
(本教程由寻图标icon.52112.com提供)
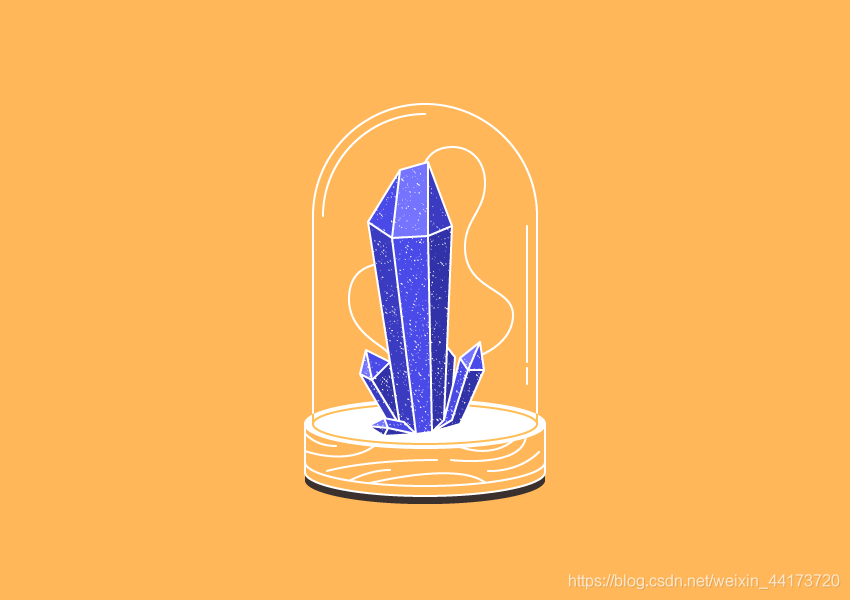
在今天的教程中,我们将使用一些Adobe Illustrator最基本的形状和工具,创建一个罩着玻璃罩的水晶插图。
在项目开始之前我们需要在www.52112.com找到类似下图的底纹图片,然后在进行下一步的操作。

创建新的项目文件
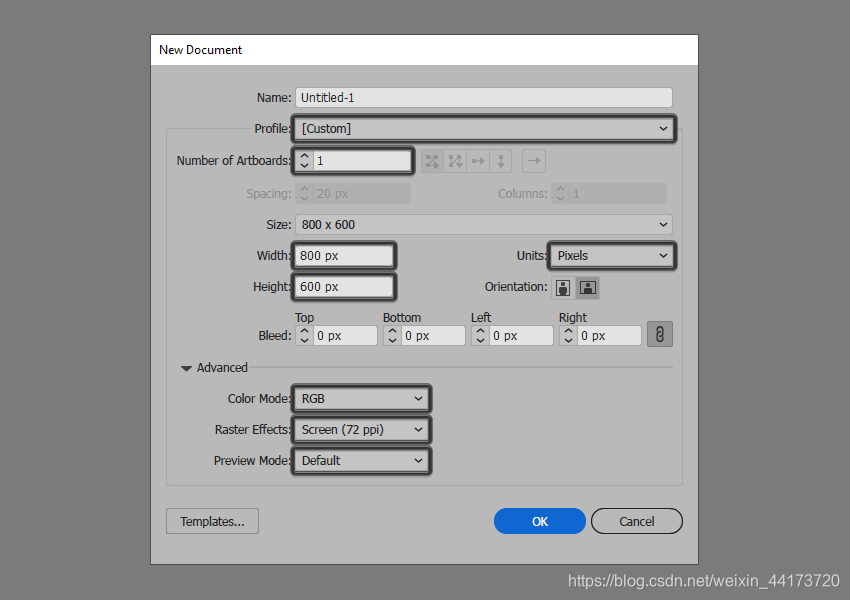
启动并运行Illustrator,创建一个新文档(File> New或Control-N),进行以下调整:
画板数量:1
宽度: 800像素
高度: 600像素
单位: 像素
进入“高级”选项卡:
色彩模式:RGB
栅格效果:屏幕(72ppi)
预览模式:默认

创建图层
一旦我们完成了项目文件的设置,最好创建几个层来构建我们的文档,因为创建图层可以给我们在之后绘图提供很大的便利。
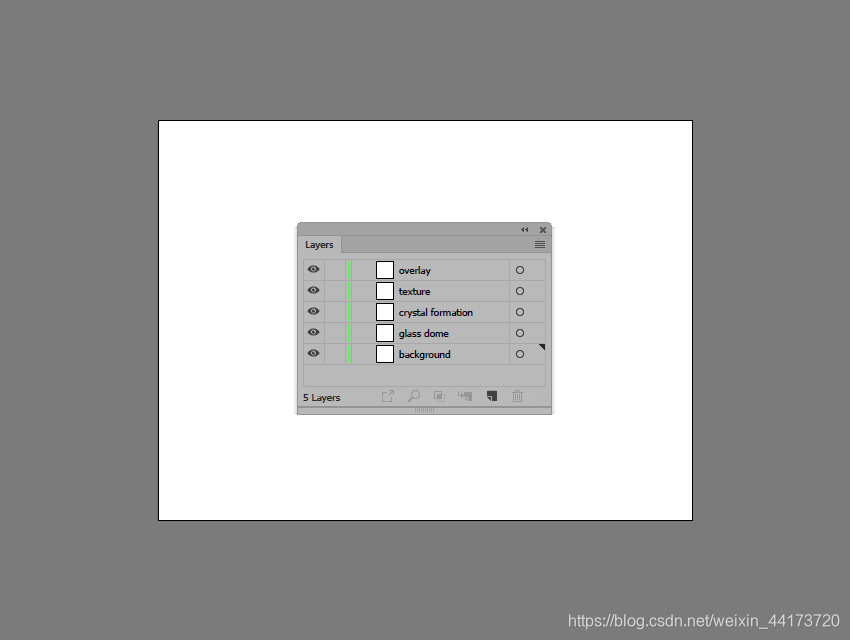
调出“图层”面板创建五个图层,将它们重命名如下:
第1层:背景
第2层:玻璃罩
第3层:晶体
第4层:纹理
第5层:叠加

