**node安装配置
**1.下载对应你系统的Node.js版本:https://nodejs.org/en/download/
**2.下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js
点击【Next】按钮
勾选复选框,点击【Next】按钮
【change】修改安装目录,默认在C盘
修改好目录后,点击【Next】按钮(默认选择安装Add to PATH)
点击Install
安装完后点击【Finish】按钮完成安装
**3【win+R】键,输入cmd,然后回车,打开cmd窗口 node -v 、 npm -v
**4 环境配置
nodejs文件夹下创建【node_global】及【node_cache】

npm config set prefix "E:\install\nodejs\node_global"
npm config set cache "E:\install\nodejs\node_cache"
设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
进入环境变量对话框,在
【系统变量】下新建【NODE_PATH】,输入 【E:\install\nodejs\node_global\node_modules】,
【用户变量】下的【Path】修改为【E:\install\nodejs\node_global】
1.安装、更新vue-cli命令
npm install -g @vue/cli
npm update -g @vue/cli
2.vue-cli创建项目
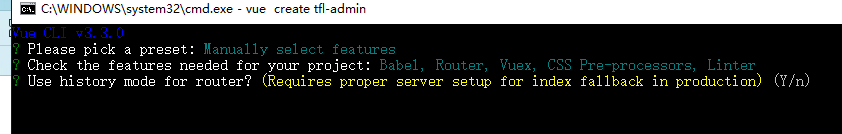
vue create hello-world

【选择第二个Manually 手动创建新项目原型】


【选择需要的功能】

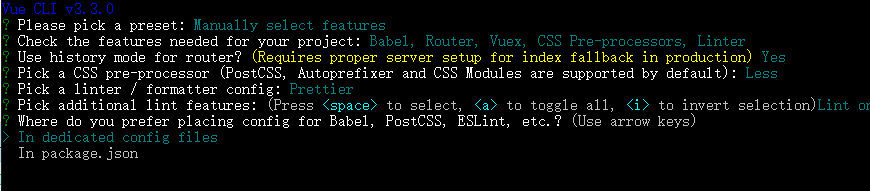
【路由方式 history 去掉#,hash带#】


【选择css预处理语言-最后一个代码格式化】
Lint on save 保存设置

【babel, postCss,ESLint等的存放在哪 In dedicated config files(独立文件[选择]) In package.json(package.json文件)】

【保存为项目预配置,命名:my-admin】