参考:https://blog.csdn.net/weixin_38930535/article/details/80974390
我们可以用手机淘宝的flexible
1 安装lib-flexible npm i lib-flexible --save

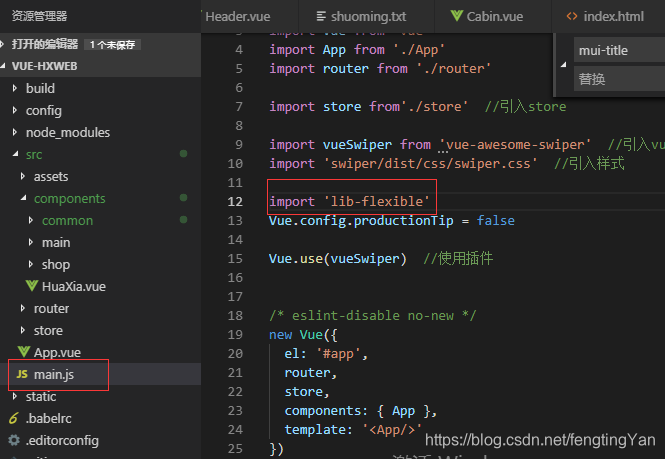
2 在项目入口文件 main.js 里 引入 lib-flexible import 'lib-flexible'

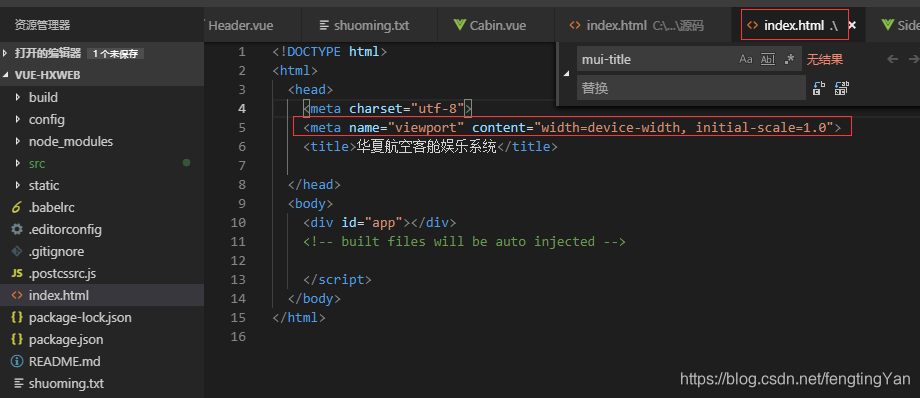
3 在项目根目录的 index.html 中添加如下 meta
<meta name="viewport" content="width=device-width, initial-scale=1.0">
我的原本就有

4 我们在项目当中写css的时候将px转成rem,我们可以借助px2rem这个工具,也是同样要安装 npm install px2rem-loader --save

5 配置 px2rem-loader
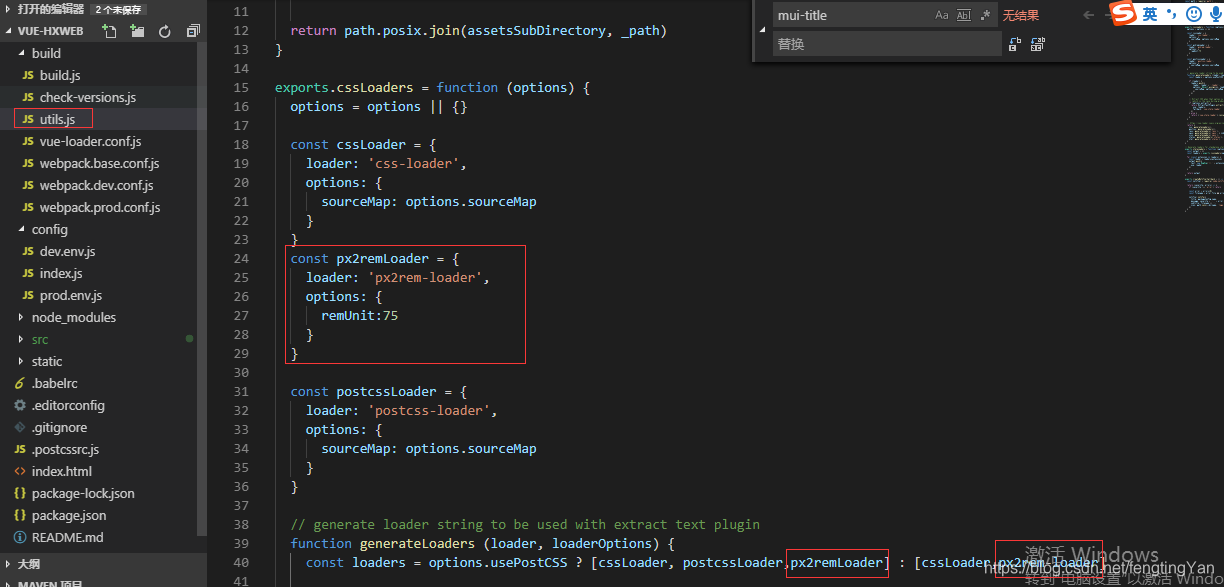
在 vue-cli 生成的 webpack 配置中,vue-loader 的 options 和其他样式文件 loader 最终是都是由 build/utils.js 里的一个方法生成的。
我们只需在 cssLoader 后再加上一个 px2remLoader 即可,px2rem-loader 的 remUnit 选项意思是 1rem=多少像素,结合 lib-flexible 的方案,我们将 px2remLoader 的 options.remUnit 设置成设计稿宽度的 1/10,这里我们假设设计稿宽为 750px。

const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit:75
}
}
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2rem-loader]
重启项目
然后还是用px
233为什么我感觉好像没效果,难道因为我用了百分比???