一、Angular项目的结构
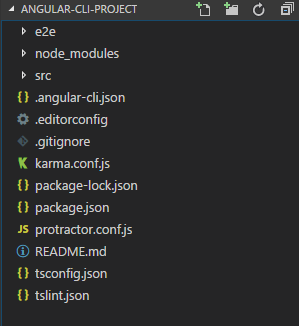
用vscode打开建立的项目:
e2e:端到端的测试
node_modules:第三方模块库
src:项目所有文件存在这里
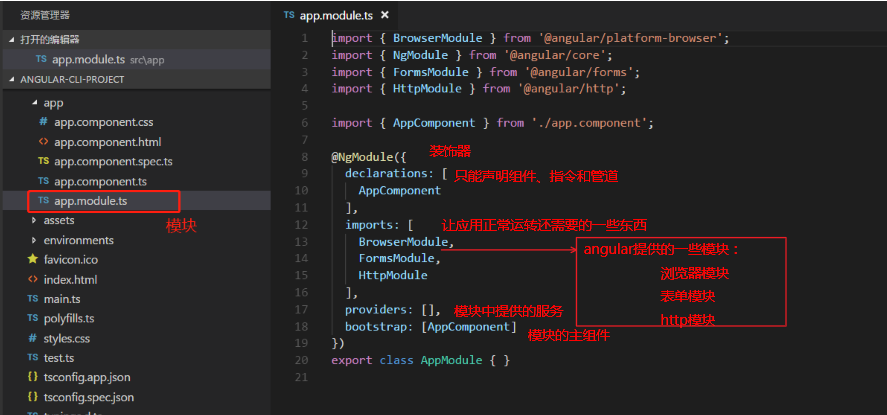
-app:组件以及app.modules.ts定义跟模块;
-assets:静态资源
-environments:包含为项目准备的环境文件;
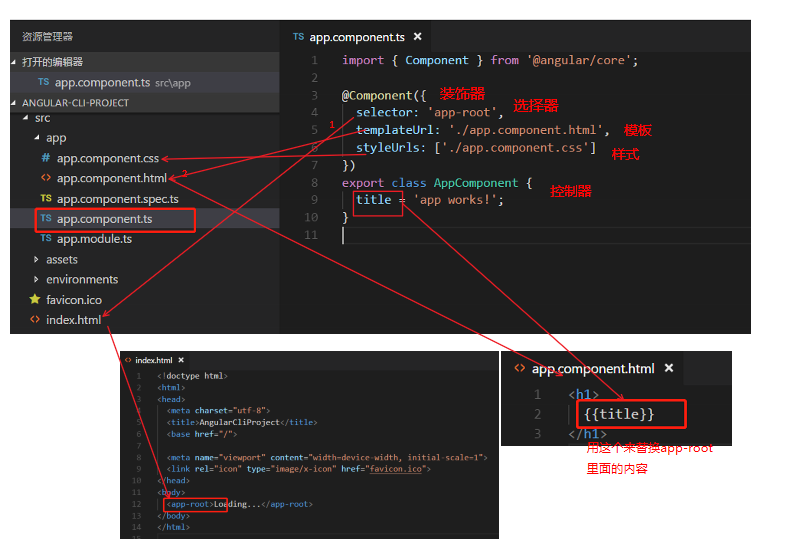
-index.html:主页面
-main.ts:应用的主要入口;
-polyfill.ts:填充库,将不同的点进行标准化;
-styles.css:进行全局样式
-test.ts:单元测试的入口点;
-tsconfig.app.json:TypeScrip编辑器的配置文件;
-tyconfig.spec.json:同上;
.angular-cli.json:Angular CLI的配置文件
.editorconfig:编辑器简单的配置文件
.gitignore:Git的配置文件
Karma.conf.js:Karma的单元测试配置
package.json:npm配置文件,里面包含很多命令
protractor.conf.js:给Protractor使用的端到端测试配置文件,当运行e2e时会用到
tsconfig.json:TypeScript编译器的配置
二、Angular的启动过程:
1.根据.angular-cli.json文件找到启动加载页面(index.html)、启动加载脚本(main.ts)
2.根据main.ts脚本,找到应用的起点(AppModule)
3.根据app.module.ts找到模块的主组件(AppComoinents)
4.根据app.component.ts 编写页面内容
5.packge.json里面有启动web服务器等的命令
6.在地址栏输入http://localhost:4200/
启动成功!