隐藏元素的三种方式:
- display:none;–隐藏对象,不会为被隐藏对象保留物理空间。用display:block;将隐藏的元素显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
border: 1px solid orange;
}
.box2 img{
display: none;
}
</style>
</head>
<body>
<div class="box">
<img src="images/img.jpg" alt="pic" width="300px">
<p>这里是文字</p>
</div>
<div class="box box2">
<img src="images/img.jpg" alt="pic" width="300px">
<p>这里是文字</p>
</div>
</body>
</html>
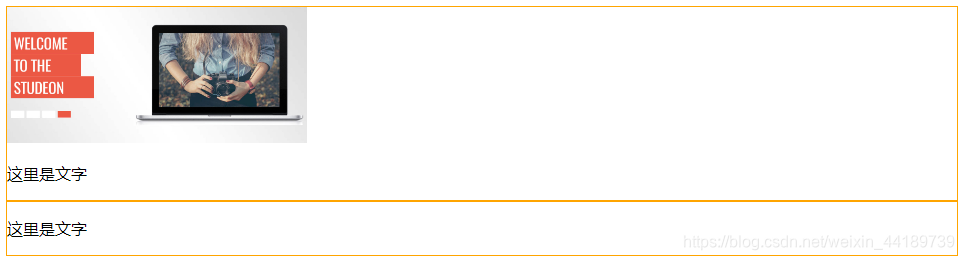
效果如下:
用display:none;将box2中的图片隐藏后,box2不会为隐藏的图片保留物理空间,box2的高度仅为文字段落的高度。
- visibility: hidden;–隐藏对象,与display属性不同,只是隐藏了内容,占位空间依然保留——用visibility: visible;可将隐藏的对象显示。
//修改上述代码的图片样式
.box2 img{
visibility: hidden;
}
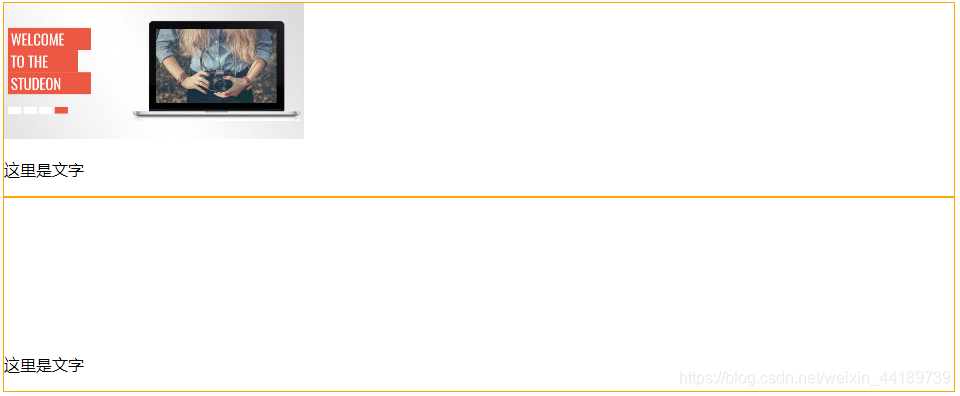
效果如下:

图片虽然被隐藏了,但是其占位空间依然被保留,box2的高度没有发生变化。
- opacity:透明度设置。取值0表示透明、0~1之间表示半透明、1表示不透明(IE8及以下浏览器版本使用filter属性代替:filter属性的opacity的取值为0-100。如–opacity:0.5; opacity:.5; filter:alpha(opacity=50);)
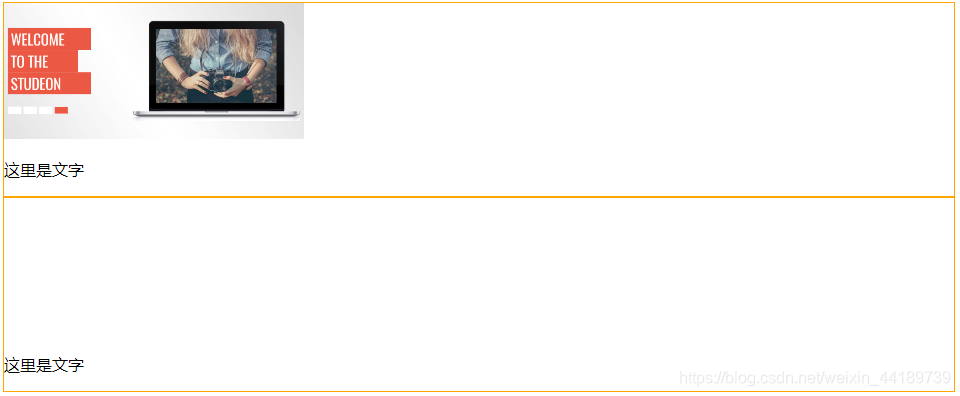
//修改上述代码的图片样式
.box2 img{
opacity: 0;
}

三者区别
- display:none;和visibility: hidden;的区别:前者不会为隐藏元素保留物理空间,而后者虽然内容隐藏了,但是占位空间依然被保留;
- opacity:0;和其他两者的区别:(opacity:0;)只将元素设置为透明,但元素在页面还是真实存在的,肉眼看不见而已;其他两者是将元素隐藏掉了,元素在页面不存在了。