echarts这个插件解决了用Java语言画曲线图难的问题
1.第一步先从后台传来两个json字符串一个是y轴的数值一个为x轴的数值,如例:
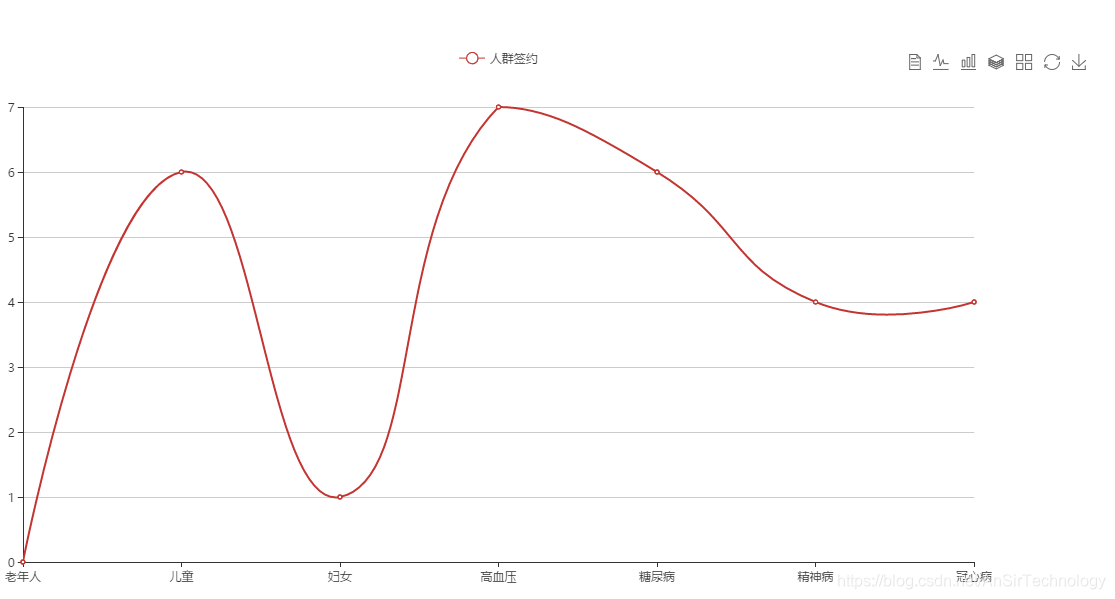
[‘老年人’,‘儿童’,‘妇女’,‘高血压’,‘糖尿病’,‘精神病’,‘冠心病’]
[0,6,1,7,6,4,4]
2.页面上css中添加
#main{ text-align: center; width: 70%; height:70%; margin: auto; position: absolute; top: 25%; left: 0; right: 0; bottom: 0; }
3.在body中加入 ,这是指定曲线图的要放的位置
4.在js中要写
` // 基于准备好的 dom,初始化 echarts 实例
var myChart = echarts.init(document.getElementById(‘main’));
// 指定图表的配置项和数据 ${treeString}代表[0,6,1,7,6,4,4]
var mycars=${treeString};
// ${Xaxis} 代表['老年人','儿童','妇女','高血压','糖尿病','精神病','冠心病']
var xaxis = ${Xaxis};
option = {
title: {
text: '签约统计', // 左上方正文标题
subtext: '', // 下边的注释标题
},
tooltip: {
trigger: 'axis' // 查看某一点的所有数据
},
legend: {
data:['人群签约'] /* '意向','预购', */ // 正上方的注释
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
xAxis: { // X 轴
type: 'category',
boundaryGap: false, // 坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样。
data:xaxis
},
yAxis: { // Y 轴
type: 'value'
},
series: [ // 定义线,以及每条线的参数
//一个这个代表一条线
{
name: '人群签约', // 线的名称,需要与上方定义好的注释所对应
type: 'line', // 线的类型
smooth: true,
data:mycars // 数据
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option); `

4.需要echarts.js在这下载,密码是fc0q
echart.js的下载路径