创建背景
完成了文档的分层,我们紧接着就可以创建背景图层了。
第1步
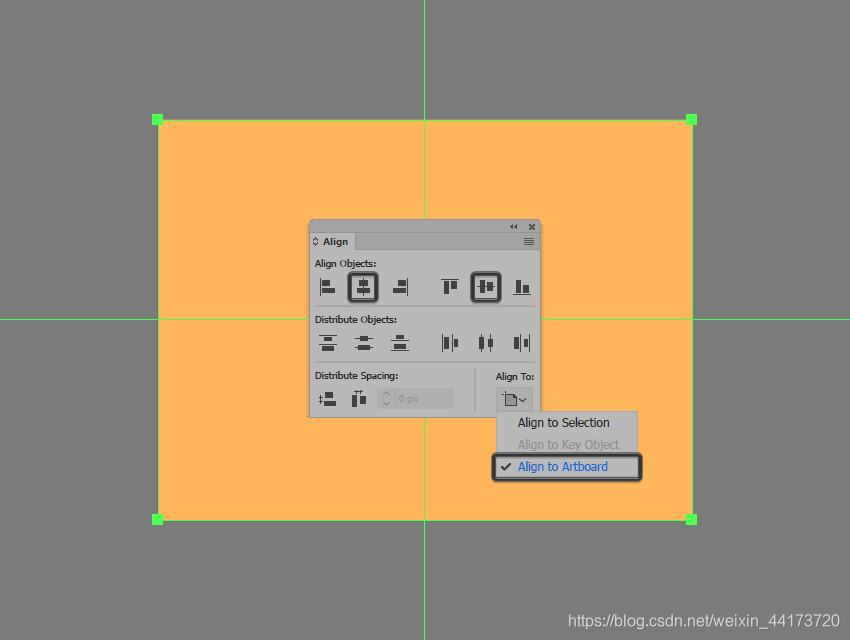
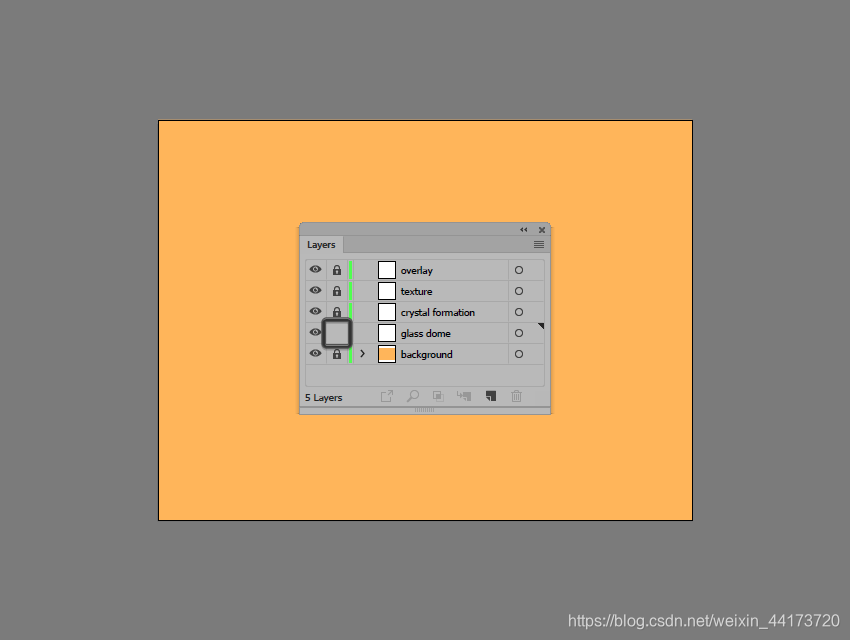
使用矩形工具(M),创建一个800 x 600 px矩形,并使用#ffb75a进行着色 ,然后使用“对齐”面板的“水平”和“垂直对齐中心”选项将背景层放置在“画板” 的底层中心。

第2步
准备好背景后,在“图层”面板中锁定背景层,然后向上移动到第二个图层。

创建玻璃罩
创建好背景图层我们就可以进行玻璃罩的绘制了
第1步
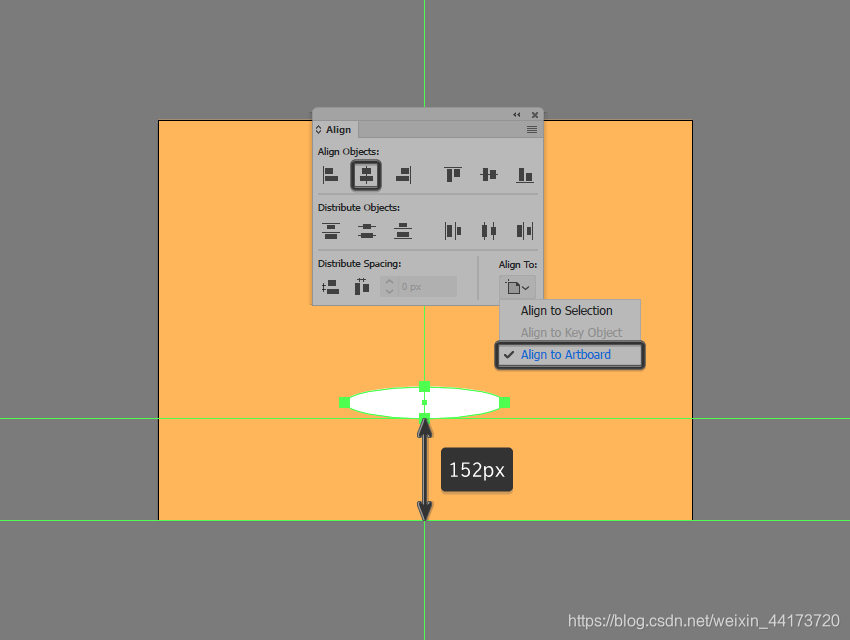
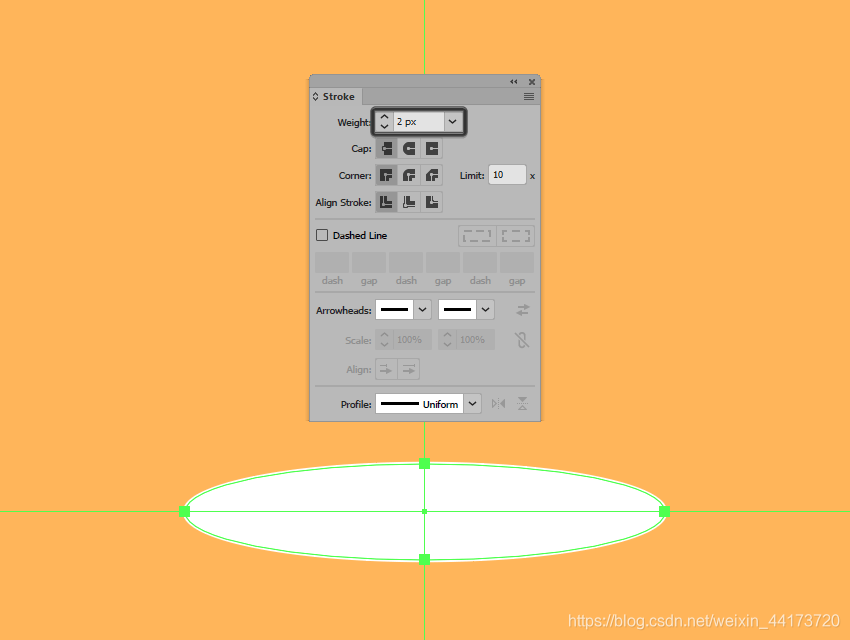
使用240 x 48 px椭圆创建基座的顶部,使用#ffffff进行着色 ,然后将其中心对齐到下面的画板,将其定位在距底部边缘152 px的位置。

