问题1:
使用ajax访问的后台,后台正常执行,并且正常返回数据,但是不能进入前台的ajax回调函数中
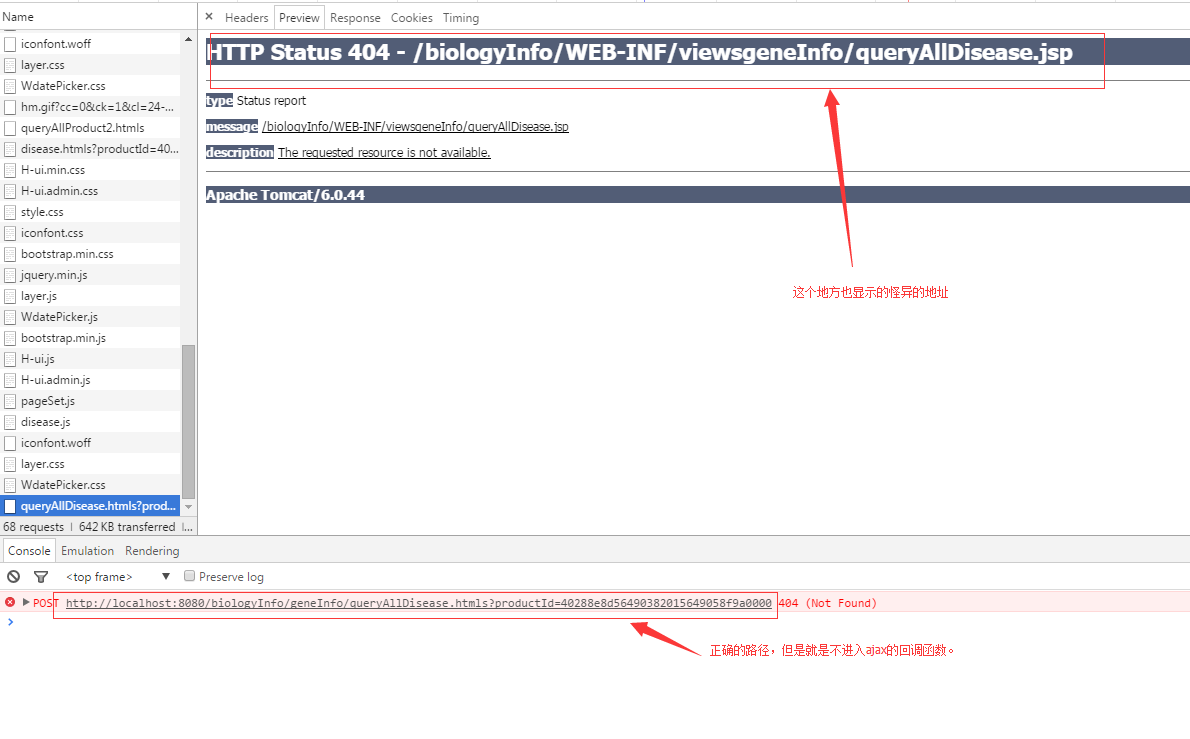
问题展示:

问题解决:
最后发现是因为后台的方法并未加注解:@ResponseBody,导致方法不认识最后返回的是给ajax的data,而是以为要去找这个页面所以并未找到!!

1 @RequestMapping("/queryAllDisease") 2 @ResponseBody 3 public PageInfo<Disease> queryAllDisease(String productId, ModelMap model, int pageNo , int pageSize){ 4 Product product =new Product(); 5 product.setProductId(productId); 6 Criteria criteria = getCurrentSession().createCriteria(Disease.class); 7 criteria.add(Restrictions.eq("product", product)); 8 return diseaseService.findQuery(criteria, pageNo, pageSize); 9 }
同样的,如果Controller中的方法执行完成之后 不想返回前台,就此打住,则也需要加上@ResponseBody
因为即使方法返回值为void
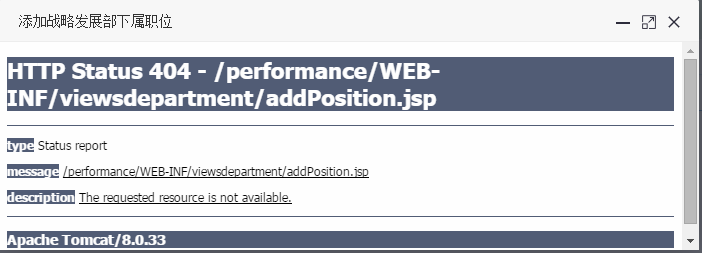
spring也会按照前台请求过来的页面地址去找,找不到就会如下:

