面上输入一个不存在的路由地址的时候,可以统一导航到通配符路由
{path:'**',component:Code404Component}
路由传参
路由传参的时候会有到ActivatedRoute方法,具体代码稍后整理出来。