今天我跟大家说一下html,html里面其实什么东西都可以放进去的。首先创建一个文本,改变他的后缀名为html。这时有个最重要的一点不管是html还是css都不可以用中文和符号命名。
这是html中的第一种写法:直接写在head中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
header{
width: 50px;
height: 50px;
border:2px solid red;
background: red;
}
</style>
</head>
<body>
<header>
</header>
</body>
</html>
第二种是写在元素内容里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<header style="width:50px; height: 50px; border:2px solid red; background: red;" >
</header>
</body>
</html>
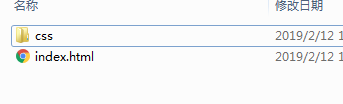
第三种是通过代码引入外部文件这时我们需要新建一个文件夹,当然要和html这个css文件夹放在一起

如上图所示,
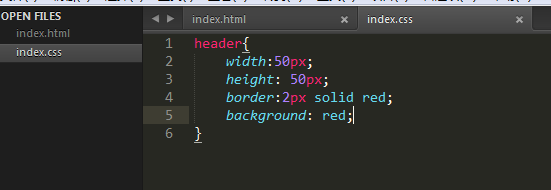
然后我们在css文件夹里面创建一个新的文本改变后缀名为css;



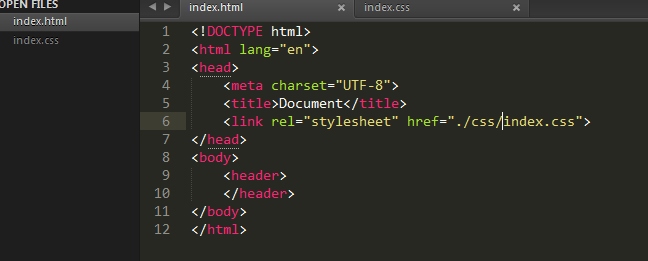
在第三种我们多了一个引入外部文件的代码<link rel ="stylesheet" href ="./css/文件名.css">这是必须写在head里面的。
我们通常都会用第三种一比较简洁,二方便查错;
当然以上运行的都是一样的