windows系统下vue环境搭建到新建项目
1、node安装
首先先安装node(下载网址:https://nodejs.org/en/),安装并没有太难的流程,一直点击下一步就可以了,安装完成之后,在控制台打印,查看node是否正确安装成功,如果能出来版本信息,说明安装成功
2、安装国内的淘宝镜像(cnpm)
在控制台上输入 npm install -g cnpm --registry=https://registry.npm.taobao.org,稍等一会即可安装完成,之后的安装即可使用cnpm来进行操作
3、安装webpack
在控制台上输入命令cnpm install webpack -g或npm install webpack -g,即可安装webpack
4、安装vue-cli脚手架
输入cnpm install vue-cli -g或npm install vue-cli -g,输入完成后,可能会让你再安装webpack-cli,根据各自情况来进行处理
到此为止,基本的环境就已经搭建好了,可以进入路径进行查看你安装的信息
5、新建项目
(1)、首先考虑好要将项目放到哪个目录下,我这里放到D盘中的vue文件夹下
(2)、假设我要新建一个名叫firstvue的项目(不要有大写),可以看到,vue文件夹下,并没有这个项目

(3)、打开控制台(或者vscode中的终端,我这里操作用的是vscode),进入到第(1)步中,你考虑好的目录下,比如我这里是D:\VScode\project\project\vue,通过cd 来进入目标文件
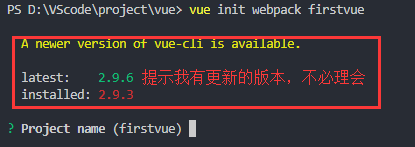
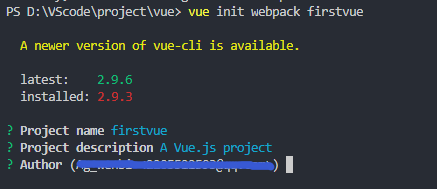
(4)、进入之后输入vue init webpack firstvue,然后回车,之后会询问你项目名称,会有建议,直接输入建议的firstvue就可以了,然后继续回车,如图:


(5)、然后会让你输入这个项目的描述,比如主要是做什么的,这里直接回车跳过
(6)、提示该项目的作者信息,可填也可不填,我这里直接回车跳过

(7)、然后会出现上图的选择,这里我们直接回车,然后出现下图,询问你要否要安装vue-router(页面跳转功能必须要的功能),我们这里选择安装,输入Y或者y

(8)之后的,我们全部都不安装,输入n,直到出现下图为止

(9)直接回车,选择NPM,之后等待项目创建完成,如下图,就表示创建成功了

(10)、之后通过cd进入到该项目中,输入npm run dev或者cnpm run dev,等待启动完成,之后输入启动后显示的网址到浏览器上,如果能正确打开,至此该项目就创建完成了
