文章目录
bootstrap版本 3.3.7
下载地址:https://v3.bootcss.com/getting-started/#download
相关文件引用
注意: theme.css并不在dist中,而是在bootstrap-3.3.7\docs\examples\theme目录下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../favicon.ico">
<title>Theme Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" type="text/css" href="../../css/bootstrap/dist/css/bootstrap.min.css"/>
<!-- Bootstrap theme -->
<link rel="stylesheet" type="text/css" href="../../css/bootstrap/dist/css/bootstrap-theme.css"/>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<link href="../../css/bootstrap/assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet" type="text/css" />
<!-- Custom styles for this template -->
<link href="../../css/bootstrap/theme/theme.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<script src="../../css/bootstrap/assets/js/ie-emulation-modes-warning.js"></script>
<link rel="stylesheet" type="text/css" href="../../css/bootstrap/css/bootstrap/bootstrap.css"/>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div style="padding: 50px;">
</div>
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="../../js/jquery/jquery-3.2.1.min.js" type="text/javascript" charset="utf-8"></script>
<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"><\/script>')</script>
<script src="../../css/bootstrap/dist/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<script src="../../css/bootstrap/assets/js/docs.min.js" type="text/javascript" charset="utf-8"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="../../css/bootstrap/assets/js/ie10-viewport-bug-workaround.js"></script>
</body>
</html>
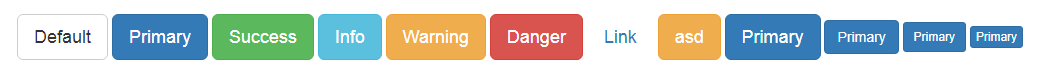
Buttons
<button type="button" class="btn btn-lg btn-default">Default</button>
<button type="button" class="btn btn-lg btn-primary">Primary</button>
<button type="button" class="btn btn-lg btn-success">Success</button>
<button type="button" class="btn btn-lg btn-info">Info</button>
<button type="button" class="btn btn-lg btn-warning">Warning</button>
<button type="button" class="btn btn-lg btn-danger">Danger</button>
<button type="button" class="btn btn-lg btn-link">Link</button>
<input type="button" class="btn btn-lg btn-warning" value="asd"/>
<button type="button" class="btn btn-lg btn-primary">Primary</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-sm btn-primary">Primary</button>
<button type="button" class="btn btn-xs btn-primary">Primary</button>

button或者input都可以用。其中
- btn为基本样式
- btn-lg,btn-sm,btn-xs重新定义了大小
- btn-primary,btn-success,btn-info…定义了颜色
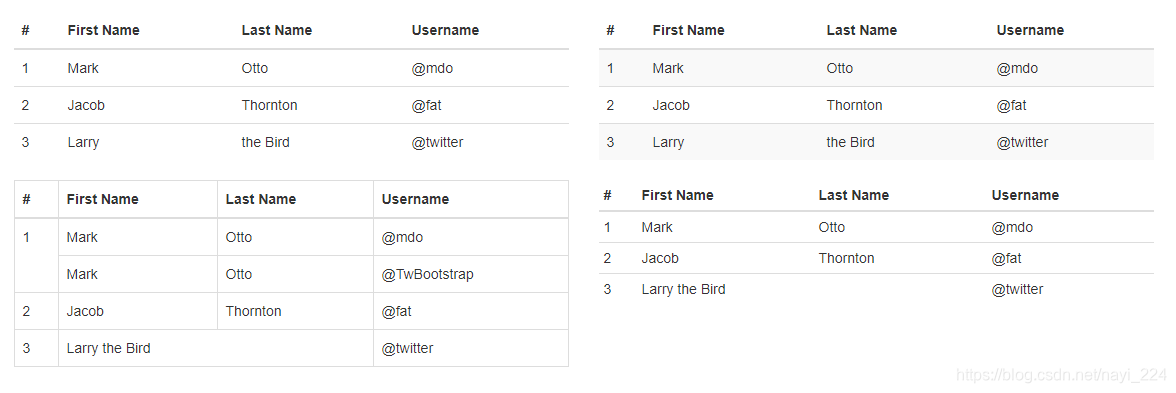
Tables
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
只需要在table标签上添加一个class即可。文档中提供四种基础样式
table、table table-striped、table table-bordered、table table-condensed
正如字面意思,分别是基本型、条纹、边框、紧凑。下面给出效果图

Thumbnails
<img class="img-thumbnail" alt="200x200" style="width: 200px; height: 200px;"
src="../../resources/demoImg/Koala.jpg" data-holder-rendered="true">
图片缩略图,看起来好像只是加个样式

