版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/wlxsq/article/details/80306589
1、 安装node.js
链接:https://nodejs.org/en/download/
直接傻瓜式安装即可。
安装完成后,在命令行运行node–v和npm –v均可以查看版本号
2、 安装vue
打开命令行,运行npm install vue即可。
3、 安装vue脚手架
运行命令 npm install –g vue-cli
vue --version 查看版本号,确认是否安装成功
4、安装sublime text 3
链接:https://www.sublimetext.com/3
0、 新建vue项目
a) vue init webpack ***
b)
1、 将github上的项目下载至本地
a) 命令:cd 你需要下载的目录地址
b) 命令:git clone github项目的地址
2、上传项目至你的github
a)命令:cd 你的项目
进入你的项目所在的地方
b)命令:git add .
将项目…
c)命令:git commit –m “这里写这次更新的描述”
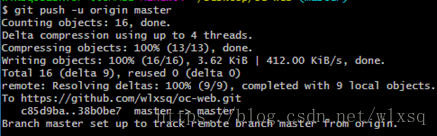
d)命令:git push –u origin master
将项目更新代码推至你的github
这里会跳出github登录界面,输入账号密码登录即可。