第2步
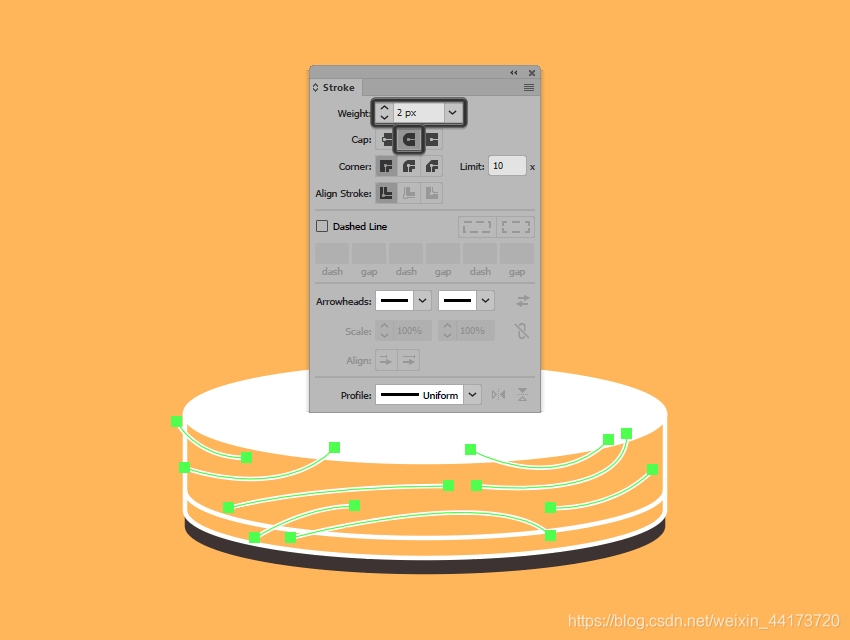
使用描边给我们刚刚创建的形状添加轮廓,然后创建它的副本(Control-C),将它粘贴(Control-F)在刚刚绘制图形的前面,然后通过翻转进行调整(Shift-X)选中轮廓将轮廓大小调整为2 px。完成后,使用Control-G键盘快捷键选择两个形状并将它们组合在一起。

第3步
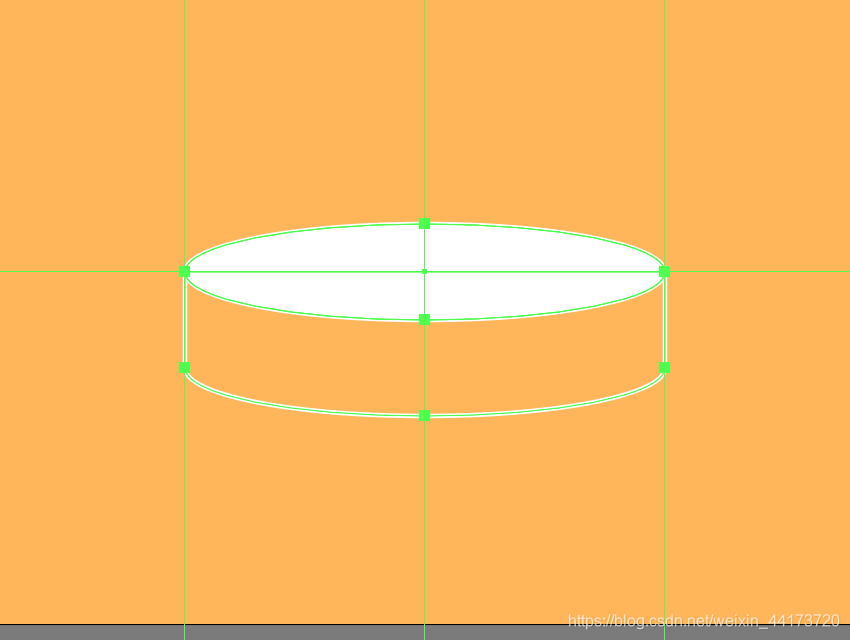
创建一个240 x 48 px椭圆(#ffffff)作为基座的底部,将其定位在参考图像中先前创建的形状下方。

第4步
使用(Shift-X)翻转将基座底部的填充颜色,将其权重设置为2像素。然后,使用直接选择工具(A)选择其顶部锚点, 按Delete删除它,使用钢笔工具(P)绘制新路径,以下图为参考。

