首页>
1.HTML和CSS是什么?
·网站和HTML页面
·简单理解网站
·一个房子比喻(HTML比喻成房子,CSS为装修)
·页面的整体结构:有树桩标签对嵌套组成
·页面的组成单元:元素
·HTML和CSS的定义:
·HTML 超级文本标记语言
·CSS 层叠样式表
2.HTML和CSS怎么用?
·HTML的必要规则
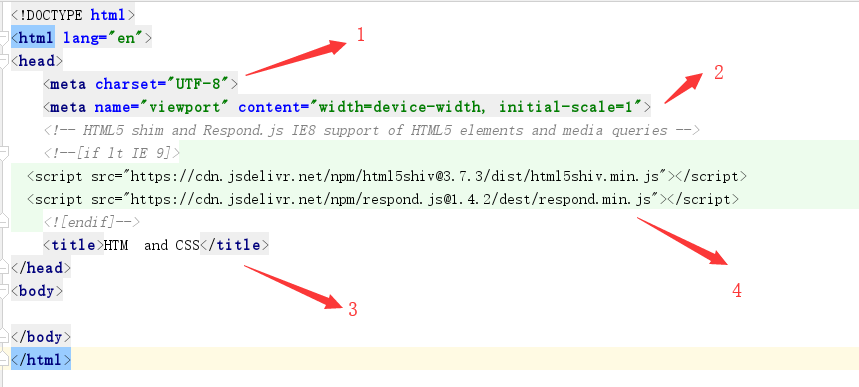
·HTML的head:
设置性内容
1.字符编码设置
2.IE设置 页面按IE最高版本渲染
3.响应式设置 对手机尺寸宽度访问设置
4.文本标题 文档的标题 Title

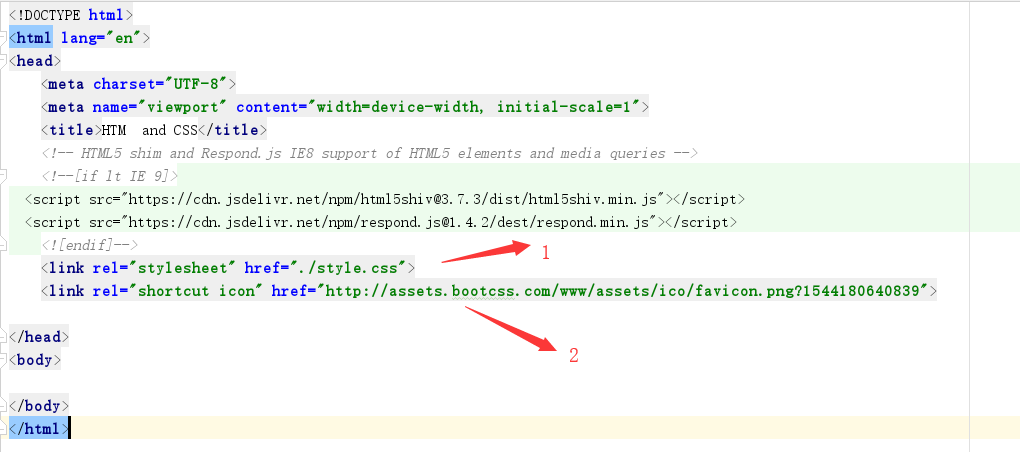
资源的引入
1.图标引入
2.CSS的引入

·HTML常用元素
·有语义元素:放的文字段落内容
1.h1 代表标题 1-6级 <h1>一级标题</h1>
2.p 代表文字段落 <p>放置一个段落</p>
3.a 代表超链接 <a herf='跳转的网址' target='#'>按钮名称</a> #target=_blank 在新窗口打开连接
4.img 代表图片 <img src= '图片地址' alt='图片加载不了显示内容' height=‘100’ weight=‘100’>
5.ul、li 代表无顺序列表 <ul><li>香蕉</li></ul>
·ol、li 代表有顺序列表 <ol><li>香蕉</li></ol>
·table
·form
·label
·input
·select
·button
·无语义元素
·div
·span