1.安装node环境
下载nodejs 官网http://nodejs.cn/download/
下载对应版本安装即可
运行node -v 命令

出现版本号即安装成功
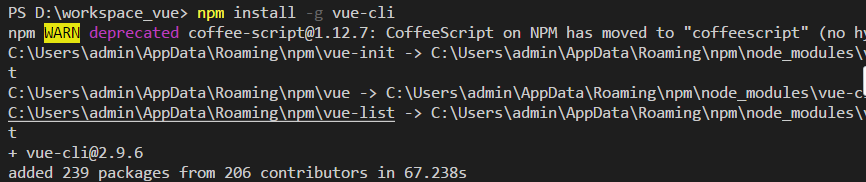
2.安装脚手架vue-cli
npm install -g vue-cli

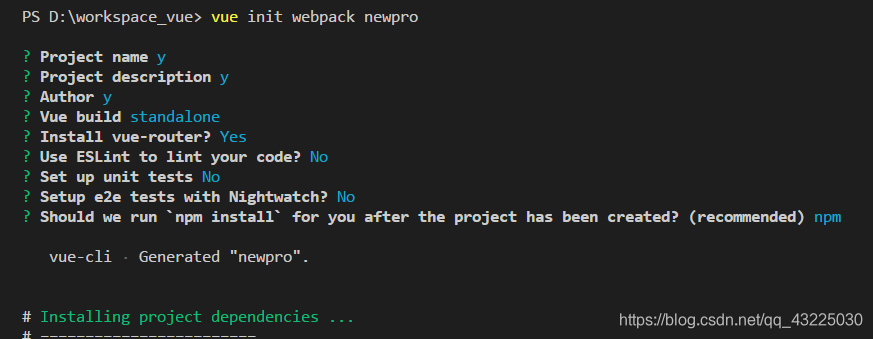
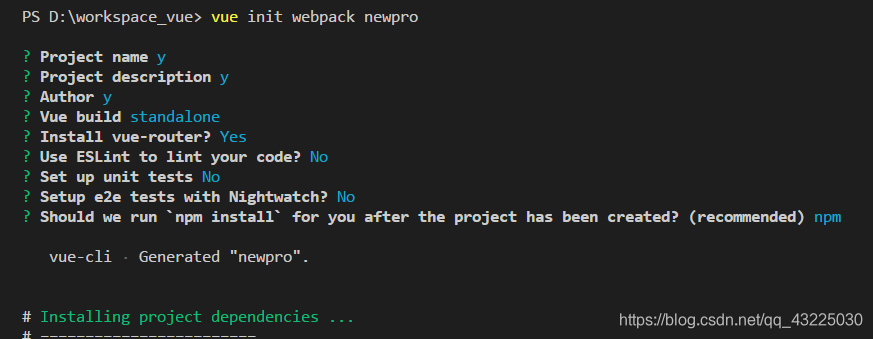
3.新建项目newpro,提示选择如下
vue init webpack project

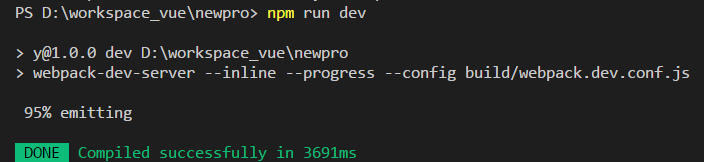
- 在项目文件夹下运行启动命令npm run dev即可

5.访问地址localhost:8080

1.安装node环境
下载nodejs 官网http://nodejs.cn/download/
下载对应版本安装即可
运行node -v 命令

出现版本号即安装成功
2.安装脚手架vue-cli
npm install -g vue-cli

3.新建项目newpro,提示选择如下
vue init webpack project


5.访问地址localhost:8080