第5步
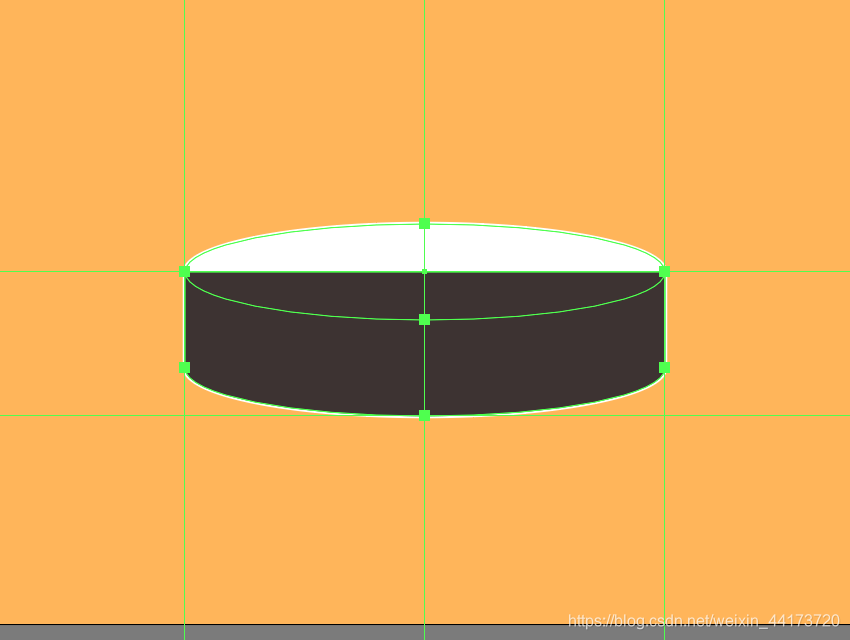
创建上一步绘制形状的副本(Control-C> Control-F)开始处理底部阴影部分,通过填充(Shift-X)将其颜色设置为#3a302e。

第6步
使用直接选择工具(A)选择其顶部锚点继续调整形状,然后按Delete删除它们。

第7步
创建一个上一步创建形状的副本(Control-C> Control-F),将它定位在基座下面,然后通过选择按Control-J(连接)将两个路径合并成一个更大的形状,完成后,不要忘记将形状放在白色轮廓下面(右键单击>排列>发送到后面),然后再继续下一步。

第8步
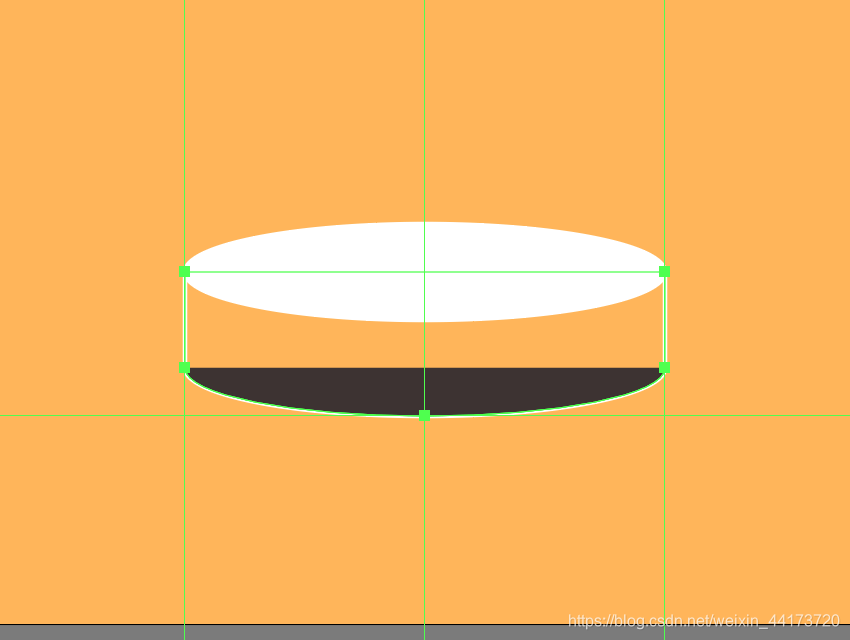
创建基座下半部分的副本(Control-C> Control-F)选择并移除其顶部锚点进行调整,将生成的形状定位在距其顶部8 px的位置。

第9步
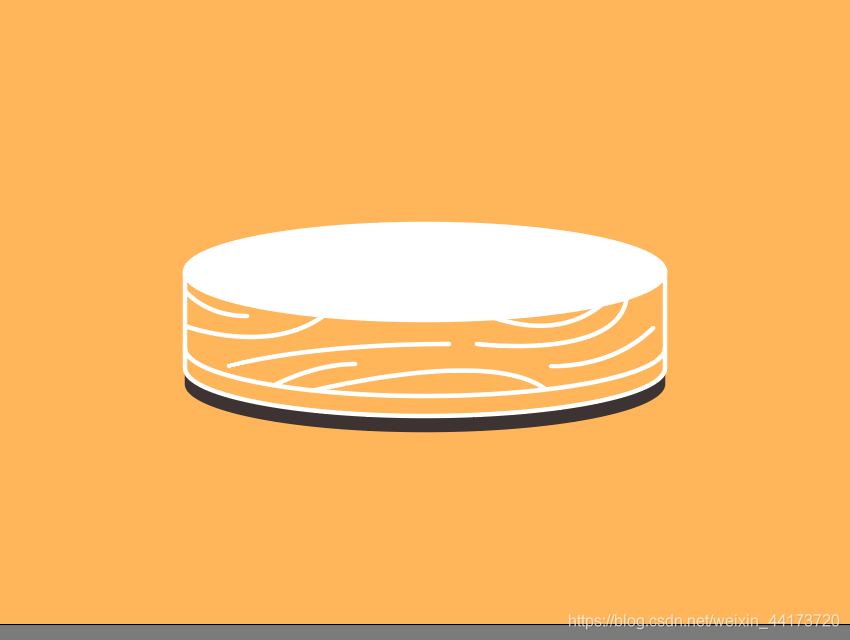
使用2 px的线条添加基座上的纹理。尝试不同的方向直到找到合适的线条之后选择并将这些线条组合在一起(Control-G),然后再进行下一步。

