###HTML标签###
- h1标签 表示标题
- h6标签 表示小标题
- br标签 换行
- hr标签 横线,可以设定宽度
- img图片标签
- src属性
- 推荐使用相对路径
- …/表示上一级目录
- width 单位可以是“px”或%
- height
- title 鼠标悬停显示信息
- alt 图片未显示的信息
- src属性
- a标签 显示链接
- href属性,可以指定网络资源或本地文件
- 假链接占位
- #自动回到顶部
- javascript: 不会回到网页顶部
- 锚点 可以使用#id值
- 还可以跳转到其他界面的指定位置href=“URL#id值”
- 假链接占位
- target属性
- _blank 新标签页打开
- _self 当前页面跳转,默认
- title属性
- href属性,可以指定网络资源或本地文件
- base标签 专门用来管理a标签打开方式 放在head标签内
- a标签的target属性优先于base标签
- ul无序列表标签
- li标签
- ol有序列表标签
- li标签
- dl定义列表
- dt定义列表标题
- dd 描述列表内容
- dt定义列表标题
- table 表格标签 border属性可以添加表格边框,
- caption 表例
- th 列头标签文字自动加粗
- tr 行
- td 单元格标签
table具有width、height、align、cellspacing单元格外边距属性,cellpadding设置内边距、border设置边框宽度。td具有valign属性垂直水平设置、colspan水平合并单元格、rowspan垂直合并单元格.
细线表格的设置 设置table的背景颜色black,tr标签背景色white,cellspacing为边框的宽度。
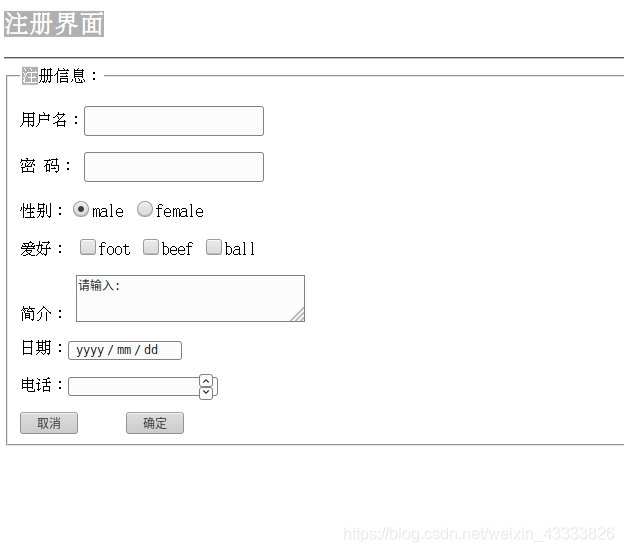
####-input 表单####
- form标签
- action属性表单提交到的数据服务器
- field标签添加围绕表单边框
- legend标签 显示说明边框的
- input
- type=“text“表单框
- type=”radio“单选框
- checked属性=”checked“
- name属性需要相同
- type=“checkbox”复选框
- checked属性=”checked“
- type=”button“按钮 配合js完成动作
- type=”image“ src="./path.jpg" 图片按钮
- type=“reset” value=”重置“重置按钮
- type=“sbumit” 提交按钮
表单的name属性名称和值提交到服务器
- type=”hidden“隐藏域,表单完成自动提交
- label标签 绑定
- for属性 关联id值对应的标签表单框
- label for=”idzhi“ label input type=“text” id=“idzhi”
- datalist 输入框待选列表 id值对应input的list属性
- option待选项标签
- select标签下拉列表
- optgroup标签的label属性对下拉列表分类,可选
- option标签选项
- optgroup标签的label属性对下拉列表分类,可选
- textarea 标签
- cols、rows属性制定宽高
- resize 属性设置是、否none可拉伸
input标签 除了按钮标签值on,设置的name属性都对应一个value值。便于提交到服务器。