所以,在后台:【以下的代码依旧是 按照前台department/addPosition.htmls继续找下去,如果想在此打住,不要再去前台了,添加注解】

1 @RequestMapping("addPosition") 2 public void addPosition(Position position){ 3 position.setCreateDate(new Timestamp(System.currentTimeMillis())); 4 position.setUpdateDate(new Timestamp(System.currentTimeMillis())); 5 //操作人 未插入 6 positionService.save(position); 7 }
更改之后如下:

1 @RequestMapping("addPosition") 2 @ResponseBody 3 public void addPosition(Position position){ 4 position.setCreateDate(new Timestamp(System.currentTimeMillis())); 5 position.setUpdateDate(new Timestamp(System.currentTimeMillis())); 6 //操作人 未插入 7 positionService.save(position); 8 }
问题2:
在此基础上,又发现一种新的情况:
后台代码如下:

1 @RequestMapping("verifyFormula") 2 @ResponseBody 3 public void verifyFormula(String formula){ 4 InfixInToSuffix is = new InfixInToSuffix(); 5 String a = null; 6 try { 7 if(is.userPattern(formula)){ 8 a = is.toSuffix(formula); 9 } 10 } catch (Exception e) { 11 System.out.println("公式有问题"); 12 } 13 }
或者:

1 @RequestMapping("verifyFormula") 2 @ResponseBody 3 public String verifyFormula(String formula){ 4 InfixInToSuffix is = new InfixInToSuffix(); 5 String a = null; 6 try { 7 if(is.userPattern(formula)){ 8 a = is.toSuffix(formula); 9 } 10 } catch (Exception e) { 11 System.out.println("公式有问题"); 12 } 13 return a; 14 }
这两种情况,虽然前台js中使用ajax访问了后台,但是后台方法处理完
1.void没有返回值
2.虽然有返回值,但是String a = null;可能会直接将这个a返回,但是a初始化就是Null,也就是没有开辟实际的空间,这样也是返回不到ajax的回调函数中的!!!!!
多注意这两种情况!!
正确处理这种情况,应当:

1 @RequestMapping("verifyFormula") 2 @ResponseBody 3 public String verifyFormula(String formula){ 4 InfixInToSuffix is = new InfixInToSuffix(); 5 String a = ""; 6 try { 7 if(is.userPattern(formula)){ 8 a = is.toSuffix(formula); 9 } 10 } catch (Exception e) { 11 System.out.println("公式有问题"); 12 } 13 return a; 14 }
最起码的给String a = "";即可!!
问题2:
同样在controller处理完后,前后台都没有报错,但是也是没有进入ajax回调函数
后台错误代码展示:

1 @RequestMapping(value = "boundWx" ,produces = "text/json;charset=UTF-8") 2 @ResponseBody 3 public String boundWx(String name,String password){ 4 List<Member> members = new ArrayList<Member>(); 5 Member member = memberService.findByUsername(name); 6 if(member == null){ 7 member = memberService.findByMobile(name); 8 if(member == null){ 9 members = memberService.findListByEmail(name); 10 } 11 } 12 if(members.size() > 0){ 13 member = members.get(0); 14 } 15 if(member != null){ 16 if(DigestUtils.md5Hex(password).equals(member.getPassword())){ 17 return "wx/member/index.jhtml"; 18 }else{ 19 return "密码有误"; 20 } 21 }else{ 22 return "用户信息有误"; 23 } 24 }
问题解决:
因为这个方法中 返回给前台后是有乱码出现的,所以加了:@RequestMapping(value = "boundWx" ,produces = "text/json;charset=UTF-8")
而问题就出在:此处的produces = "text/json;charset=UTF-8"与返回值的格式并不相符。
更改为如下的就可以正常返回了:
@RequestMapping(value = "boundWx" ,produces = "text/html;charset=UTF-8")