第10步
使用我们之前粘贴的下半身轮廓副本(Control-C)(Control-F)遮盖我们刚创建的纹理线,创建蒙版右键单击>制作剪贴蒙版遮住线条多出的部分。

第11步
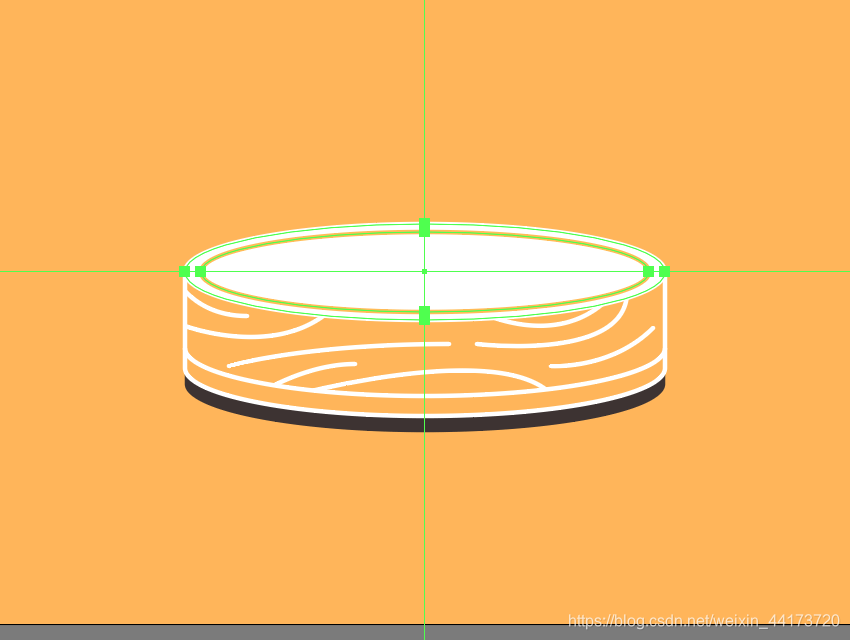
使用2 px轮廓224 x 40 px大小的椭圆添加到基座的上部,使用#ffbe57进行着色。完成后,使用Control-G键盘快捷键选择所有组成形状组合在一起。

第12步
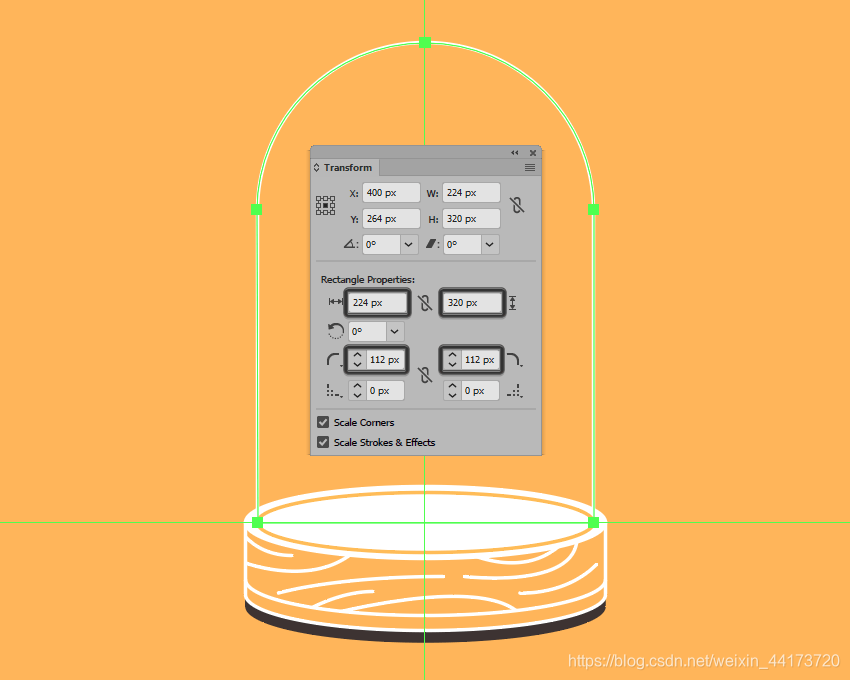
创建一个具有2 px轮廓224 x 320 px矩形开始绘制玻璃罩的圆顶,将其定位在底座的上半部分,然后将其顶角的半径设置为112 px打开“变换”面板选择“矩形属性”。#ffffff

第13步
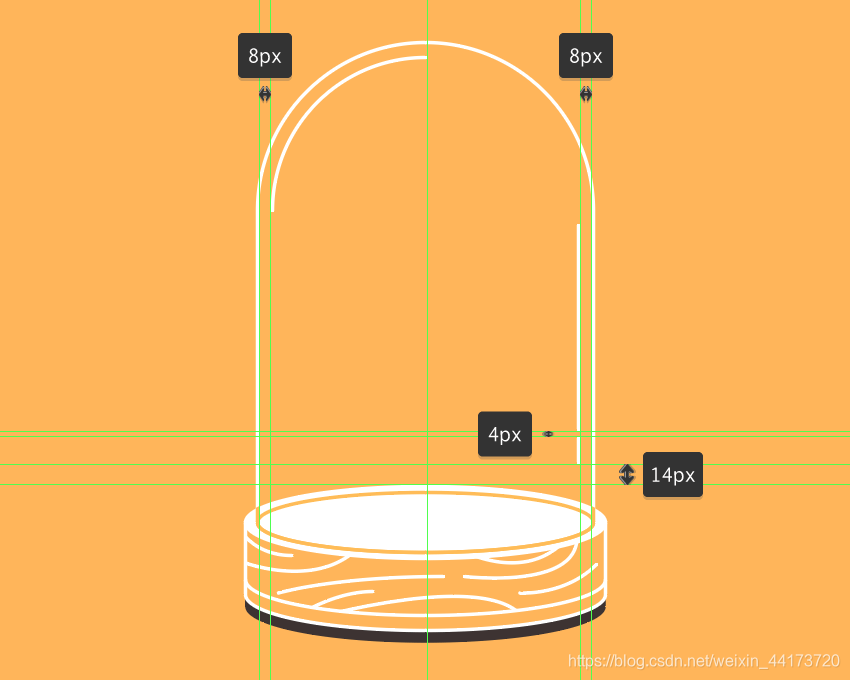
由于我们希望方便的区分玻璃穹顶与基座,接下来我们创建环形图案的副本(Control-C> Control-F),然后移除其顶部锚点。然后,使用钢笔工具(P),扩展生成的路径使其超出基础表面,使用副本作为蒙版(右键单击>制作剪切蒙版)将其遮盖(Control-C>Control-F)。