Labels
<h1>
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
</h1>
<h2>
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
</h2>
<h3>
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
</h3>
<h4>
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
</h4>
<h5>
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
</h5>
<h6>
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
</h6>
<p>
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
</p>

长得跟上面的button挺像的。hx标签控制大小,label-x控制颜色。
Badges
徽章?
应该就是消息提醒一类的东西吧。
<a href="#">asdf <span class="badge">42111</span></a>
<a href="#">fdsa <span class="badge">42</span></a>

一般通过带有badge类的span实现。主要用到了
display: inline-block;
white-space: nowrap;
border-radius: 10px;
这三个样式
Dropdown menus
下拉列表
它应该是对select标签在样式上的增强,但是,总觉得少了好多功能似的,并不能适用于我这边的情况。不做介绍,直接给出官方文档地址。
https://getbootstrap.com/docs/4.1/components/dropdowns/#single-button
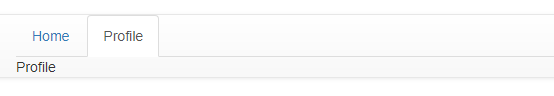
Nav
导航栏
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active">
<a href="#home" role="tab" data-toggle="tab">Home</a>
</li>
<li role="presentation">
<a href="#profile" role="tab" data-toggle="tab">Profile</a>
</li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
Home
</div>
<div role="tabpanel" class="tab-pane" id="profile">
Profile
</div>
</div>
</div>
</div>
</nav>

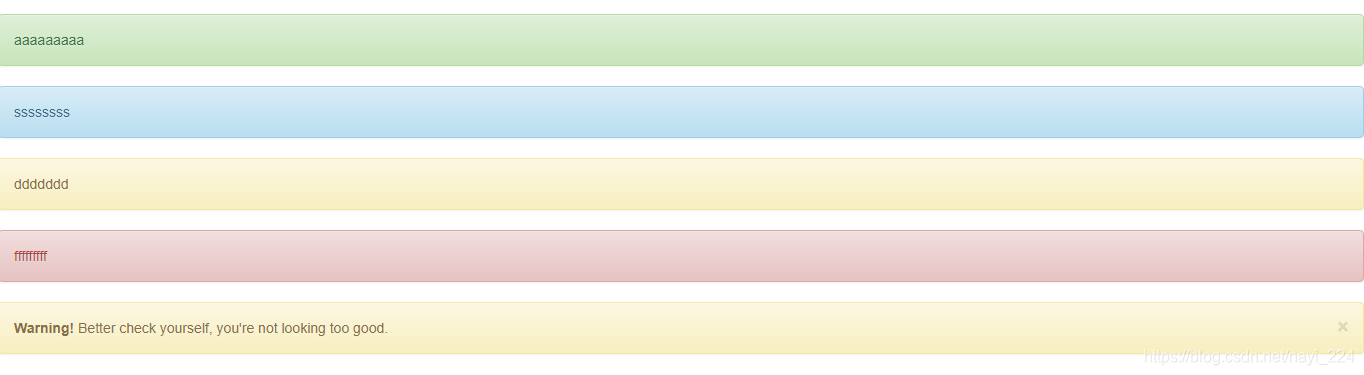
Alert
第5个是有关闭按钮的
<div class="alert alert-success " role="alert">aaaaaaaaa</div>
<div class="alert alert-info" role="alert">ssssssss</div>
<div class="alert alert-warning" role="alert">ddddddd</div>
<div class="alert alert-danger" role="alert">fffffffff</div>
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>

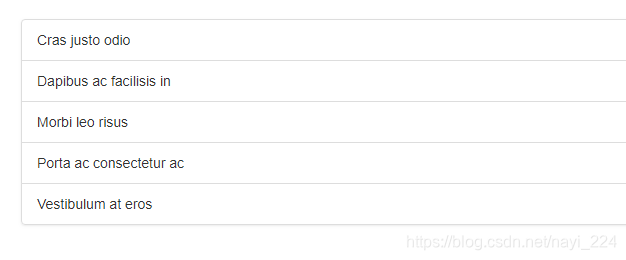
List Group
List groups are a flexible and powerful component for displaying not only simple lists of elements, but complex ones with custom content.
The most basic list group is simply an unordered list with list items, and the proper classes. Build upon it with the options that follow, or your own CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>

Panel
<div style="padding: 50px;width: 500px;">
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body"> Panel content </div>
</div>
</div>