目录
本篇文章将为大家讲一下修饰前面学的文字样式的一些辅助样式。
- 文字颜色
之前学的文本都是按照文字默认格式的,但是突出的颜色更能取得意想不到的效果。
color: 颜色
像上面的代码就可以修改你选中样式的颜色了。
颜色取值:(一)预定义的颜色如red,blue,green。
(二)十六进制颜色。
(三)rgb()。
rgb其实就是红绿蓝三种颜色的混搭,每一个的取值都不能超过255。
- 行间距
顾名思义,就是设置一行的间距,但是有一个很重要的写法,涉及到了后面,垂直居中的时候line-height:当前高度的一半。
一般情况下,行距比字号大7,8像素左右就可以了。
- 水平居中
上面说了垂直居中了,那么就必然有水平居中呗,水平居中特别的简单,其实之前在表格那里就点出来了,表格有一个align属性,水平居中和这个很像。
text-align:left|center|right这个就代表着水平左中右居中了。
- 首行缩进
回想我们的语文文章,我们就会发现一件事,咱们现在的写作文习惯是第一行空两个单位吧。为了符合我们正常的阅读习惯,css也存在这样的样式,即text-indent: 首行缩进
常用于设置首行文本的缩进,常用单位为em,如果是汉字的段落,1em就是一个汉字的宽度。
- 控制字间距
letter-spacing: 控制字间距,指文字与文字之间的留白。
- 字符间距
word-spacing: 单词间距,定义英文单词之间的间距,对中文字符无效。
- 字间距与字符间距的区别
word-spacing和letter-spacing均可对英文进行设置,不同的是letter-spacing定义的是字母之间的间距,而word-spacing控制的是英文单词之间的间距。
- 半透明(css3)
color: rgba(0,0,0,a)其中a为0到1之间任意取值,0为透明,1为不透明。
- 文字阴影(css3)
text-shadow :水平位置 处置位置 模糊距离 阴影颜色。
前两个参数必须写,后面的两个参数可以省略。
- 艺术字(css3)
在实际的项目中,我们通过文字阴影来给文字设置艺术字,但是艺术字怎么能只有一种阴影呢,那么就涉及到了阴影叠加的问题了。
如下:
text-shadow: 水平位置 垂直位置 模糊距离 阴影颜色,水平位置 垂直位置 模糊距离 阴影颜色;
下面就给大家带来凹凸字的艺术效果吧。
<div class="ao">
哈哈
</div>
<div class="tu">
哈哈
</div>
<style>
.ao{
color: #ffffff;
font-size: 100px;
text-shadow: -2px -2px 2px #000000,2px 2px 2px #ffffff;
}
.tu{
color: #ffffff;
font-size: 100px;
text-shadow: 2px 2px 2px #ffffff,-2px -2px 2px #000000;
}
</style>
最后的效果就是这样。
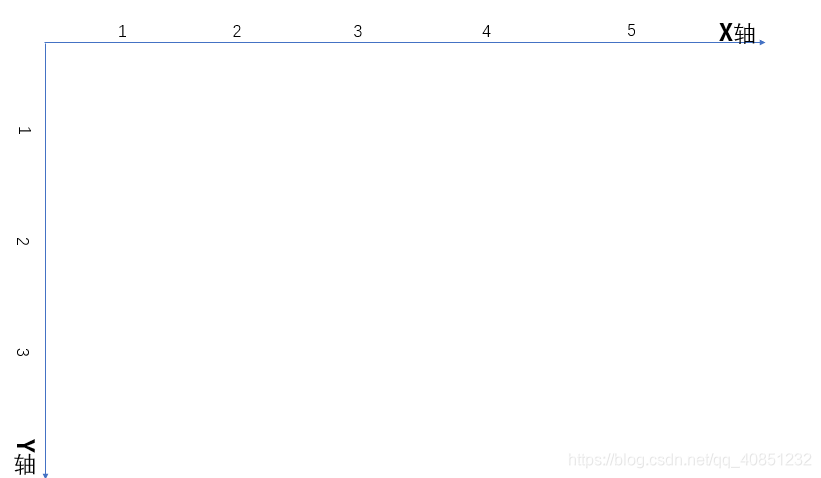
在这里涉及到了web网页内的x,y轴,但是和我们平常的不一样。我来画一个图举例吧。

其实上面的图就可以说得上是web里面的坐标轴了,而不是我们传统的那样x轴在右,y轴在上,在web里取正值就是取这个坐标轴范围里面的值,取负值就是取这个坐标轴相反的值,就像上面的-2,其实取得坐标轴外边。