第14步
创建两条与玻璃罩同样宽度的线条给玻璃罩添加细节。完成之后,选择并将所有图形进行分组(Control-G),然后对整个玻璃罩进行相同的操作。

创建水晶
完成了的玻璃罩的绘制,锁定它的图层,然后继续进行下一步操作,开始绘制水晶。
第1步
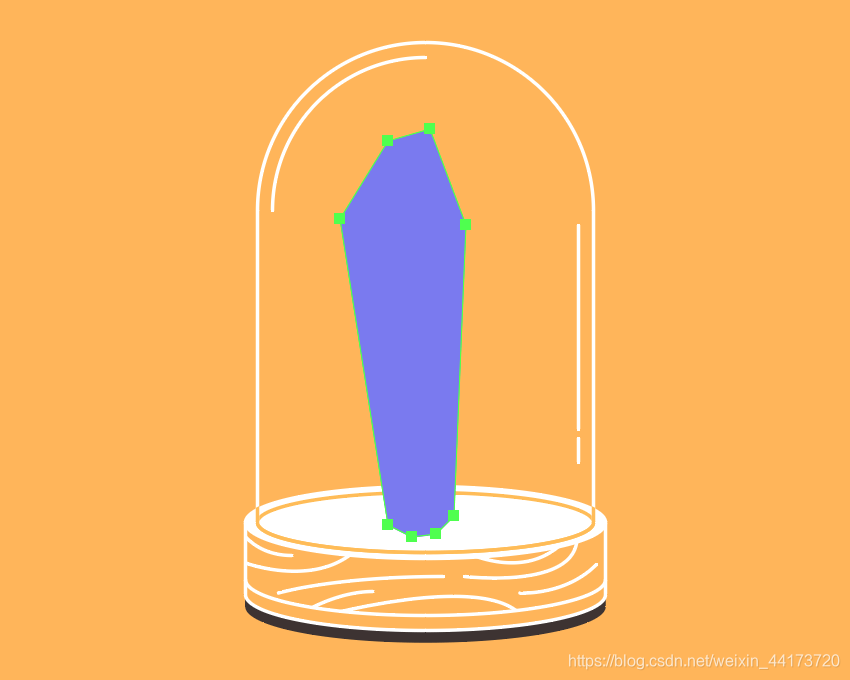
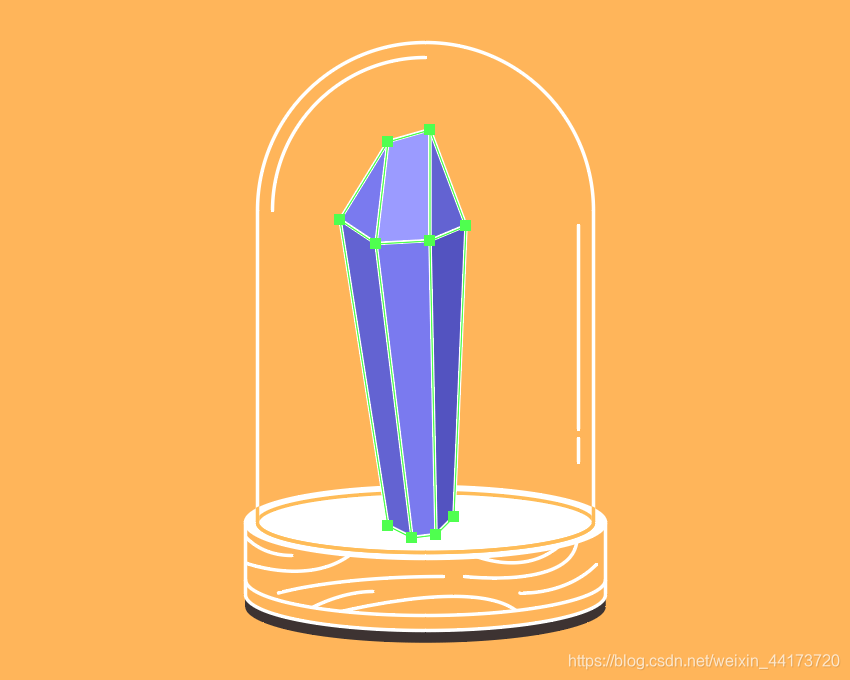
使用钢笔工具(P) ,绘制中央晶体的主要形状使用#7b7bef进行填充,以下面的图片为参考。由于插图的这一部分是比较抽象的形状,所以不必要创建十分精确的副本,可以随意创建出一个独特的形状。

第2步
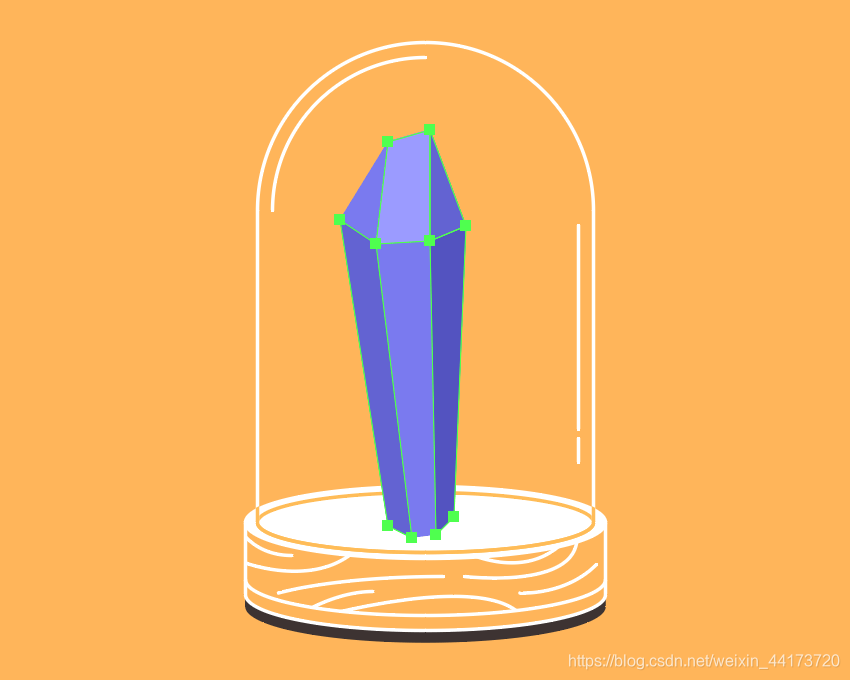
通过参考图像中看到的图形,使用#9c9cff绘制晶体颜色较浅的区域,使用#6363d3绘制颜色较暗的区域和使用#5252c1绘制晶体最暗的区域,选择主题图案创建遮罩遮盖多出的部分。完成后,使用Control-G键盘快捷键选择并将所有图案组合在一起。

第3步
使用2 px的直线(#ffffff)勾勒出水晶的轮廓,之后选择所有线条并将它们组合在一起(Control-G)。完成后,选择并分组(Control-G)到目前为止我们绘制的所有形状,并将它们分组。

第4步
按照相同的步骤,依照参考图像作为例创建剩余的晶体。继续下一步之前使用Control-G键盘快捷键选择并将这些形状组合在一起。

第5步
使用2 px的线条(#ffffff),快速绘制围绕晶体结构的路径,然后右键单击>排列>发送到后面将其定位在晶体下面。完成操作之后选择并分组(Control-G)所有形状,然后再转到下一部分。

在晶体上添加纹理
接下来我们将为我们的小插图进行最后的润色,首先我们将从纹理开始入手。
第1步
使用直接选择工具(A),选择所有晶体的主要形状,然后复制(Control-C)并粘贴(Control-F)它们到下一层(这将是第四层),并锁定前一个图层。

第2步
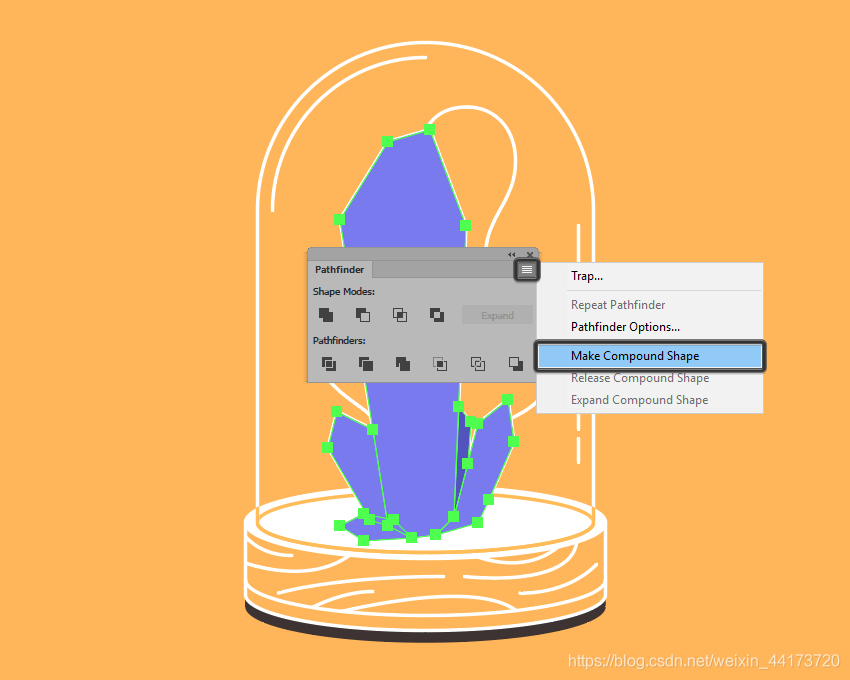
由于我们需要对整个晶体同时进行修饰,所以我们需要将它们调整为一个形状,打开路径寻找器创建复合形状。

第3步
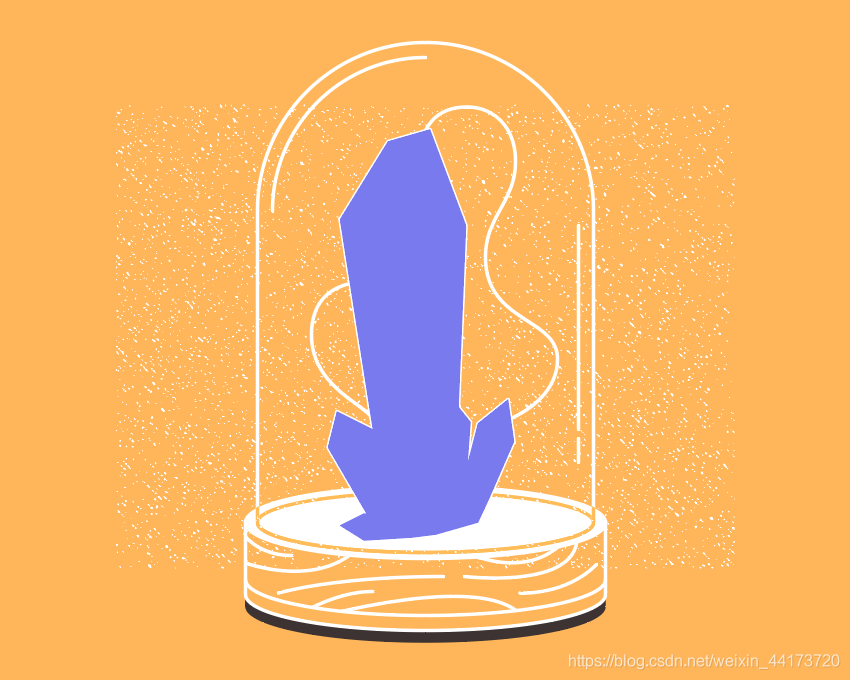
接下来,我们需要将获取的自定义纹理创建副本(Control-C)并将其粘贴(Control-F)到当前图层上,将其颜色设置为白色(#ffffff),放置在复合图形下面并调整大小。

第4步
调整好纹理的位置,接下来我们选择它和复合形状,然后右键单击>制作剪贴蒙版,以隐藏在晶体表面之外的部分。完成后,锁定当前图层,进行下一个图层的绘制。

给晶体添加叠加效果
接下来我们就进入到教程的最后一部分,使用混合模式为晶体的颜色添加一些润色。这一步其实是可选的,不过我还是希望你尝试一下,因为有时几个简单的步骤会使我们会获得一些有趣的颜色变化。
第1步
首先在剪贴板中将一个晶体的副本粘贴(Control-F) 到当前图层,然后将颜色设置为黑色(#000000)。

第2步
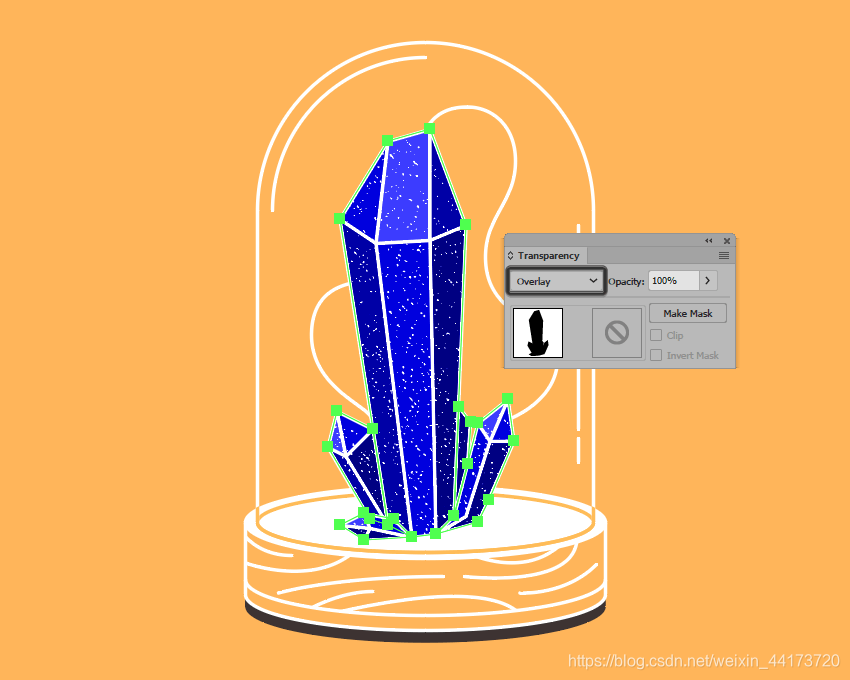
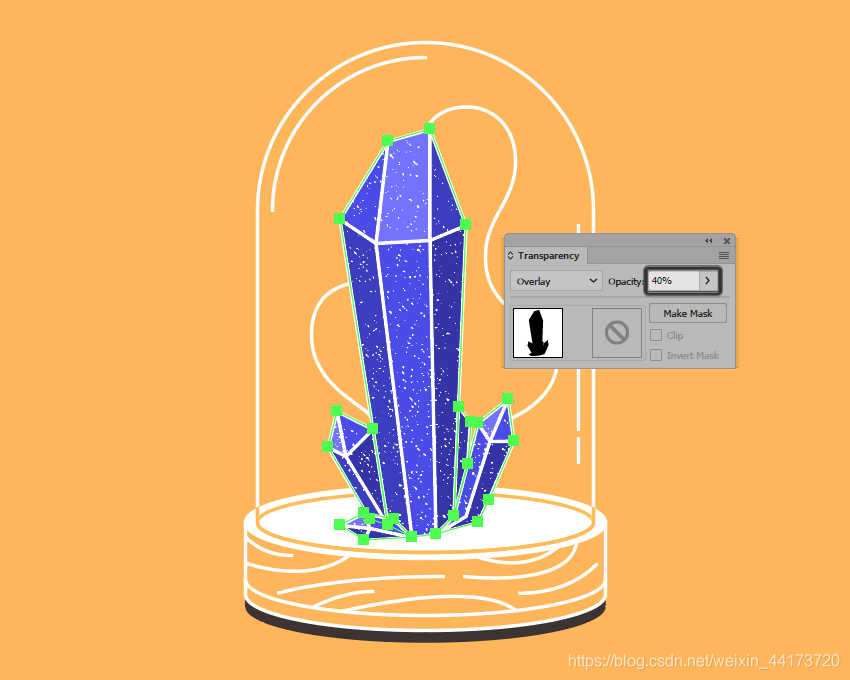
打开“透明度”面板,将生成的形状的“混合模式”设置为“叠加”,你会发现黑色图层编一下变成了蓝色。

第3步
然后我们可以通过调节不透明度改变颜色的饱和度得到不同的效果。(下图是我调节将透明度调节到40%得到的效果)

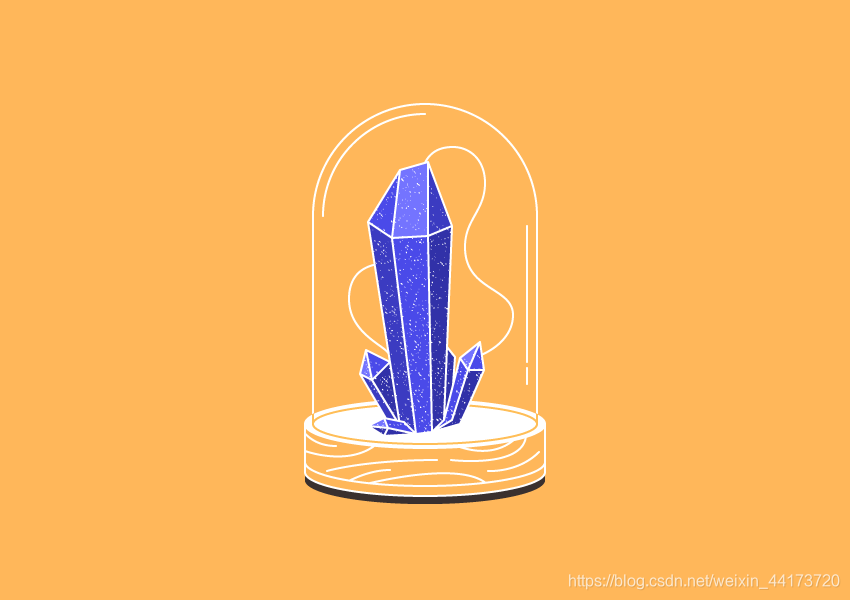
完成